Enlarge Plugin
Description
Note: early stages of maintenance. Demos, docs, tests, still being updated.
Getting Started
Download the production version or the development version.
In your web page:
<script src="jquery.js"></script> <script src="dist/enlarge.min.js"></script> <script> jQuery(function($) { $( document ).bind( "enhance", function(){ $( "body" ).addClass( "enhanced" ); }); $( document ).trigger( "enhance" ); }); </script>Demo
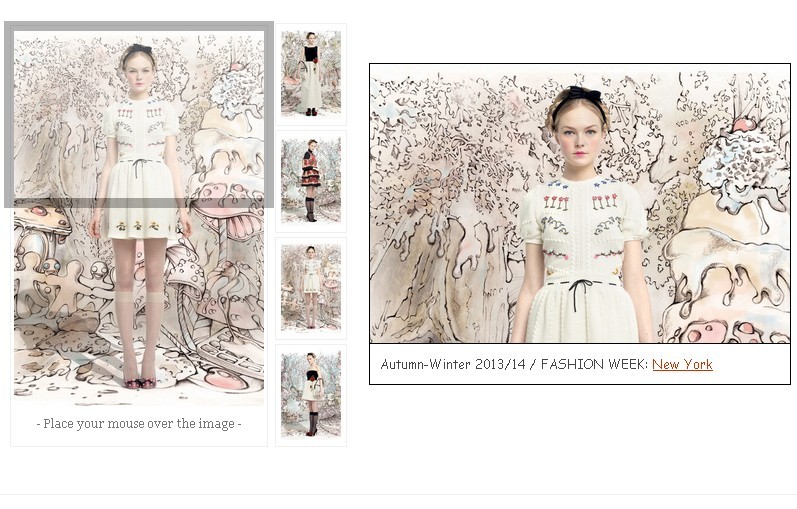
Check the demo here
Release History
v0.1.0 - First release