jquery.xtr
This plugin translate your page client side without page refresh.
Install
<script src="jquery.min.js"></script> <script src="../jquery.xtr.min.js"></script>or
bower install xtrUsage
- add xtr attribute or data-xtr-key="<translation key>" to your elements
<div xtr>Welcome</div>or
<div data-xtr-key="<translation key>">Good Bye</div>- create translation object
var <translations> = { "Welcome": { de: "Willkommen", fr: "Bienvenue", es: "Bienvenido" }, "bye": { de: "Auf Wiedersehen", fr: "Au revoir", es: "Adi?s" } };- init plugin
$('body').xtr({t: <translations>});Configuration
default
default init language
default: "en" options: stringlang
translate to after init
default: "en" options: stringregExp
escaped special characters
default: { '': /\s/g, '_': /[&<>"'`\/=]/g } options: objectMethods
lang()
change new language
$('body').data('plugin_xtr').lang(<languge>);lang('reset')
set default language
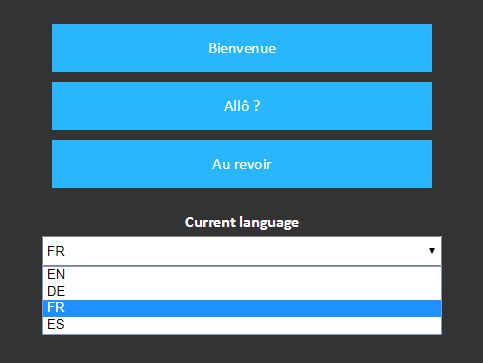
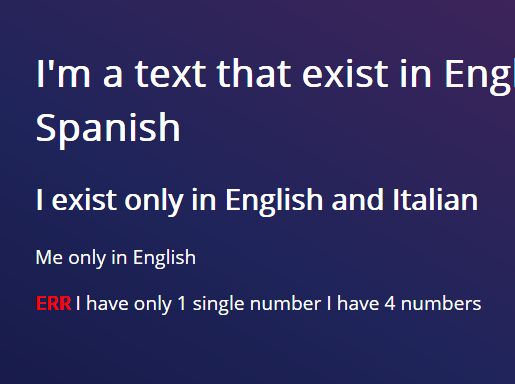
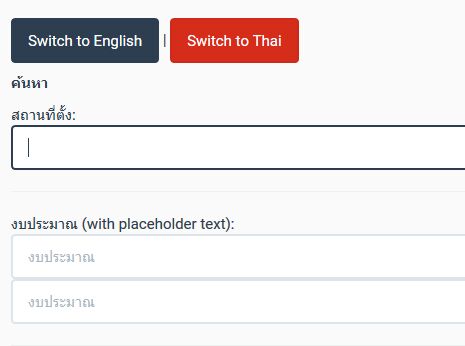
$('body').data('plugin_xtr').lang('reset');Demo
License
@author Mario Vidov
@url www.vidov.it
@twitter MarioVidov
MIT license