NOTICE
Due to Google AJAX Feed API being shutdown from January, 2017., feeds from Pinterest, DeviantArt and Newsfeed are no longer working. Plugin won't be development until proper Google API replacement appear.
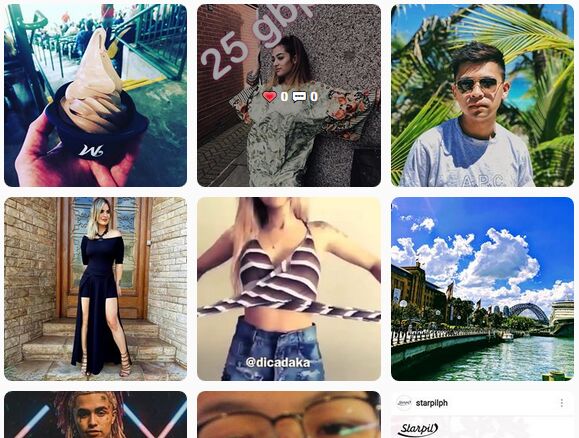
Social Photo Stream jQuery Plugin
jQuery plugin that displays latest images from 8 social networks like Dribbble, DeviantArt, Picasa, Pinterest and more.
Author: Pixel Industry
Website - pixel-industry.com
Licence - GPL
Description
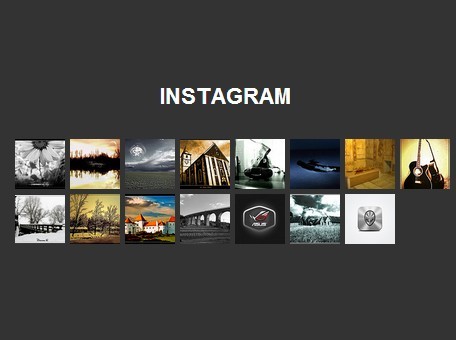
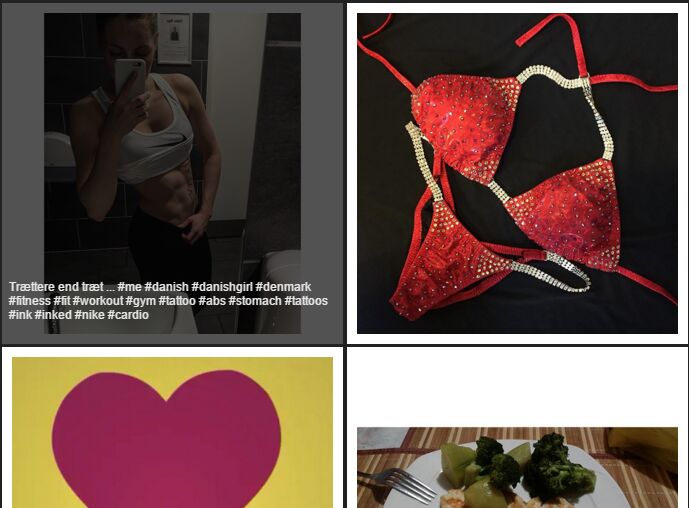
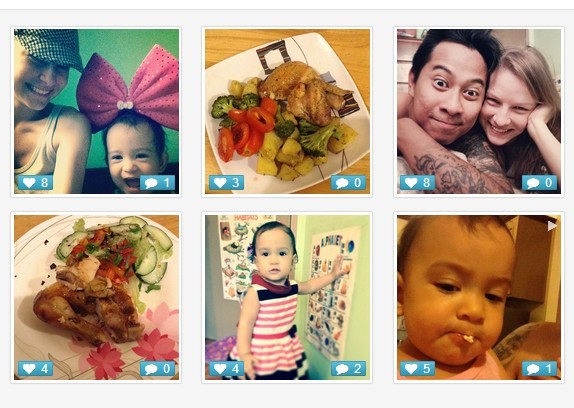
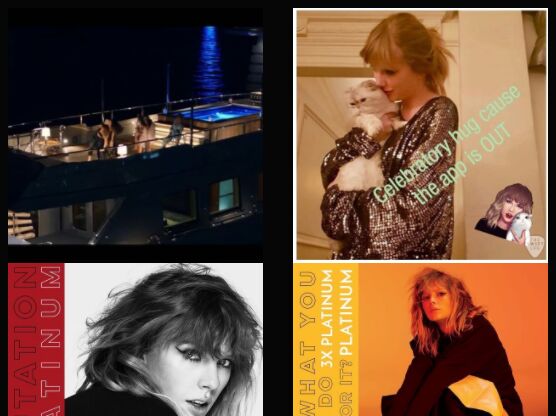
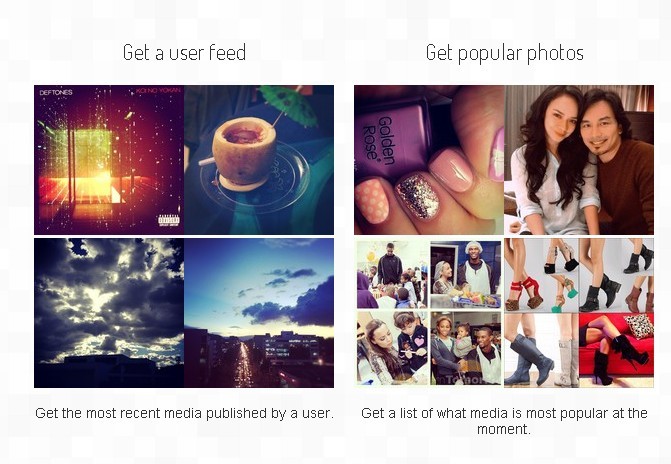
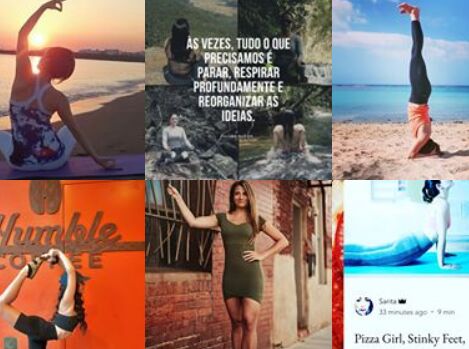
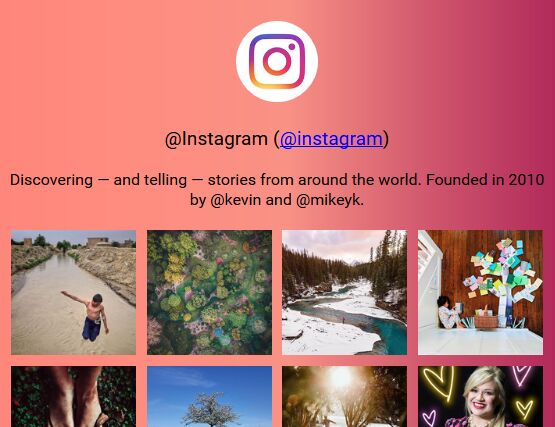
This simple jQuery plugin allows you to make photo stream feed from 8 networks, including: Picasa, Pinterest, Dribbble, Instagram, Deviantart, Youtube, Flickr and RSS feed. You can use it on multiple places across your website. Only thing you need is the username of the account from which you want images to be shown and for social networks API key or Access Token.
Social Photo Streams included withing this plugin
- Youtube
- Deviantart
