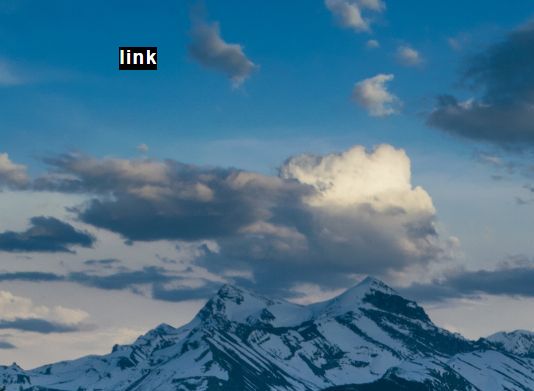
jQuery plugin that replaces the whole page with a fullscreen image on a:hover.
Installing
Download the latest. Or do
bower install swoon or, alternatively,
npm install swoon Usage
Make sure your page loads jQuery, swoon.js and swoon.css. Then bind Swoon with:
Swoon.bind()Swoon by default expects the following structure:
<body> <main> <p> Some text and then <a class="swoon-link" data-image="a-nice-name">a link</a> </p> </main> <div class="hidden swoon-image" rel="a-nice-name"> <img src="path/to/image"> </div> </body>You can call Swoon.bind() from other functions as well. This unbinds all previous bindings. If you change the configuration before you rebind, Swoon will use the new configuration.
Options
You can configure Swoon to use a different structure, bind to different elements or hide additional elements.
Swoon.configure({ container: 'body', rootElement: 'main', parentElement: '*', element: 'div.swoon-image', selector: 'a.swoon-link', additional: 'header, footer' })Available options:
container: the element containing all links and all image divsrootElement: the topmost element to hideparentElement: a filter for which elements to hide in the parent of the linkelement: the elements to showselector: the elements to bind Swoon toadditional: other elements on the page to hide when Swoon is triggered
Why Swoon and also license please
Swoon was originally developed for the online portfolio of studio HeyHeydeHaas. License: MIT