jQuery Form Element Repeater Plugin
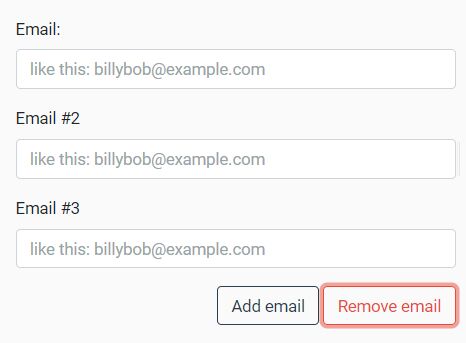
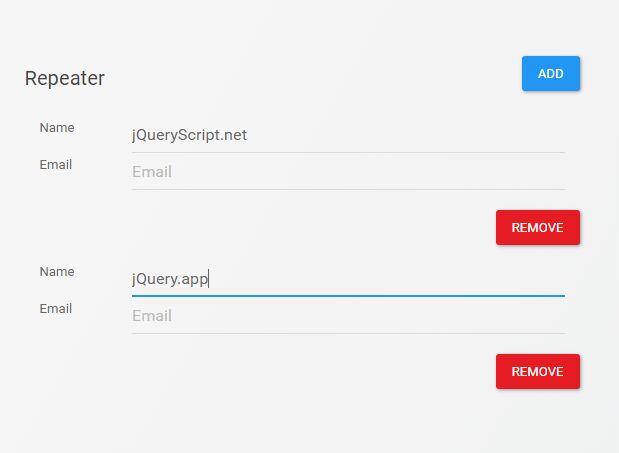
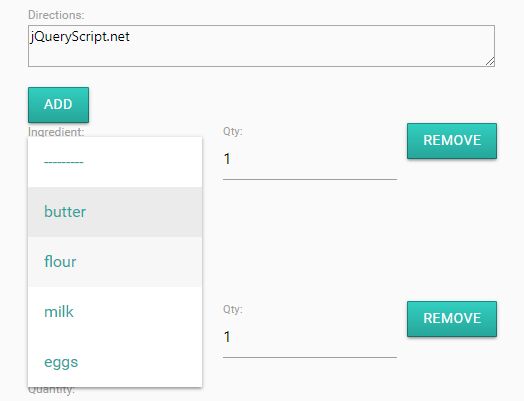
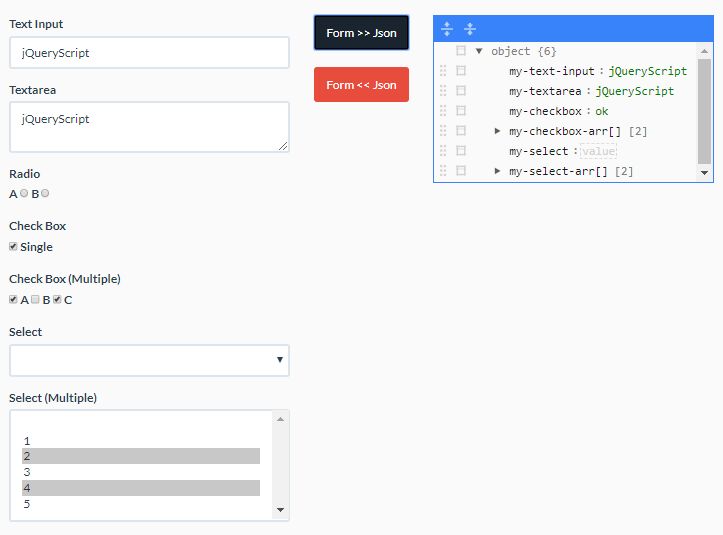
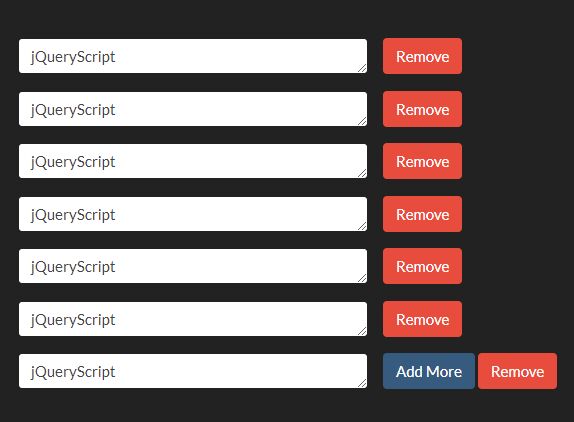
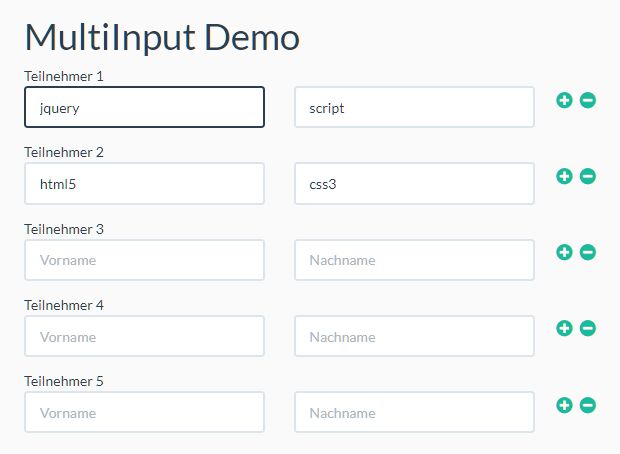
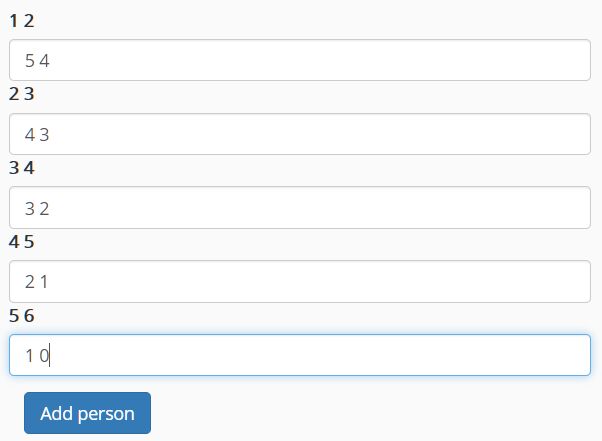
A jQuery plugin for creating repeatable form elements, i.e. an array of input elements with add/remove capabilities. In other words, handling an array of objects (better known as a collection).
