FakeChatBot.JS (1ko)
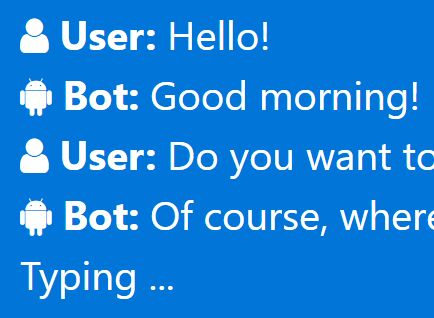
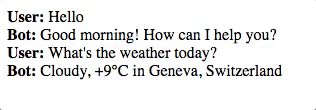
FakeChatBot.JS v.1.0 is a leightweight (1ko) jQuery plugin that allow you to simulate a chat conversation. The typing duration is based on the number of word in the message multiple by the durationPerWord value.
Demo
## How to use
Dependencies
FakeChatBot.JS need to have jQuery installed to work.
### CSS & JS files
<link rel="stylesheet" href="../src/fakechatbot.css" /><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="../src/fakechatbot.js"></script>### Parameters
Typing duration per word
Typing duration calculated per word * duration per word (in miliseconds).
Default value : 200
$('#chatbot').fakechatbot({ durationPerWord: 200 });### Usage
<div id="chatbot"> <div class="fakechatbot-message" data-pause="1000"><strong>User:</strong> Hello</div> <div class="fakechatbot-message" data-pause="3000"><strong>Bot:</strong> Good morning! How can I help you?</div> <div class="fakechatbot-message" data-pause="2000"><strong>User:</strong> What's the weather today?</div> <div class="fakechatbot-message" data-pause="1000"><strong>Bot:</strong> Cloudy, +9°C in Geneva, Switzerland</div> <div class="fakechatbot-typing">is typing ...</div> </div> <script type="text/javascript"> $(document).ready(function(){ // Initialize FakeChatBot.JS on #chatbot $('#chatbot').fakechatbot(); }); </script>Pause beetween each interaction
You can use the data-param attribute data-pause to set a delay beetween each communication (in miliseconds)
Contribution
Pull requests are always welcome, but not all suggested features will get merged. Feel free to contact me if you have an idea for a feature.
License
This plugin is available under the MIT license.
Author
The FakeChatBot.JS plugin is written by Michael Ambass, aka @michaelambass