jquery-handlegram
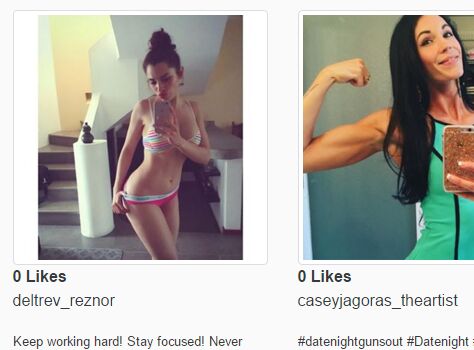
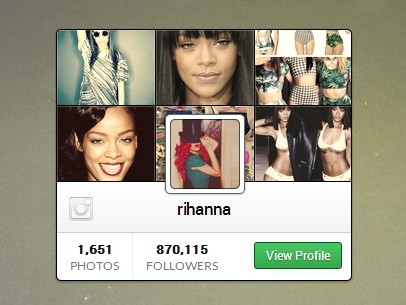
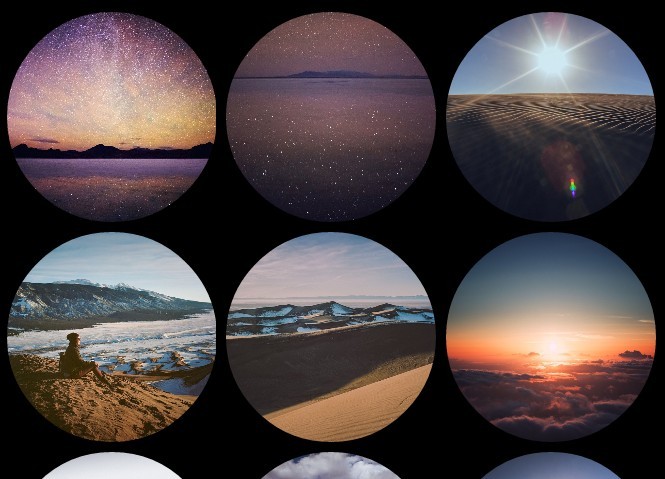
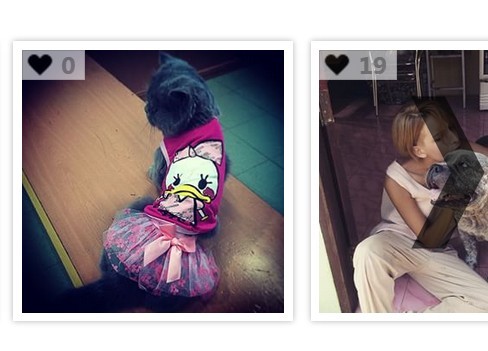
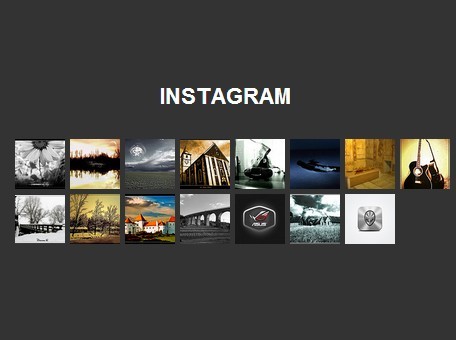
Example:
Installation
Setting up Handlegram is pretty straight-forward. Just download the script and include it in your HTML:
<script src="path/to/handlegram.jquery.min.js"></script>Basic Usage
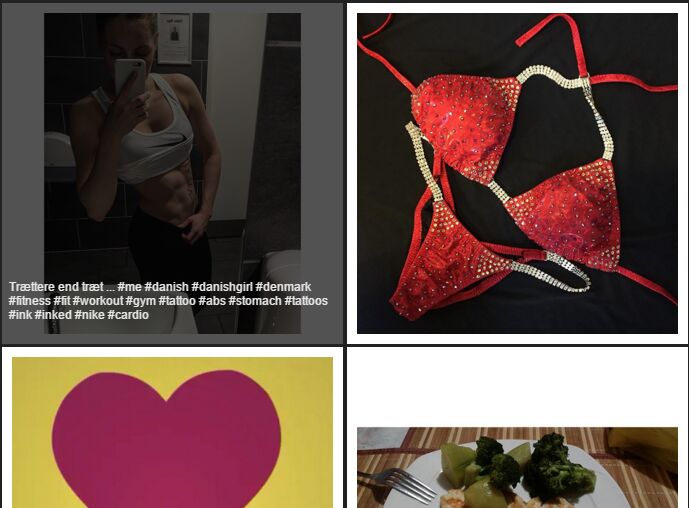
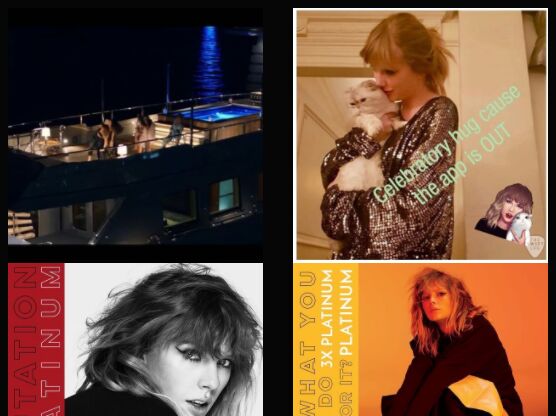
Here's how easy it is to get all images tagged with #awesome:
<script> $('.some-elem').handlegram({ get: 'tag', tagName: 'awesome', template: $('#handlebars-template'), clientId: 'YOUR_CLIENT_ID' }); </script>You can easily change this behavior using options.
