Code Box Copy
What is this?
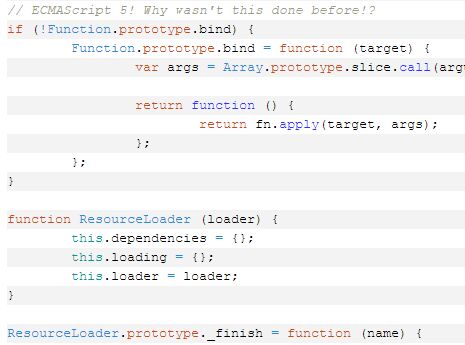
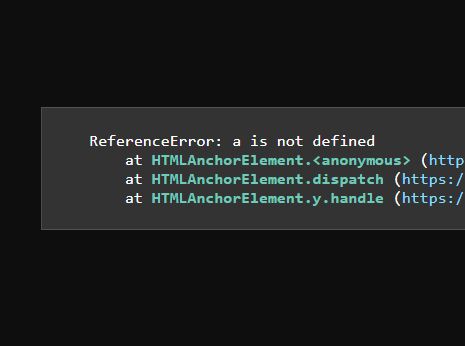
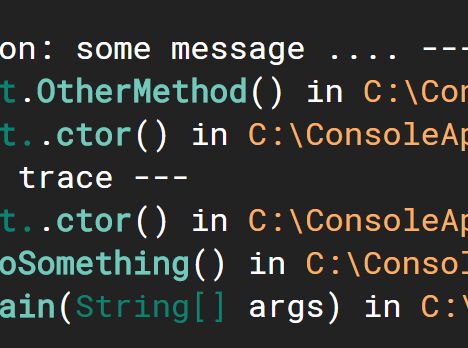
Code Box Copy is a lightweight, flexible syntax highlighter jQuery plugin that provides an easy-to-use, simple method to copy any text to the clipboard with a single click.
🔗 Demo: Usage Examples
Quick Start
Add the following lines below to your page head:
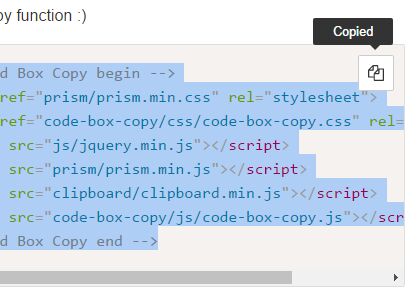
<!-- Cod Box Copy begin --> <link href="prism/prism.min.css" rel="stylesheet" /> <link href="code-box-copy/css/code-box-copy.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="prism/prism.min.js"></script> <script src="clipboard/clipboard.min.js"></script> <script src="code-box-copy/js/code-box-copy.js"></script> <!-- Cod Box Copy end -->CDN: jsDelivr
Alternatively, you can load the required scripts via CDN:
<!-- Cod Box Copy begin --> <link rel="dns-prefetch" href="//cdn.jsdelivr.net" /> <link href="https://cdn.jsdelivr.net/npm/prismjs/themes/prism.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/gh/jablonczay/code-box-copy/code-box-copy/css/code-box-copy.min.css" rel="stylesheet" /> <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/prismjs/prism.min.js"></script> <script src="https://cdn.jsdelivr.net/combine/gh/jablonczay/code-box-copy/clipboard/clipboard.min.js,gh/jablonczay/code-box-copy/code-box-copy/js/code-box-copy.min.js"></script> <!-- Cod Box Copy end -->Tip: You may wish to include Prism's normalize-whitespace plugin if you are experiencing issues with tabbing/spacing. To do so, simply replace the above https://cdn.jsdelivr.net/npm/prismjs/prism.min.js script tag with:
<script src="https://cdn.jsdelivr.net/combine/npm/prismjs/prism.min.js,npm/prismjs/plugins/normalize-whitespace/prism-normalize-whitespace.min.js"></script>Example Usage
Add the following example code to the body of your page:
<div class="code-box-copy"> <button class="code-box-copy__btn" data-clipboard-target="#example-html" title="Copy"></button> <pre><code class="language-html" id="example-html"><div class="example"> Lorem ipsum </div></code></pre> </div>Notice that special characters within the <code> element must be converted to HTML entities.
Plugin Initialization
Add the following to the page head or at the end of the body section of your page:
<script> (function($) { $('.code-box-copy').codeBoxCopy(); })(jQuery); </script>You may also add optional parameters:
<script> (function($) { $('.code-box-copy').codeBoxCopy({ tooltipText: 'Copied', tooltipShowTime: 1000, tooltipFadeInTime: 300, tooltipFadeOutTime: 300 }); })(jQuery); </script>Parameters
tooltipTextstring | Default value: 'Copied' – Text of the tooltip when the user clicks the copy buttontooltipShowTimeinteger | Default value: 1000 – The time (in milliseconds) until the tooltip appears after fade in and before the fade outtooltipFadeInTimeinteger | Default value: 300 – The fade in time (in milliseconds) until the tooltip appearstooltipFadeOutTimeinteger | Default value: 300 – The fade in time (in milliseconds) until the tooltip disappears