- Flickr
- Dribbble
- News photo stream (RSS)
Installation
This plugin needs only two JS files to work. You must include them at the bottom of the body in your HTML document. Those are:
- jQuery library
- socialstream.jquery.js file which is included in the download package.
Deviantart Feed
<article class="social-feed deviant-feed"> </article> Now enter this js code inside "script" tags at the bottom of the body in your HTML document and enter your username:
/* ================ DEVIANTART FEED ================ */ $('.deviant-feed').socialstream({ socialnetwork: 'deviantart', limit: 15, username: 'your_username_here' }) Instagram Feed
<article class="social-feed deviant-feed"> </article> Now enter this js code inside "script" tags at the bottom of the body in your HTML document and enter your username and Access Token:
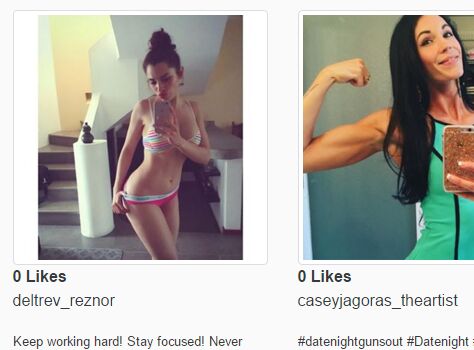
/* ================ INSTAGRAM FEED ================ */ $('.instagram-feed').socialstream({ socialnetwork: 'instagram', limit: 15, username: 'your_username_here', accessToken: '' }) Due to recent API and Terms changes, Access Token is required to fetch images from Instagram.
More about process of generating Access Token can be found here.