Official Documentation Website
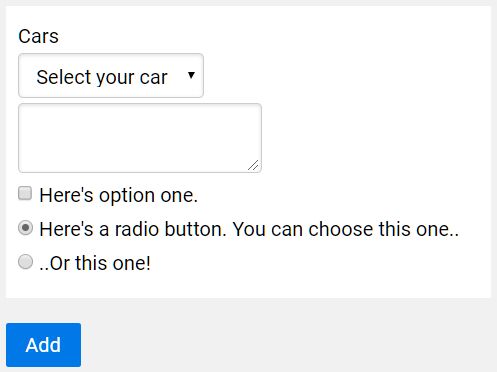
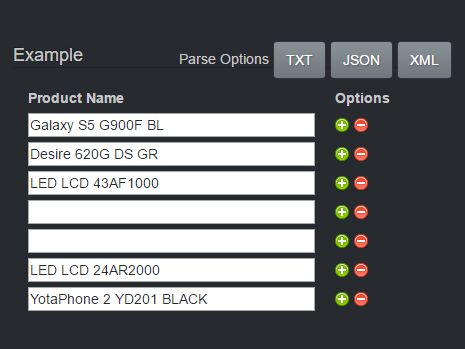
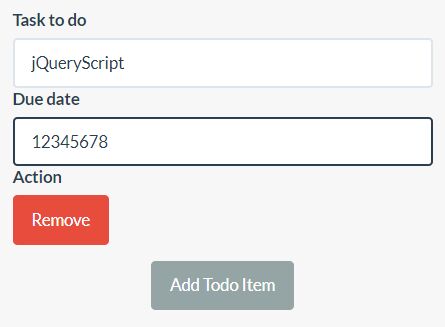
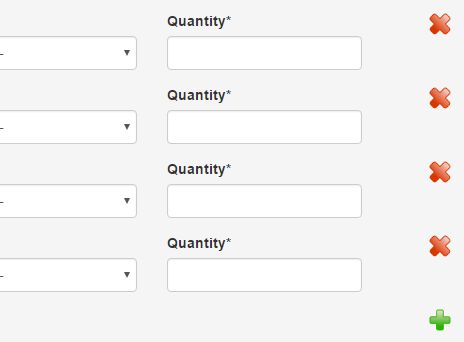
Example Usage
To use the plugin, we have a few conventions in place. One of the main conventions is the usage of jQuery data elements which dictate how element names and IDs get generated as well as how label names get generated.
