wired-elements 👉 wiredjs.com
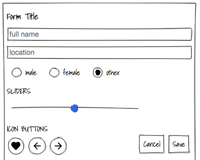
Wired Elements is a series of basic UI Elements that have a hand drawn look. These can be used for wireframes, mockups, or just the fun hand-drawn look.
The elements are drawn with enough randomness that no two renderings will be exactly the same - just like two separate hand drawn shapes.
Try now
Play with wired-elements:
Try it with a framework
Install
The package (wired-elements) exports all components in the wired category. List of all wired elements can be found here.
Add wired-elements to your project:
npm i wired-elements or add individual controls
npm i wired-button npm i wired-input Usage
Import into your module script:
import { WiredButton, WiredInput } from "wired-elements"Alternatively, load a bundled version from the dist folder or from CDN:
<script src="https://unpkg.com/wired-elements@latest/dist/wired-elements.bundled.js"></script>Use it in your web page:
<wired-input placeholder="Enter name"></wired-input> <wired-button>Click Me</wired-button>Learn about web components here.
Component API
To view details of each component - properties, events, css-properties, etc, are provided in their package folder. List of all packages
Demo
Demo of all components is available at wiredjs.com.
Dev Environment
View the Dev environment page for instructions.