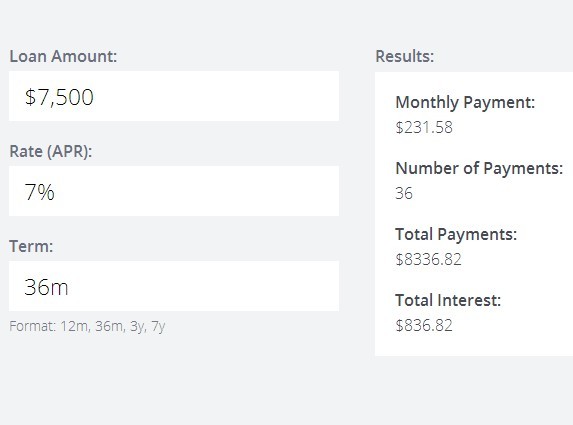
jQuery Loan Calculator
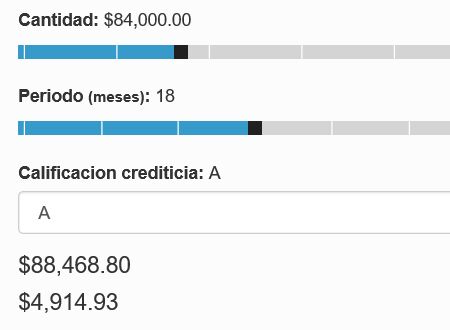
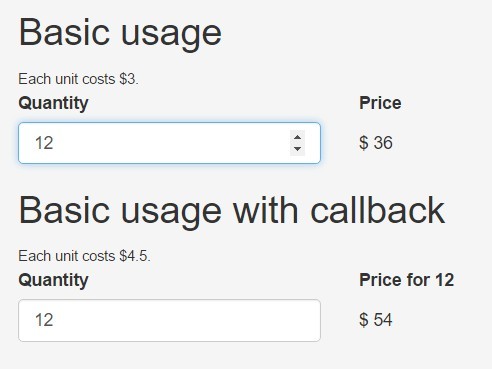
Basic Example
- Create basic html with the following structure:
<div id="widget"> <input type="range" id="loan-amount" min="50000" max="250000" step="1000"> <input type="range" id="loan-duration" min="12" max="36" step="1"> <input id="credit-score" value="A"> <h4 id="loan-total"></h4> <h4 id="payment"></h4> </div>- Create new instance:
var $calculator = $('#widget').loanCalculator();- You can initialize with an options object:
$('#widget').loanCalculator({ loanAmount: 50000, loanDuration: 12, ... });Event handling
The plugin automatically handles all the mousemove and change input events for you.
update
- If you need to force the plugin to recalculate values use the
updatemethod:
$calculator.loanCalculator('update');- If you need to respond to other events you can call the
updatemethod inside your own event handler:
$('#selector').on('myEvent', function(){ $calculator.loanCalculator('update'); });- You can pass overrides object as a second argument:
$calculator.loanCalculator('update', { loanAmount: $('#other-loan-amount').val(), creditScore: 'A', valueAddedTax: '16%' });loan:update
- The plugin fires
loan:updateevent when update method is called.
// Event handler for the update method. $calculator.on('loan:update', function(e) { //... });Amortization Schedule
You can generate the amortization schedule as a json object:
var json = $calculator.loanCalculator('schedule');Example output:
[ { "balance": "$5,042.89", "payment": "$5,130.15", "principal": "$4,957.11", "interest": "$149.17", "tax": "$23.87" }, { "balance": "$0.00", "payment": "$5,130.15", "principal": "$5,042.89", "interest": "$75.22", "tax": "$12.04" } ]Options
- loanAmount
- Default:
50000 - Type: Number|String
- Default Input:
#loan-amount - Description: The loan amount.
- Default:
- loanDuration
- Default:
12 - Type: Number|String
- Default Input:
#loan-duration - Description: The loan duration expressed in months.
- Default:
- creditScore
- Default:
A - Type: String
- Default Input:
#credit-score - Description: If no interest rate is provided, we search the
creditScorekey in theCREDIT_RATESobject and use that interest rate.
- Default:
- creditRates
- Default: See default credit rates table
- Type: Object
- Description: The credit rates that will be used for the given
creditScore
- interestRate
- Default: None
- Type: Number|String
- Description: (Number) The annual interest rate for the loan.
- Note: This value will override the
creditScoreoption.
- paymentFrequency
- Default: 'monthly'
- Type: String
- Description: (String) The frequency of payments for the loan.
- Note: This option changes the interpretation what loanDuration means (12 weeks or 12 months)
- valueAddedTax
- Default:
0 - Type: Number|String
- Description: Value-added tax (VAT).
- Default:
- serviceFee
- Default:
0 - Type: Number|String
- Description: (Number) The loan fees and commissions total.
- Default:
- loanAmountSelector
- Default:
#loan-amount - Type: String (CSS selector)
- Description: Input where the user will choose the loan amount.
- Default:
- loanDurationSelector
- Default:
#loan-duration - Type: String (CSS selector)
- Description: Input where the user will choose the loan duration.
- Default:
- creditScoreSelector
- Default:
#credit-score - Type: String (CSS selector)
- Description: Input where the user will choose the credit score.
- Default:
- selectedAmount
- Default:
#selected-amount - Type: String (CSS selector)
- Description: Element to display the selected amount.
- Default:
- selectedDuration
- Default:
#selected-duration - Type: String (CSS selector)
- Description: Element to display the selected duration.
- Default:
- selectedScore
- Default:
#selected-score - Type: String (CSS selector)
- Description: Element to display the selected credit score.
- Default:
- loanTotalSelector
- Default:
#loan-total - Type: String (CSS selector)
- Description: Element to display the resulting total loan cost.
- Default:
- interestTotalSelector
- Default:
#interest-total - Type: String (CSS selector)
- Description: Element to display the resulting total interest amount paid for the loan.
- Default:
- taxTotalSelector
- Default:
#tax-total - Type: String (CSS selector)
- Description: Element to display the resulting total tax amount paid for the loan.
- Default:
- paymentSelector
- Default:
#payment - Type: String (CSS selector)
- Description: Element to display the periodic payment amount.
- Default:
- totalAnnualCostSelector
- Default:
#total-annual-cost - Type: String (CSS selector)
- Description: Element to display the resulting total annual cost (CAT).
- Default:
- serviceFeeSelector
- Default:
#service-fee - Type: String (CSS selector)
- Description: Element to display the service fee total.
- Default:
Default credit rates
| Grade | Value |
|---|---|
| A | 5.32 |
| B | 8.18 |
| C | 12.29 |
| D | 15.61 |
| E | 18.25 |
| F | 21.99 |
| G | 26.77 |
Development Setup
- Clone the repository
git clone [email protected]:scrubmx/jquery.loan-calculator.git cd jquery.loan-calculator- Install dependencies:
npm install- Run the tests:
npm testTodo
- Accept the following as options:
- creditScores (URL)
- minimumLoan
- minimumDuration
License
jQuery Loan Calculator is open-sourced software licensed under the MIT license