Note
In case you can't fetch images after generating Access Token, try generating Access Token with scope parameter set at the end of URL. Example:
https://instagram.com/oauth/authorize/?client_id=[CLIENT_ID]&redirect_uri=[REDIRECT_URI]&response_type=token&scope=basic+public_content+follower_list+comments+relationships+likes
Pinterest Feed
<article class="social-feed pinterest-feed"> </article> Now enter this js code inside "script" tags at the bottom of the body in your HTML document and enter your username:
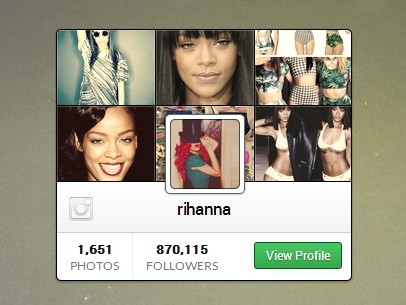
/* ================ PINTEREST FEED ================ */ $('.pinterest-feed').socialstream({ socialnetwork: 'pinterest', limit: 15, username: 'your_username_here' }) Flickr Feed
<article class="social-feed flickr-feed"> </article> Now enter this js code inside "script" tags at the bottom of the body in your HTML document and enter your username:
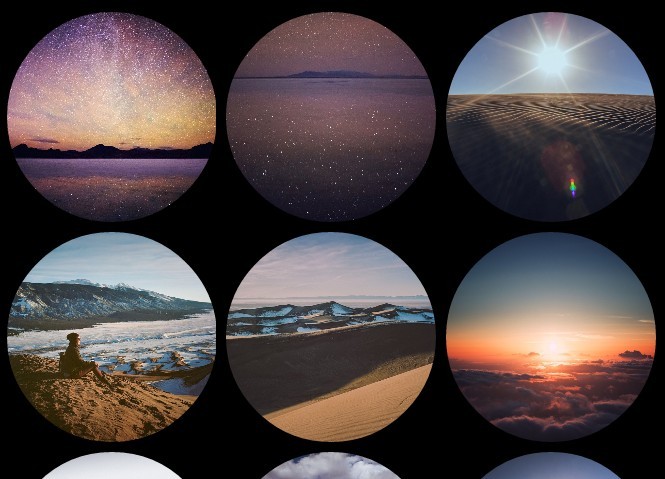
/* ================ FLICKR FEED ================ */ $('.flickr-feed').socialstream({ socialnetwork: 'flickr', limit: 15, username: 'your_username_here' }) Dribbble Feed
<article class="social-feed dribbble-feed"> </article> Now enter this js code inside "script" tags at the bottom of the body in your HTML document enter your username and Access Token:
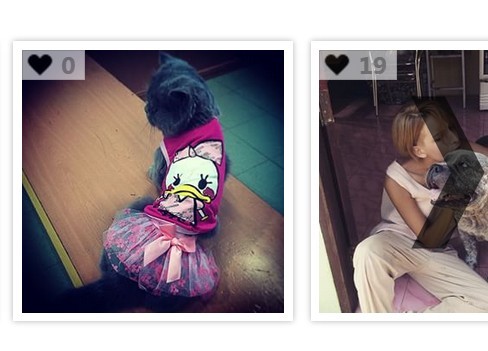
/* ================ DRIBBBLE Feed ================ */ $('.dibbble-feed').socialstream({ socialnetwork: 'dribbble', limit: 15, username: 'your_username_here', accessToken: '' }) From version 1.4 Access Token is required to fetch images from Dribbble due to API changes.
Generating Access Token
- Navigate to Application Registration page.
- Fill-in all required fields, accept Dribble terms and submit the form.
- At the bottom of new screen you will find Client Access Token. This is your Access Token.
Youtube Feed
<article class="social-feed youtube-feed"> </article> Now enter this js code inside "script" tags at the bottom of the body in your HTML document and enter your username (channel ID) and API key. For username, channel ID must be entered. API key can be generated on YouTube developers console. To protect your API key, create Browser key and use your domain as HTTP referrer.
/* ================ YOUTUBE FEED ================ */ $('.youtube-feed').socialstream({ socialnetwork: 'youtube', limit: 15, username: 'your_username_here', apikey: 'you_v3_api_key' }) News (RSS) Feed
<article class="social-feed newsfeed"> </article> Now enter this js code inside "script" tags at the bottom of the body in your HTML document and enter desired website link, for example:
/* ================ NEWS FEED ================ */ $('.newsfeed').socialstream({ socialnetwork: 'newsfeed', limit: 15, username: 'http://feeds.feedburner.com/webdesignerdepot?format=xml' }) CSS Styling
When plugin loads, it makes one unordered list. Inside of it, every image is one list item. To style it, simply refer to for example ".social-feed.flickr-feed li" in your css file and edit it the way you like. We also included demo with simple html and css styling for easier plugin understanding.
Change Log
v1.4
- Fixed Instagram feed that break because of Instagram API and terms changes - Fixed Picasa feed. Album ID now must be set to fetch photos. - Fixed Dribble feed. Access token is now necessary to fetch images.
v1.3.1
- Image title sanitized for SEO purposes
v1.3
- Fixed Youtube stream - switched to API v3. - Fixed issue with Smiley icons on DeviantArt stream.