Flatify v0.2
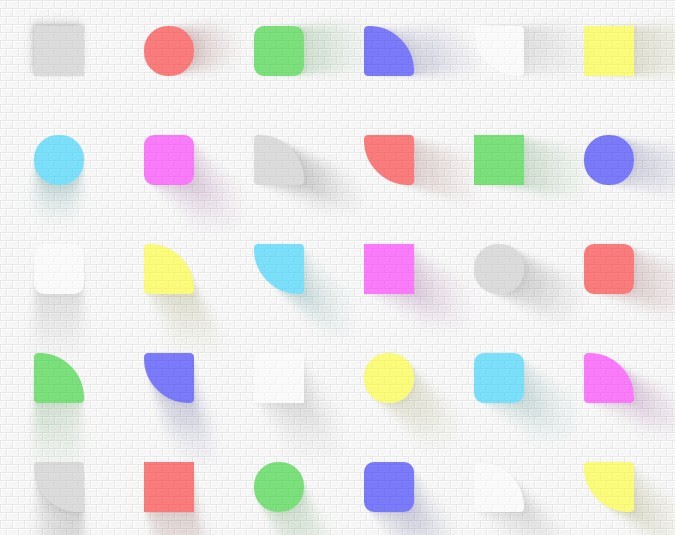
Small jQuery library to "flatify" Android-like icons for the web that works wonders with glyph and icons fonts like FontAwesome.
Usage
-
Download this file and add it to your website as you would with any .js file.
-
Use this CDN in your meta section
- Give your soon to be Material-Design icons a css id.
- At your "$(document).ready(function())" apply your style
- Enjoy pure HTML + jQuery + CSS3 Material-Design icons
Methods
$('#targetID').flatify(settings);
Full control providing JSON: function flatifySettings(target, settings) where targetID: id of the element, settings: JSON containing the arguments.
#Parameters 'r' : [ 0 - 255 ] for red color component for the icon, 'g' : [ 0 - 255 ] for red color component for the icon, 'b' : [ 0 - 255 ] for red color component for the icon,
'f' : [ 20 - ∞ ] font size for the icon, 'w' : [ 30 - ∞ ] width for the icon, 'c' : [ 0 - 50 ] percentage of rounded for icon border, 's' : [ 0 - 100 ] number of shadows for the icon text, 'a' : [ 0 - 1 ] opacity for the icon text shadow, If any of the parameters are missing flatify will provide a default value.
#TODO list
- Improve of icon sizes in Easy mode -- DONE
- Greatly improve the handling of missing parameters -- DONE
- Supply an example of use -- DONE
- Get starred at least once -- DONE twice, thx guys
- Give proper credit where credit is due (I will, I promise)
- Provide a more verbose way to define parameters