📝 Content Editor
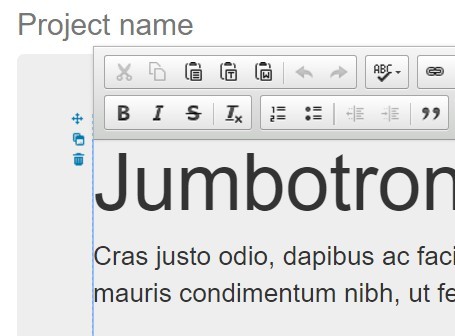
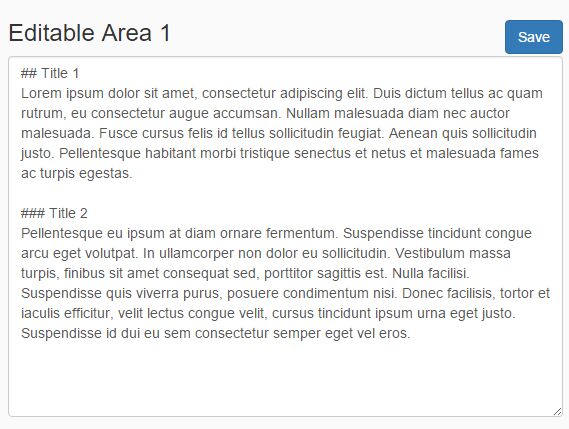
Editing content without the use of the inspector is somewhat impossible. This small jQuery plugin allows you to edit content on your website easily.
- Easy to install.
- Less than
2.5kbminified. - Utilises the
contenteditbleattribute. - View demo site
🚨 Browser Support
Our plugin uses the contenteditble attribute. This appears to be widely supported across browsers according to Can I Use, however different browsers may struggle in some situations.
🔧 Install
-
Download the jQuery Content Editor plugin through NPM or by downloading through our latest release.. Ensure to load jQuery before loading our plugin. We recommen the slim build of jQuery.
-
Once installed, initialise the plugin before the closing
</body>tag:
<script> $(function() { $('#editable-area').contentEditor(); }); </script> - You're all set! Take a look at our available plugin options
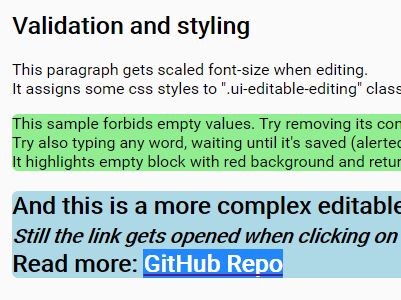
🚀 Plugin Options
We have a range of useful plugin options that you can use to get started.
🔧 Issues
Submit a new relevant issue here: https://github.com/sts-ryan-holton/content-editor/issues/new?template=bug_report.md
Feature Requests
If you have a feature request, please submit one here: https://github.com/sts-ryan-holton/content-editor/issues/new?template=feature_request.md
License
This project is owned, maintained and developed by: https://github.com/sts-ryan-holton/
This is an open source project.