jQuery Worked Hours Grid plugin 

jQuery plugin used to calculate worked durations in worked hours grids.
- Free software: MIT License
- History: HISTORY.md
- How to contribute: CONTRIBUTING.md
Demo
See the demo subdirectory.
Usage
- Include jQuery:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>- Include plugin's code:
<script src="dist/jquery.worked-hours-grid.min.js"></script>- Create a HTML table to represent worked hours of the week:
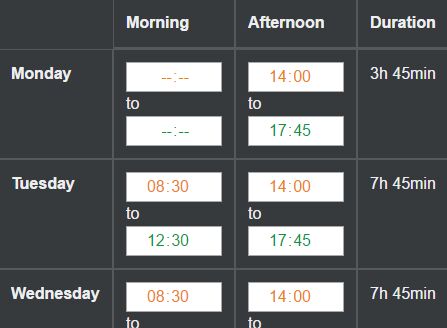
| Days | Morning | Afternoon | Duration |
|---|---|---|---|
| Monday | 14:00 to 17:45 | 3h 45min | |
| Tuesday | 8:30 to 12:30 | 14:00 to 17:45 | 7h 45min |
| Wednesday | 8:30 to 12:30 | 14:00 to 17:45 | 7h 45min |
| Thursday | 8:30 to 12:30 | 14:00 to 17:45 | 7h 45min |
| Friday | 8:30 to 12:30 | 14:00 to 17:45 | 7h 45min |
| Saturday | 8:30 to 12:30 | 4h | |
| Sunday | |||
| Total | 38h 30min |
The default configuration use:
.rowclass to select a row of time ranges and duration sum (HTML<tr>),.rangeclass to select each time range in a row (HTML<span>with two<input>, one for start, one for end time),.startclass to select the start time (HTML<input>) in each range,.endclass to select the end time (HTML<input>) in each range,.sumclass to select the sum field (HTML<td>) in each row,.totalclass to select the total field (HTML<td>) in the grid (footer row).
- Call the plugin:
$("#element").workedHoursGrid({ units: { hours: "h", minutes: "min", seconds: "s" }, selectors: { row: ".row", range: ".range", start: ".start", end: ".end", sum: ".sum", total: ".total" } });Team
jQuery Worked Hours Grid plugin was created by Laurent LAPORTE, with help from these contributors.
Credits
- Zeno Rocha and Addy Osmani for creating jquery-boilerplate.
- Audrey Roy for creating cookiecutter-jquery.