Requirements
- valid client id from Instagram's API
- jquery (1.5 and greater)
- handlebars.js
Options
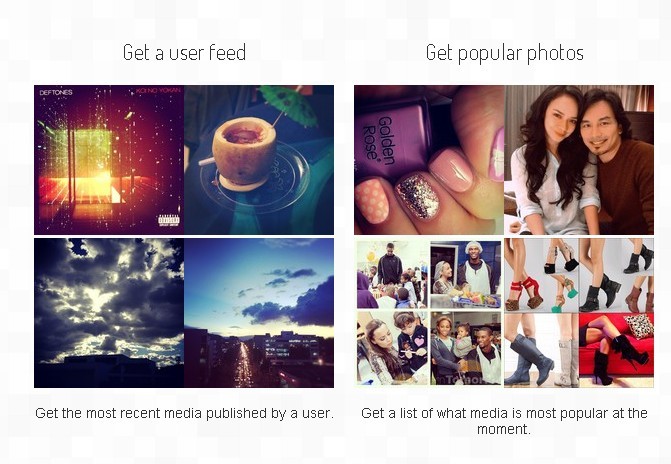
clientId- Required. Your API client id from Instagramtemplate- Custom HTML template using Handlebars. See templatingget- Customize what Handlegram fetches.popular(default) - Images from the popular pagetag- Images with a specific tag. UsetagNameto specify the taglocation- Images from a location. UselocationIdto specify the locationuser- Images from a user. UseuserIdto specify the user
tagName(string) - Name of the tag to get. Use withget: 'tag'locationId(number) - Unique id of a location to get. Use withget: 'location'userId(number) - Unique id of a user to get. Use withget: 'user'limit- Maximum number of Images to add. (default 10)resolution- Size of the images to get. Available options are:thumbnail- 150x150low_resolution(default) - 306x306standard_resolution- 612x612
onComplete(function) - A callback function called when images have been added to the page
Templating
The easiest way to control the way Handlegram looks on your website is to use the template option. Handlebars provides the power necessary to let you build semantic templates effectively.
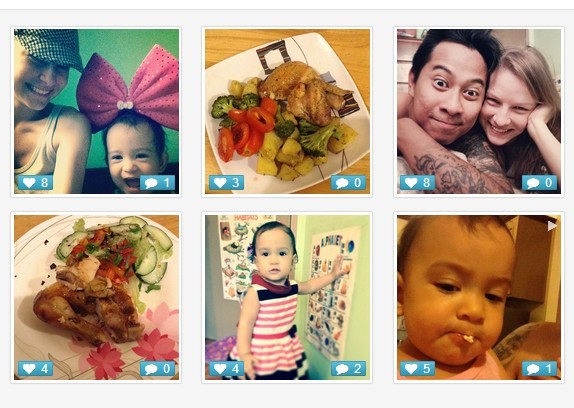
<div class="handlegram"> <script id="instagram-template" type="text/x-handlebars-template"> {{#each this}} <div class="photo-box"> <div class="image-wrap"> <a href="{{link}}"><img src="{{image}}"></a> </div> <div class="description"> <strong>{{likes}} Likes</strong> <small>{{caption}}</small> </div> </div> {{/each}} </script> </div> <script> $('div.handlegram').handlegram({ get: 'popular', tagName: 'awesome', clientId: 'YOUR_CLIENT_ID', template: $('#instagram-template') }); </script>The templating option provides several tags for you to use to control where variables are inserted into your HTML markup. Available keywors are:
{{image}}- URL of the image source. The size is inherited from theresolutionoption{{likes}}- Number of likes{{caption}}- Image's caption text{{link}}- URL to view the image on Instagram's website{{username}}- Username of the user{{date}}- Date in format dd/mm/yyyy