instaheader
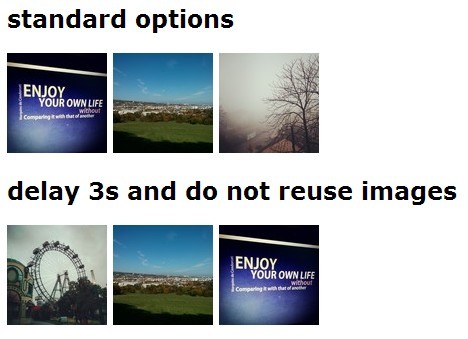
Create an Instagram-style header with changing pictures. Demo.
How to Use
Download or install with bower.
bower install --save instaheader -
Add a container with some images. You can add new images as data-attributes or load them from web (see options).
<div id="container" data-images='["img/pic4.jpg", "img/pic5.jpg", "img/pic6.jpg"]'> <img src="img/pic1.jpg"> <img src="img/pic2.jpg"> <img src="img/pic3.jpg"> </div>
-
Add the plugin after jQuery at the bottom of the body.
<script src="js/jquery.instaheader.js"></script>
-
Call the plugin.
<script>$('#container').instaheader();</script>
-
Options
<script> $('#container').instaheader({ selector : 'img', // jQuery selector to find images that should be replaced background : false, // true, if you want to change background images reuseImages : false, // true, if you are using data-attribute and want to reuse images delay : 3000, // delay (ms) before switching to next image imageUrl : 'http://path/to/new/image/url' // or null if you use data-attribute }); </script>
Support:
- not really tested yet
- should work in all major browsers