Detector v0.8.5
Detector is a simple, PHP- and JavaScript-based browser- and feature-detection library that can adapt to new devices & browsers on its own without the need to pull from a central database of browser information.
Detector dynamically creates profiles using a browser's (mainly) unique user-agent string as a key. Using Modernizr it records the HTML5 & CSS3 features a requesting browser may or may not support. ua-parser-php is used to collect and record any useful information (like OS or device name) the user-agent string may contain.
With Detector a developer can serve the appropriate markup, stylesheets, and JavaScript to a requesting browser without being completely dependent on a front-end-only resource loader nor a browser-detection library being up-to-date.
The server-side portion of Detector is based upon modernizr-server by James Pearce (@jamespearce) and the browser-detection library ua-parser-php. Detector utilizes Modernizr for its client-side, feature-detection support.
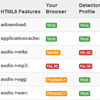
Demo of Detector
A very simple demo of Detector is available for testing. It's also now in production on the West Virginia University home page.
Features
The following features are as of v0.8.5 of Detector:
- stores features detected with Modernizr 2.5.2 (list) and browser & device information detected with ua-parser-php (based on ua-parser) on the server as part of a browser profile for easy retrieval
- uses the user agent string as a unique key for looking up information (e.g. one profile per user agent)
- majority of tests are run only once per unique user agent string so only one user is ever tested & redirected
- add your own feature tests and store the results using Modernizr's addTest() API
- tests can be created that run once per user agent, once per session, or on every request
- version your browser profiles so you can force them to be recreated after adding new tests
- easily organize browsers into families based on a mix of supported features & device information
- browser & bots that don't use JavaScript or cookies can still use your site using a default browser profile
- provide default families for search engines and browsers that don't support javascript or cookies so your best side is always showing
- give your mobile users a "desktop" view via family switching (assuming you use a templating system)
- push feature information to the browser via CSS classes and/or a JavaScript object a la Modernizr
- use with a templating system like Mustache to create a RESS system
Tutorials
- Adding & Using Detector With Your Application
- Creating Browser Groupings
- Creating Feature Tests for Detector
- Pushing Detector Data to the Browser
- Templating with Detector & Mustache
More Information
- How Detector Works
- RESS, Server-Side Feature-Detection and the Evolution of Responsive Web Design
- Why I Created Detector
Credits
First and foremost, thanks to James Pearce (@jamespearce) for putting together modernizr-server and giving me a great base to work from. I also took some of the copy from his README and used it in the section, "Adding Detector to Your Application." Also, thanks to the guys behind Modernizr for giving developers a great lib as well as the the ability to expand Modernizr via Modernizr.addTest(). Finally, thanks to Bryan Rieger (@bryanrieger) & Stephanie Rieger (@stephanierieger) of Yiibu and Luke Wroblewski (@lukew) for providing inspiration via Profile and RESS respectively.