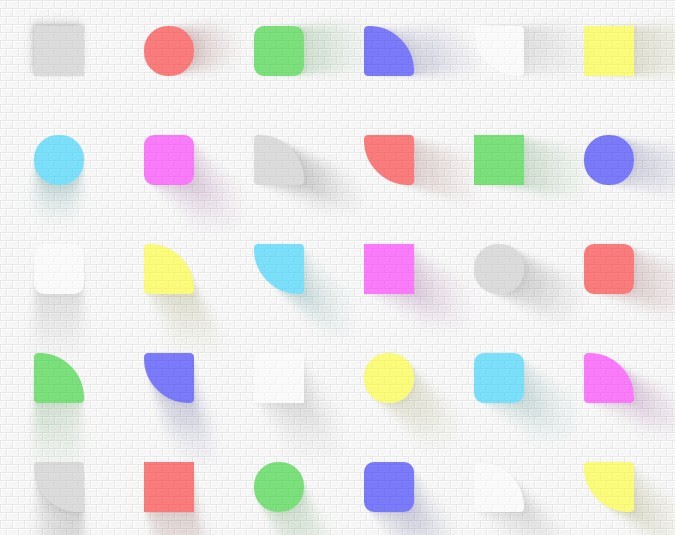
Real Shadow — Module that casts photorealistic shadows of any shape
Perfect for eye-catching demos and landing pages.
Works in any browser supporting CSS box-shadow property.
Real Shadow registers itself as CommonJS module, AMD module or jQuery plugin (it depends on your environment).
If there is no CommonJS, AMD or jQuery, Real Shadow registers itself in the global namespace.
What's new
- constant angle
- flat shadows
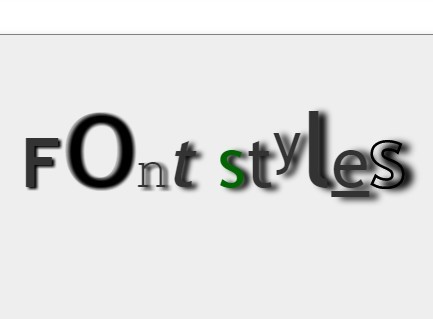
- text shadows
- shadows can be of any shape
- per-element settings (instead of global settings)
Installing
GitHub
https://github.com/Indamix/real-shadow
npm
npm i real-shadowbower
bower i real-shadowBasic Usage with jQuery
$(selector).realshadow(); // options are optional $(selector).realshadow({ followMouse: false, // default: true pageX: x, // x coordinate of the light source pageY: y // y coordinate of the light source color: '0,127,255' // shadow color, rgb 0..255, default: '0,0,0' type: 'drop' / 'text' // shadow type });Basic Usage without jQuery
realshadow(elements); // options are optional realshadow(elements, options); // options example listed aboveTo specify different colors for each element, you can use "data-shadow-color" attribute:
<span data-shadow-color="r,g,b"></span> <!-- values in range 0..255 --> <span data-shadow-color="255,0,0">red</span> <span data-shadow-color="0,255,0">green</span> <span data-shadow-color="0,0,255">blue</span> <span data-shadow-color="255,255,0">yellow</span> <span data-shadow-color="0,255,255">cyan</span> <span data-shadow-color="255,0,255">violet</span> <span data-shadow-color="100,100,100">grey</span>$('span').realshadow();Inset Shadows
$(selector).realshadow({ inset: true // default: false });Inverse Shadows
$(selector).realshadow({ inverse: true // default: false });Custom Shadow Shape
$(selector).realshadow({ type: 'drop' });Text Shadow
$(selector).realshadow({ type: 'text' });Constant Angle
If you would like the shadows angle to be constant, specify the 'angle' option, in radians.
$(selector).realshadow({ angle: Math.PI / 4 });Update shadows during/after jQuery animations
// before: apply Real Shadow to elements: $(selector).realshadow(/* options, if needed */); // update shadows during jQuery animation, i.e. each animation step: $(selector).animate(/* animated properties */, {step: $.fn.realshadow.update}); // update shadows after jQuery animation is over: $(selector).animate(/* animated properties */, $.fn.realshadow.update);If you update shadows during jQuery animation, you don't need to update shadows after jQuery animation is over.
Custom shadows length
$(selector).realshadow({ length: 5 // default is 7 });CommonJS usage
var realshadow = require('realshadow'); realshadow(document.getElementsByClassName('someClass')); realshadow(document.getElementsByTagName('li'), options);RequireJS / AMD usage
require(['realshadow'], function(realshadow) { realshadow(document.getElementsByClassName('someClass')); realshadow(document.getElementsByTagName('li'), options); });Reset Real Shadow
Real Shadow will release all added elements and remove all its event listeners
// if you have Real Shadow in the current scope: realshadow.reset(); // if you use jQuery: $.fn.realshadow.reset();If you suppose that the usage of Real Shadow is unclear or have something to say, feel free to contact me.