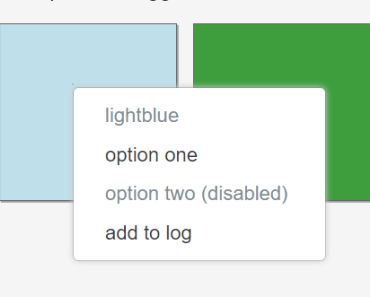
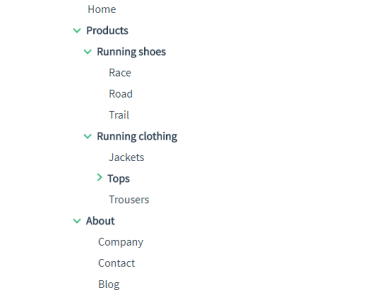
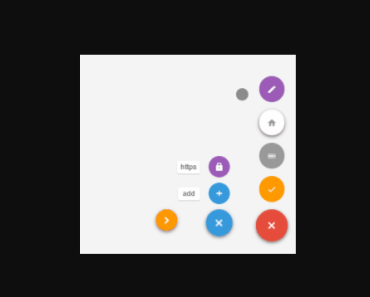
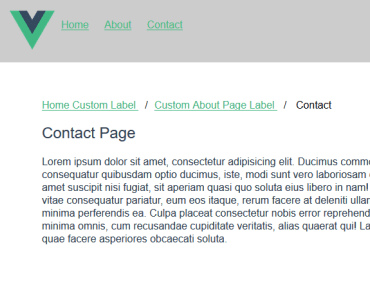
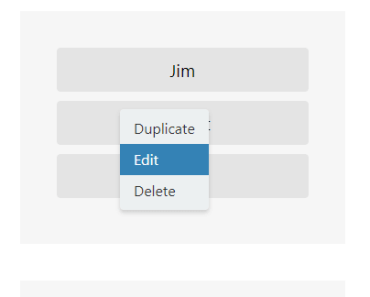
Vue my dropdown component
Handle dropdown menu easily with this Vuejs component.
Requisites
Vuejs >= 2.x
Install
$ npm install vue-my-dropdownUsage
You can import and insert the component using:
import dropdown from 'vue-my-dropdown' // Component export default { //... components: { dropdown }, //... }Documentation
Changelog
2.1.0
- Fixed error in IE <= 11.
- Added positioned event.
- Changed
.babelrcconfiguration. Now useenvpreset
LICENSE
The license is MIT. See LICENSE file to more info.