jQuery Infinity
jQuery Infinity is a library that allows users to add and process infinite number of input fields.
Library can be easily used with other libraries, like for example jsGrid.
Field values can be easily parsed to:
- Plaintext
- JSON
- XML
It is also possible to write and use custom parsing functions.
Versioning Scheme
I use a 3-digit Semantic Versioning identifier, for example 1.0.2. These digits have the following meaning:
- The first digit (1) specifies the MAJOR version number.
- The second digit (0) specifies the MINOR version number.
- The third digit (2) specifies the PATCH version number.
Complete documentation can be found by following the link above.
Examples
Before using the library you have to upload the files from the "src" folder to your server and add the library to your project.
<link href="src/css/infinity.css" rel="stylesheet" type="text/css" /> <script src="src/js/infinity.js" type="text/javascript"></script>Be sure to check out the demo if you are confused.
Example 1 - Basic
$("#my-container").infinity();Example 2 - Multiple Fields
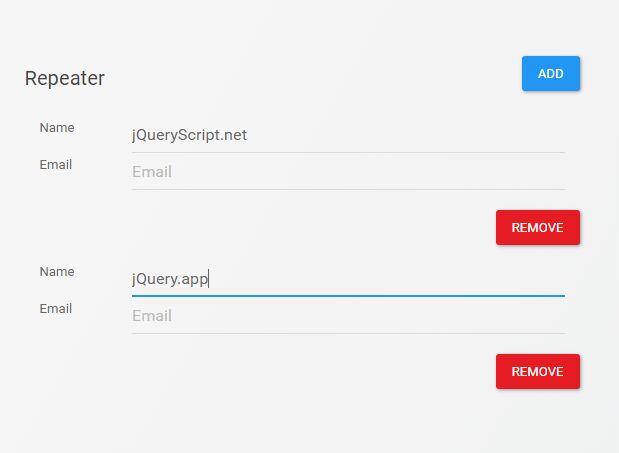
$("#my-container").infinity({ fields : [ { title : "Name", type : "input", size : "9" }, { title : "Price", type : "input", size : "3" } ] });Example 3 - Different Field Types
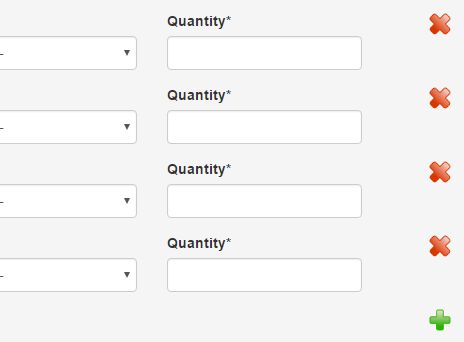
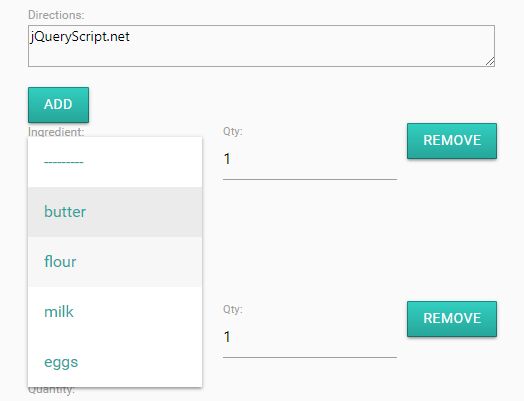
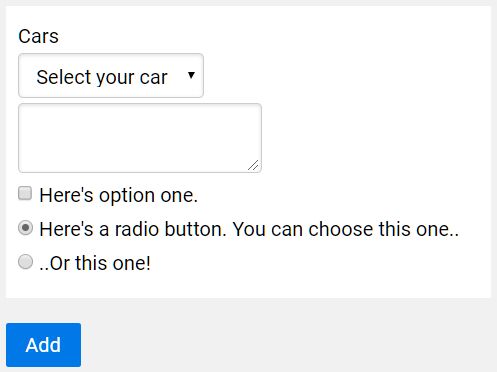
$("#my-container").infinity({ fields : [ { title : "Product", type : "input", size : "3" }, { title : "Description", type : "textarea", size : "7" }, { title : "Shipping", type : "select", size : "2", options : [ { text : "Included", value : "Yes" }, { text : "Excluded", value : "No" } ] } ] });Example 4 - Preset Values (Basic)
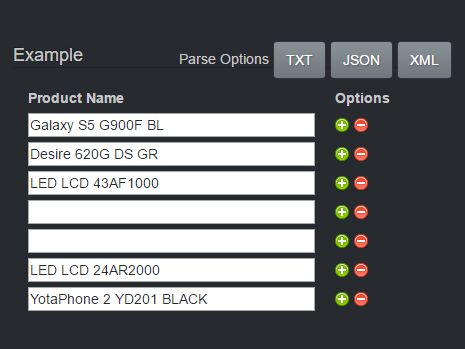
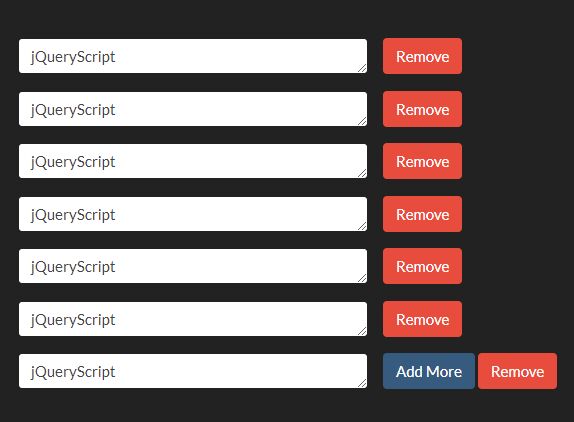
$("#my-container").infinity({ fields : [ { title : "Product Name", type : "input", size : "12" } ], values : [ "Galaxy S5 G900F BL", "Desire 620G DS GR", "LED LCD 43AF1000", "LED LCD 24AR2000", "YotaPhone 2 YD201 BLACK" ] });Example 5 - Preset Values (Advanced)
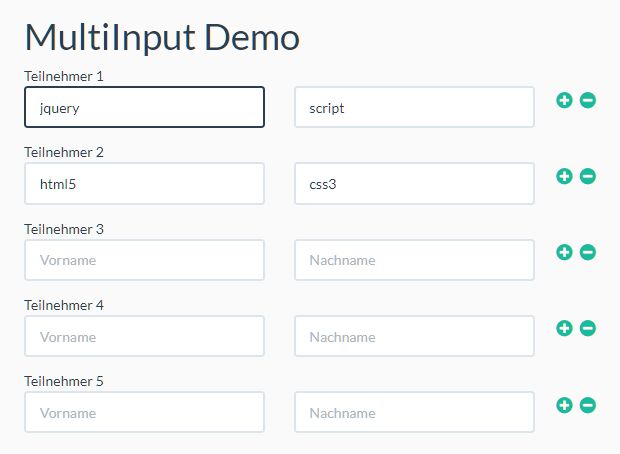
$("#my-container").infinity({ fields : [ { title : "First Name", type : "input", size : "4" }, { title : "Middle Name", type : "input", size : "4" }, { title : "Last Name", type : "input", size : "4" } ], values : [ [ "Suzanne", "Jay", "Morgan" ], [ "Faith", "Julio", "Freeman" ], [ "Merle", "Doreen", "Brock" ] ] });Example 6 - Custom Settings
