jQuery - Copy to clipboard Plugin
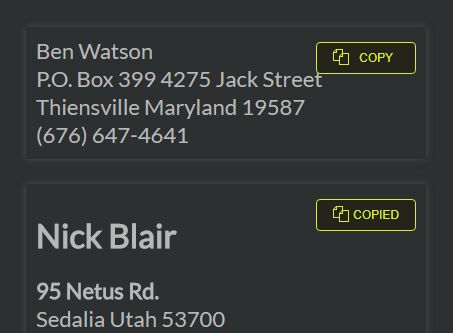
jQuery Copy to clipboard plugin - copy any text to the user site's clipboard. Operates on the basis of creating hidden text field and executing "copy" command.
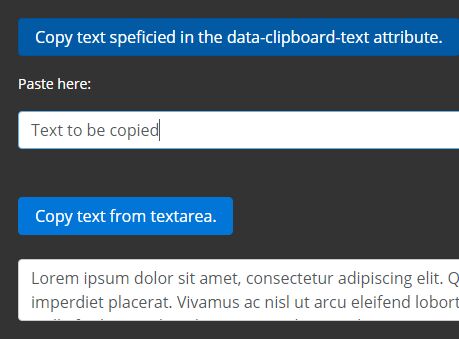
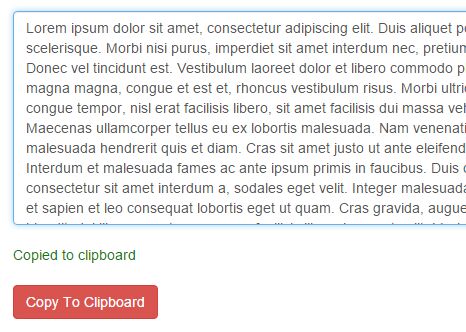
You can see DEMO page.
Usage
1. Including jQuery
Be sure you have jQuery included in your website.
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>2. Include CopyToClipboard jQuery extension
<script type="text/javascript" src="https://milankyncl.github.io/jquery-copy-to-clipboard/jquery.copy-to-clipboard.js"></script>3. Run CopyToClipboard function
Works on any kind of element.
There are three ways to use this plugin.
-
- Apply CopyToClipboard plugin with a JS Code.
$(document).ready(function() { $('.element').CopyToClipboard(); });-
- Add data-clipboard attribute to any HTML element, executes on click.
<button data-clipboard-text="Text to copy.">Copy me!</button>-
- or with jQuery selector...
<button data-clipboard-target=".element">Copy another element's value!</button>4. More information
jQuery CopyToClipboard is based on creating hidden text field, inserting text and executing "copy" command.