vue-ctk-tooltip
Just a directive for a simple tooltip
Support : Chrome, FireFox, IE9+
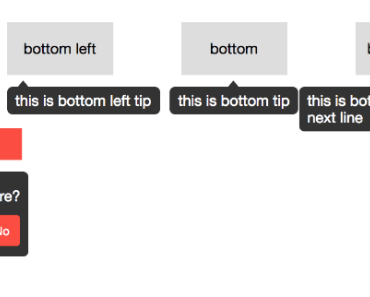
Demo
An example is available
Installation
npm
npm install vue-ctk-tooltip --saveUsage
main.js
import Vue from 'vue' import CtkTooltip from 'vue-ctk-tooltip' import 'vue-ctk-tooltip/ctk-tooltip.css' Vue.use(CtkTooltip)<button v-ctk-tooltip="'Your tooltip message'">Hover Me</button>