input-case-enforcer
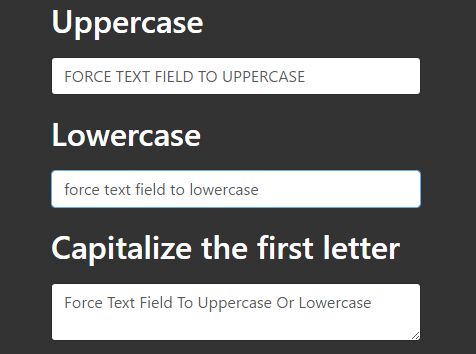
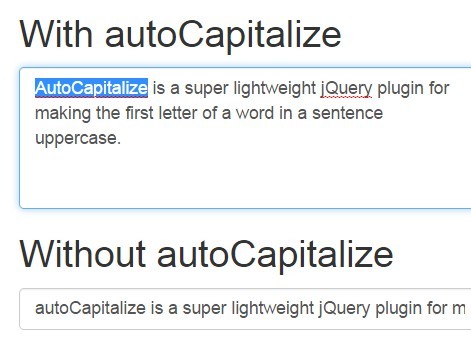
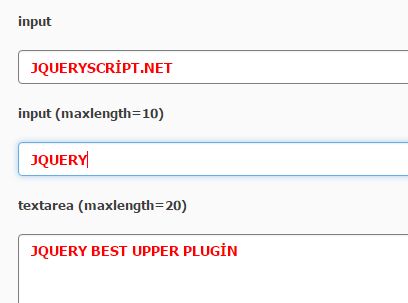
input-case-enforcer is a plugin for enforcing uppercase, lowercase, or Capitalized inputs & textareas.
Requires a DOM library such as jQuery, Zepto, or any that supports extending $.fn
Demo
https://jsfiddle.net/t4gdquqs/1/
Install
Yarn, NPM, or Bower
yarn add input-case-enforcer npm install input-case-enforcer bower install input-case-enforcer <!-- Then include the dist files in your HTML --> <link rel="stylesheet" type="text/css" href="input-case-enforcer/dist/input-case-enforcer.min.css" /> <style type="text/javascript" src="input-case-enforcer/dist/input-case-enforcer.min.js"></script> Rails
# Gemfile source 'https://rails-assets.org' do gem 'rails-assets-input-case-enforcer' end # app/assets/javascripts/application.js //= require input-case-enforcer # app/assets/javascripts/application.scss /* *= require input-case-enforcer */Usage
$('input').caseEnforcer('uppercase'); $('input').caseEnforcer('lowercase'); // capitalize the first letter of every word $('textarea').caseEnforcer('capitalize'); // Remove case enforcer from an input $('input').caseEnforcer('destroy');Credits
Created by Weston Ganger