jQuery Circle Menu
jQuery Circle Menu is a plugin to create HTML elements anchored to a circle.
Basic Usage
- Include
jQueryandjquery-circle-menu.jsin your document.
<script src="./jQuery.js"></script> <script src="./js/jquery-circle-menu.js"></script>- Include
jquery.circlemenu.cssin your head.
<link href="./css/jquery.circlemenu.css" rel="stylesheet" type="text/css" media="screen" />- Create elements in your HTML. The structure requires all list items need to be inside two parent containers.
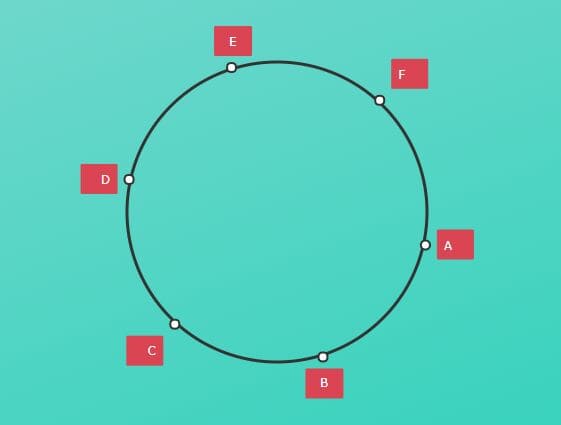
<div class="wheel"> <div class="wheel__list"> <div class="wheel__list__item"><span>A</span></div> <div class="wheel__list__item"><span>B</span></div> <div class="wheel__list__item"><span>C</span></div> <div class="wheel__list__item"><span>D</span></div> <div class="wheel__list__item"><span>E</span></div> <div class="wheel__list__item"><span>F</span></div> </div> </div>- Initialize the plugin.
$('.wheel').circleMenu();Options
Default Rotation
Default value: 0
The defaultRotation property determines the initial position of the first list item.
$('.wheel').circleMenu({ defaultRotation: 90, });Dragging
Default dragMouse value: false
Default dragTouch value: false
Default dragDirection value: horizontal
Default rotateDirection value: clockwise
The dragMouse and dragMouse properties determine which event will rotate the menu. The dragDirection value can either be horizontal or vertical. The rotateDirection value can either be clockwise or counter-clockwise.
$('.wheel').circleMenu({ dragMouse: true, dragTouch: true, dragDirection: 'vertical', rotateDirection: 'counter-clockwise', });Draw Line
Default value: false
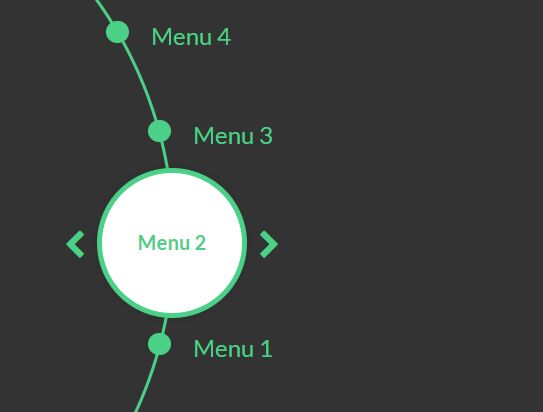
The drawLine option will animate a line from the first list item to the focused item. The color of this can be changed with CSS.
$('.wheel').circleMenu({ drawLine: true, });.circle-menu__circle__svg__line { stroke: blue; }Lock Direction
Default value: false
The lockDirection option will lock the list items to always face up instead of outward from the circle.
$('.wheel').circleMenu({ lockDirection: true, });Focus Rotate
Default value: false
The focusRotate option rotate the focused list item to the default rotation position.
$('.wheel').circleMenu({ focusRotate: true, });Methods
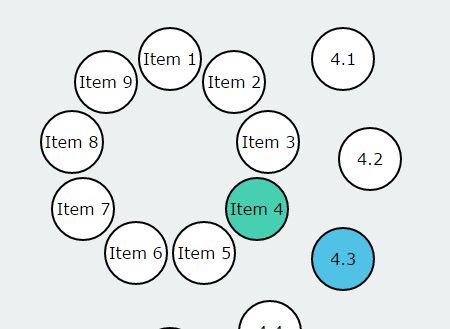
Focus
You are required to manually call the focus method by passing the 0 index of the list item to be focused. If the drawLine option is on, it will draw a line from the first list item to the focused item. If the focusRotate option is on, it will rotate the entire menu to anchor the focused element.
var index = 2; $('.wheel').circleMenu('focus', index);License
jQuery Circle Menu is licensed under the MIT license. (http://opensource.org/licenses/MIT)