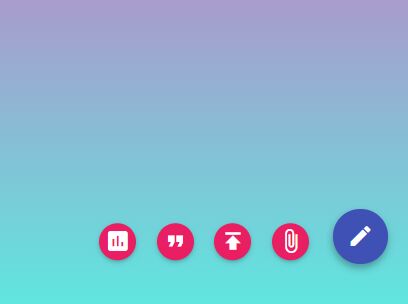
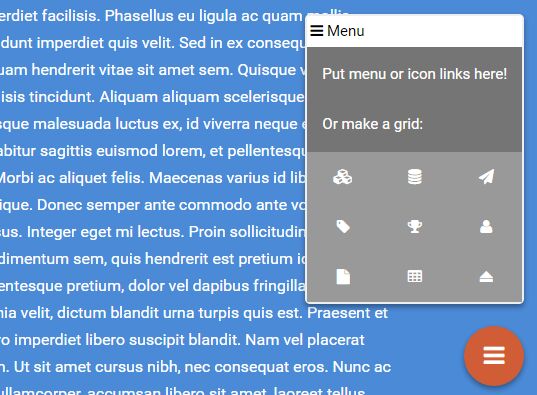
jQuery FAB Button

Resources
Future Updates
- More animations.
- Tooltips.
- Modal generator.
- Badges with animations for notifications that are received.
- Color palette to be used directly in the FAB using data attributes.
Table of Resources
Getting Started
- Clone the repository using url
$ git clone https://github.com/smachs/jquery-fab-button- Copy all dependencies from directory
$ cd /js or /css- Add to your template
<!-- Add in HEAD -- > <link href="../css/jquery-fab-button.css" rel="stylesheet"> <!-- Add After BODY -- > <script src="../jss/jquery-fab-button.min.js"></script>- Change to color you want
<li> <a id="first-fab" class="btn-floating" data-fabcolor="#YourHEX"> <i class="material-icons">insert_chart</i> </a> </li>- Add FAB to your template
<div class="fixed-action-btn horizontal" style="bottom: 45px; right: 24px;"> <a class="btn-floating btn-large red"> <i class="large material-icons">mode_edit</i> </a> <ul> <li> <a id="first-fab" class="btn-floating" data-fabcolor="#45d1ff"> <i class="material-icons">insert_chart</i> </a> </li> <li> <a id="second-fab" class="btn-floating" data-fabcolor="#7345ff"> <i class="material-icons">format_quote</i> </a> </li> <li> <a id="third-fab" class="btn-floating" data-fabcolor="#0084ff"> <i class="material-icons">publish</i> </a> </li> <li> <a id="fourth-fab" class="btn-floating" data-fabcolor="#ff7345"> <i class="material-icons">attach_file</i> </a> </li> </ul> </div>Contributing
Thanks for your interest in contributing! Read up on our guidelines for contributing and then look through our issues with a help wanted label