$("#my-container").infinity({ fields : [ { title : "Fruit", type : "input", size : "12" } ], values : [ "Banana", "Pineapple", "Lemon", "Orange" ], inputs : { id : "fruit", align : "center" }, options : { title : "Fruit Options", size : "3", align : "center" } }); Example 7 - Parsing (Basic)
Allowed values are txt, json and xml.
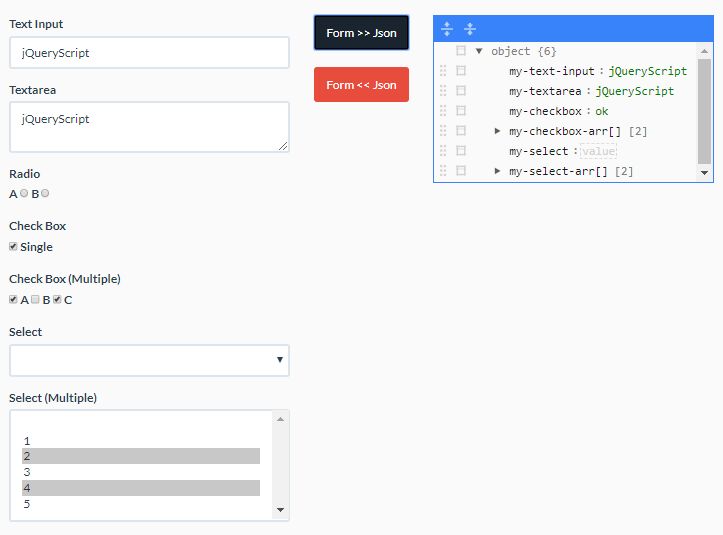
var parsingResult = $("#my-container").infinityParse("txt");Example 8 - Parsing (Advanced)
You can get code snippet from the infinity.js file.
var customParser = function(someParam) { return someParam + " COOL!"; }; var parsingResult = $("#my-container").infinityParse(null, customParser);Settings
Default library settings are as follow.
var settings = { fields : [ { title : "Input", type : "input", size : "12" } ], values : [ ], inputs : { id : "infinity", align : "left" }, options : { title : "Options", size : "3", align : "left" } };Allowed values are as follow:
- fields - Array containing objects, ex. { title : "Input", type "input", size : "12", options : null }
- object.title - Any string
- object.type - String with value input, textarea or select
- object.size - String or a number from 1 to 12 since Infinity uses a 12 grid layout
- object.options - Array containing parameters for a select field, ex. [ { text : "Yes", value : "1" }, { text : "No", value : "0" } ]
- values - Array or a 2D array containing your desired values, ex. [ 1, 2, 3, 4 ]
- inputs - Object containing field parameters
- object.id - Name of the fields, ex. products
- object.align - String with value left, center or right
- options - Object containing options parameters
- object.title - Any string
- object.size - String or a number from 1 to 12 since Infinity uses a 12 grid layout
- object.align - String with value left, center or right
Contribution
Please review the following documents if you are planning to contribute to the project:
Integration
My hourly rate is fairly reasonable so, if you need help with integrating Infinity to your existing project, feel free to contact me via the email address below.
Integration inquiries: [email protected]
Support
Please don't hesitate to contact me if you have any questions, ideas, or concerns.
My Twitter account is: @jocic_91
My support E-Mail address is: [email protected]
Copyright & License
Copyright (C) 2016 Đorđe Jocić
Licensed under the MIT license.