Simple-MonthPicker
A simple monthpicker plugin for jQuery
TL;DR : Live Demo
Setup
Include monthpicker.css and monthpicker.min.js in your web page
Basic usage
1 - Initialization :
$("selector").Monthpicker();2 - Get the value :
$("selector").val();The value will be in the "mm/yyyy" format
Options
You can pass these option as arguments like so :
$("#boundMonthPicker").Monthpicker({ minValue: "04/2015", maxValue: "07/2016" });Or update any option like so :
$("#boundMonthPicker").Monthpicker("option", { minValue: "02/2016", maxValue: "07/2019" });1. Bounds :
| Attribute | Type | Description | Default |
|---|---|---|---|
| Minimum | |||
minValue | STRING | represent the minimum allowed value (format: "mm/yyyy") | null |
minYear | INT | Equivalent to minValue with January as default month | null |
| Maximum | |||
maxValue | STRING | represent the maximum allowed value (format: "mm/yyyy") | null |
maxYear | INT | Equivalent to maxValue with December as default month | null |
2. Labels :
-
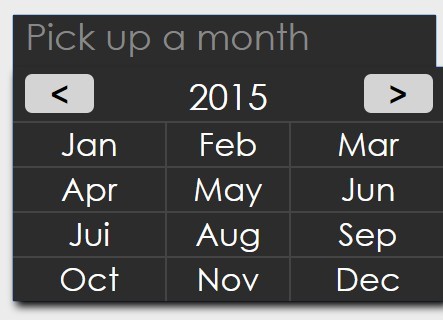
monthLabels: STRING ARRAY - Labels for months in the selection toolDefault :
["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jui", "Aug", "Sep", "Oct", "Nov", "Dec"]
Events
| Name | Description |
|---|---|
onSelect | Fired when a value is selected |
onClose | Fired when the selection box is closed |