tweetr-js 1.0.0
Version: 1.0.0
Author: Jim Forsyth (jpforsyth.com)
Copyright: 2016 Jim Forsyth
License: MIT
Description
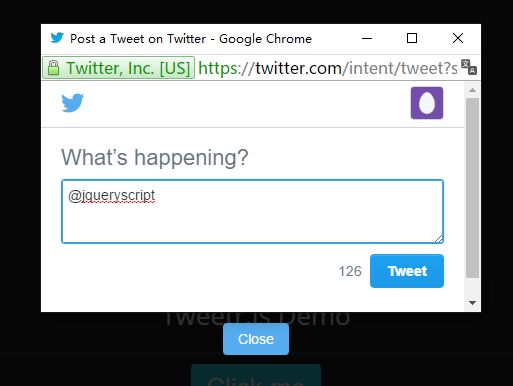
A simple JQuery class/object that opens a Twitter messaging window (with a pre-filled username) in the center of a user's screen, complete with a background overlay and close button.
Configuration 1 (default):
$(function(){ Tweetr.init(); }); Configuration 2 (custom):
$(function(){ Tweetr.init({width:800,height:600,btnText:'Close'}); }); Notes:
You need to include both tweetr.css and tweetr.js in the head of the page on which you want to use tweetr-js. Then simply initiate the class/object and add an onclick event to your button/element:
<script type="text/javascript" src="http://code.jquery.com/jquery-2.2.1.min.js"></script> <link rel="stylesheet" href="tweetr-js/tweetr.min.css" /> <script type="text/javascript" src="tweetr-js/tweetr-1.0.0.min.js"></script> <script> Tweetr.init(); </script> <a href="javascript:void(0)" onclick="Tweetr.open('jpforsyth'); return false;">Tweet</a> Properties
| Property | Description | Type | Optional | Default |
|---|---|---|---|---|
| width | The width of the pop-up window | Integer | True | 640 |
| height | The height of the pop-up window | Integer | True | 480 |
| btnText | The text used on the close button | String | True | Close |