Label Naming
Labels for form elements generally have clear naming conventions.
To dynamically add and remove repeatable elements and groups, we need a method for incrementing the for attribute name. We accomplish this via the data-pattern-text attribute.
The data-pattern-text attribute accepts a string as well as template keyword indicating the increment method:
- += This operator will increment by the numeric number following +=, i.e.
+=2. - ++ This operator will increment by 1.
Form Element Naming/Tagging
The data-pattern-id attribute is used to dynamically determine the id of each form element. The data-pattern-name attribute is used to dynamically determine the name of each form element.
These two data attributes accept the same template keywords as data-pattern-text.
Example Code
<div class="container"> <div class="r-group"> <p> <label for="vehicle_0_name" data-pattern-text="Vehicle Name ++:">Vehicle Name 1:</label> <input type="text" name="vehicle[0][name]" id="vehicle_0_name" data-pattern-name="vehicle[++][name]" data-pattern-id="vehicle_++_name" /> </p> <p> <label for="vehicle_0_type" data-pattern-text="Vehicle Type ++:">Vehicle Type 1:</label> <input type="text" name="vehicle[0][type]" id="vehicle_0_type" data-pattern-name="vehicle[++][type]" data-pattern-id="vehicle_++_type" /> </p> <p> <!-- Manually a remove button for the item. --> <!-- If one didn't exist, it would be added to overall group --> <button type="button" class="r-btnRemove">Remove -</button> </p> </div> <!-- The add button --> <button type="button" class="r-btnAdd">Add +</button> </div> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.form-repeater.js"></script> <script> $('.container').repeater({ btnAddClass: 'r-btnAdd', btnRemoveClass: 'r-btnRemove', groupClass: 'r-group', minItems: 1, maxItems: 0, startingIndex: 0, showMinItemsOnLoad: false, reindexOnDelete: true, repeatMode: 'append', animation: null, animationSpeed: 400, animationEasing: 'swing', clearValues: true }); </script>Config Options/Params
- btnAddClass: The class name of the add button for creating new repeatable groups/items. (string)
- btnRemoveClass: The class name of the remove button for deleting a repeatable group/item. (string)
- groupClass: The class name of a newly created group/item DIV wrapper. (string)
- minItems: The minimum number of items to display on load. (integer, default 1)
- maxItems: The maximum number of allowable items/groups. 0 means unlimited. (integer, default 0)
- startingIndex: The starting index for group items. (integer, default 0)
- showMinItemsOnLoad Repeat container {minItems} times on first-load (boolean, default false)
- reindexOnDelete: Force re-index all group items on delete. (boolean, default true)
- repeatMode: The type of insertion mode for new group items. (string, default append)
- animation: Uh, I forgot. (default null)
- animationSpeed: The default animation speed in milliseconds. (integer, default 400)
- animationEasing: The easing animation effect. (string, default 'swing')
- clearValues: Whether values should be cleared out when cloning. (boolean, default true)
Passing in a data object
The plugin supports automatically cloning the repeatable object n times based on the content of a data object.
The data object should contain an array for each item which should be filled into the repeatable container, each inputs name should be provided in full.
... $('.container').repeater({ ... }, [ { "vehicle[0][name]": "name1", "vehicle[0][type]": "type1" }, { "vehicle[1][name]": "name2", "vehicle[1][type]": "type2" } ]); ...Using the configuration in the first example, this would add an extra clone to the repeatable form and fill both entries with the supplied data, the first entry would follow the "minItems" option and have no removal button, whereas the second item would be removable.