Orbitlist.js
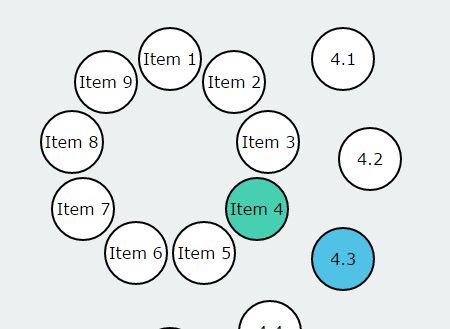
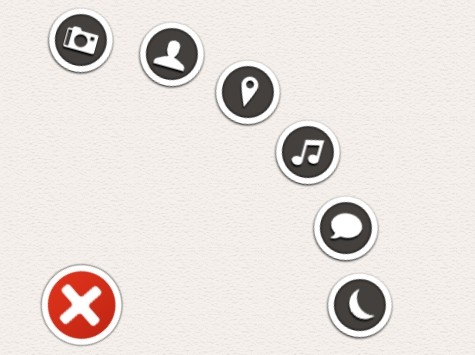
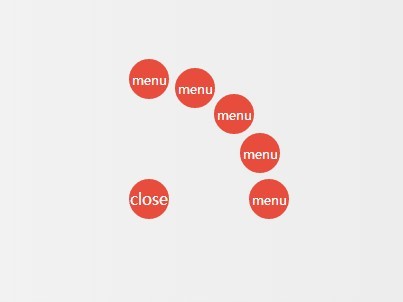
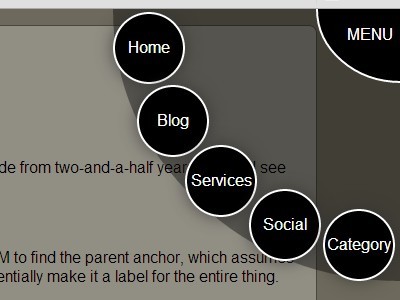
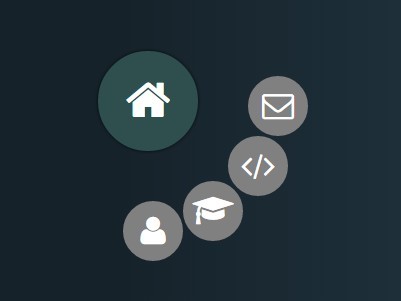
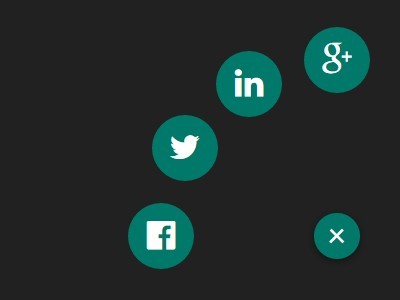
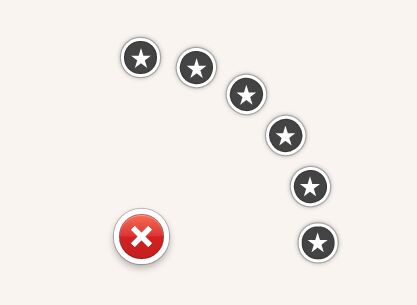
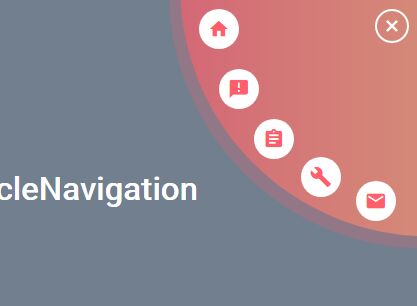
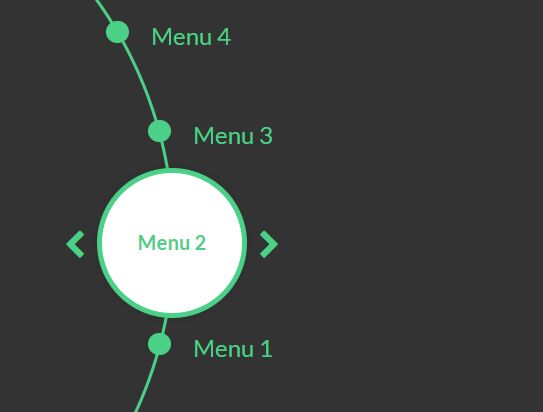
This jQuery plugin turns every ul within a html file that has the class .orbit into an orbital navigation with first level li items becoming the lowest orbit and the deepest li items becoming the highest orbit.
Demos and Documentation
http://orbitlist.alphaorange.de
Quick start for Orbitlist.js
- Start an html document
- Include current version of jQuery
- Include orbitlist.js
- Include orbitlist.css
- Create an unordered list (ul)
- Create as many items (li) as you like
- For several different orbits just make sublists (ul) within items (li) of the surrounding list
- Lists can be as deeply nested as you like. Well.. after a while it will start looking really ugly, but it should still work