setCursor.github.io
###Add jQuery first
<script data-require="[email protected]" data-semver="2.2.4" src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>###Now add setCursor.min.js
<script src="setCursor.js"></script>
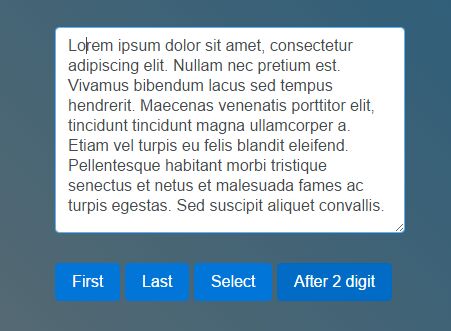
 setCursor is a super tiny and (sometimes) useful jQuery plugin that allows you to set the cursor position within an editable content (e.g. input field, textarea, etc).
setCursor is a super tiny and (sometimes) useful jQuery plugin that allows you to set the cursor position within an editable content (e.g. input field, textarea, etc).
###Add jQuery first
<script data-require="[email protected]" data-semver="2.2.4" src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>###Now add setCursor.min.js
<script src="setCursor.js"></script>