vue-bs-pagination
A very simple vue component - bootstrap pagination
Get started
Import
Build tools
Import via npm
npm install --save vue-bs-paginationRegister component
import Vue from 'vue' import VuePagination from 'vue-bs-pagination' Vue.component('VuePagination', VuePagination)Browser
Import via <script> tag
<script src="path/to/dist/vue-bs-pagination.js"></script>Usage
Template
In HTML
<vue-pagination :total="10" v-model="page"></vue-pagination>In SFC
<VuePagination :total="10" v-model="page" /> Stylesheet
Use
Bootstrap 3orBootstrap 4.0-beta
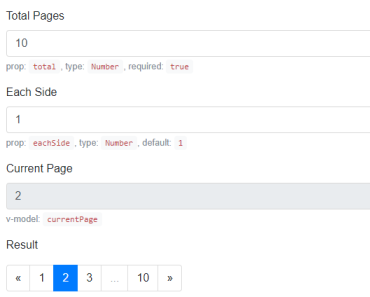
Parameters
props: { total: { type: Number, required: true, validator: val => val > 0, }, eachSide: { type: Number, default: 1, validator: val => val >= 0, }, }Developing & Contributing
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev/src/componentsthe source file ofvue-bs-paginationcomponent/src/docsthe source file of github-pages of this project