#jQuery Unorphanize
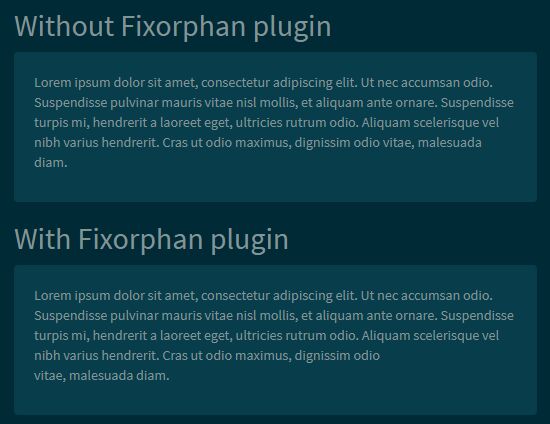
A jQuery helper for preventing orphans. Originally forked from simeydotme’s plugin, but with added functionality and significant refactoring.
##Basic Use
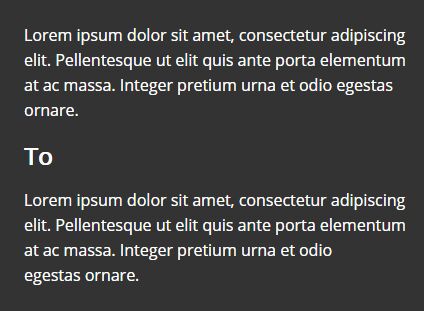
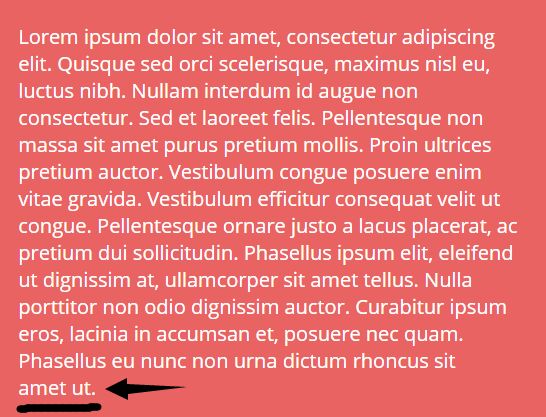
$(".selector").unorphanize();Unorphanize will replace the last space with without disturbing any inner HTML.
##Advanced Usage
$(".selector").unorphanize({ words: 3, wrapEl: "span", className: "u-nowrap" });Unorphanize will wrap the last 3 words in a <span> with class u-nowrap without disturbing the inner HTML.
Using a wrapper element is typically better than because you can use CSS to prevent orphans only on wider screens. This prevents long words from extending beyond the parent container on mobile devices.
@media all and (min-width: 320px) { .u-nowrap { white-space: nowrap !important; } }##Tips Use sparingly, only on elements where orphans are particularly undesirable. Avoid applying to all paragraphs and headings, which could hurt performance.
##Why is this plugin necessary? If your element only contains plain text, you could do something simpler like this:
var $el = $('.selector'); var words = $el.text().split(' '); var lastWord = words.pop(); $el.html(words.join(' ') + ' ' + lastWord);However, if the target element contains any HTML elements, they will be removed. Unorphanize preserves the inner HTML so you can safely use it on elements with children.