A beautiful, responsive, customizable, accessible (WAI-ARIA) replacement for JavaScript's popup boxes. Zero dependencies.
🙌 🙌 🙌 Help wanted!
We just started the sweetalert2-themes project, for now 3 themes are available: dark, minimal, and borderless. Please help us with other themes, I would be happy to donate some
Thank you
If you're upgrading from v6.x, please upgrade from v6 to v7 first!
Installation
npm install --save sweetalert2Or grab from jsdelivr CDN :
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>Usage
<script src="sweetalert2/dist/sweetalert2.all.min.js"></script> <!-- Include a polyfill for ES6 Promises (optional) for IE11 --> <script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.js"></script>You can also include the stylesheet separately if desired:
<script src="sweetalert2/dist/sweetalert2.min.js"></script> <link rel="stylesheet" href="sweetalert2/dist/sweetalert2.min.css">Or:
// ES6 Modules or TypeScript import Swal from 'sweetalert2' // CommonJS const Swal = require('sweetalert2')It's possible to import JS and CSS separately, e.g. if you need to customize styles:
import Swal from 'sweetalert2/dist/sweetalert2.js' import 'sweetalert2/src/sweetalert2.scss'Please note that TypeScript is well-supported, so you don't have to install a third-party declaration file.
Examples
The most basic message:
Swal.fire('Hello world!')A message signaling an error:
Swal.fire('Oops...', 'Something went wrong!', 'error')Handling the result of SweetAlert2 modal:
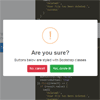
Swal.fire({ title: 'Are you sure?', text: 'You will not be able to recover this imaginary file!', type: 'warning', showCancelButton: true, confirmButtonText: 'Yes, delete it!', cancelButtonText: 'No, keep it' }).then((result) => { if (result.value) { Swal.fire( 'Deleted!', 'Your imaginary file has been deleted.', 'success' ) // For more information about handling dismissals please visit // https://sweetalert2.github.io/#handling-dismissals } else if (result.dismiss === Swal.DismissReason.cancel) { Swal.fire( 'Cancelled', 'Your imaginary file is safe :)', 'error' ) } })Go here to see the docs and more examples ↗
Browser compatibility
| IE11* | Edge | Chrome | Firefox | Safari | Opera | UC Browser |
|---|---|---|---|---|---|---|
* ES6 Promise polyfill should be included, see usage example.
Note that SweetAlert2 does not and will not provide support or functionality of any kind on IE10 and lower.
Related projects
- ngx-sweetalert2 - Angular 4+ integration
- sweetalert2-react-content - React integration
- sweetalert2-webpack-demo - webpack demo
- sweetalert2-parcel-demo - overriding SCSS variables demo
Related community projects
- avil13/vue-sweetalert2 - Vue.js wrapper
- realrashid/sweet-alert - Laravel 5 Package
Collaborators
| @gverni | @zenflow | @toverux | @acupajoe | @samturrell | @julianogtz |
Contributing
If you would like to contribute enhancements or fixes, please do the following:
-
Fork the
sweetalert2repository and clone it locally. -
When in the SweetAlert2 directory, run
npm installoryarn installto install dependencies. -
To begin active development, run
npm startoryarn start. This does several things for you:
- Lints your code
- Builds the
distfolder - Serves sandbox.html @ http://localhost:8080/ (browser-sync ui: http://localhost:8081/)
- Serves unit tests @ http://localhost:3000
- Re-lints, re-builds, re-loads and re-tests as necessary when files change
Backers
 |  |  |  | ||
|---|---|---|---|---|---|
| STED | PriceListo | SheetJS LLC | Unique-P GmbH | STC (NSFW) | Become a backer |
Support and Donations
Has SweetAlert2 helped you create an amazing application? You can show your support by making a donation:
- PayPal
- Bitcoin:
12BxefvPMtHePgfPRDL1SaZYSG4GwQmWoP - Ether:
0x36e2b10666e2c0dc343901895ba3697b5d3214d1 - Bitcoin Cash:
qqxs402qszgwuue00gwxw996lzhpa8up2unqm0y46g - Stellar:
GBRS5KGFJO4OBUGW3TRQBIVXTM5YDS53DOSHGA3LKVE2YXKVKNVDONBP
Or give the new Brave Browser a try with our referral link: https://brave.com/swe698