jQuery Spam Guard
Usage
$(selector).spamguard(options); $("div").spamguard({ protect: "email" });Options
| Property | Default | Description |
|---|---|---|
protect | 'email' (string) | email or telephone |
sethref | true (boolean) | set href="" if it's an a-tag |
content | false (boolean) | false (boolean) or a custom string (see Example II) |
noindex | true (boolean) | prepend <!--noindex--><!--googleoff: all--> |
Example I
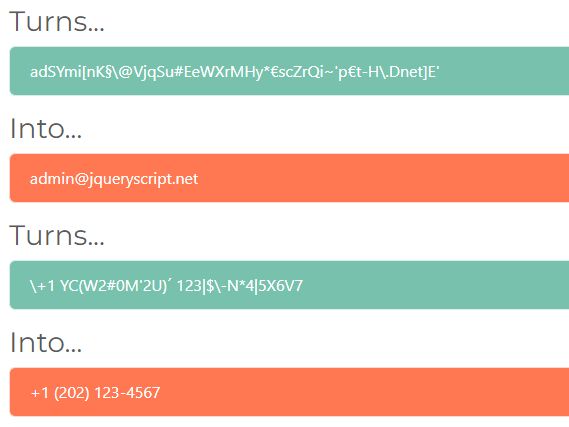
<a href="#" class="replace-me">m~a_=r|QUkU\@gYIQma´#Xi§l/\.´coHm~*</a> <script> $(".replace-me").spamguard(); </script>Turns into
<a href="mailto:[email protected]" class="replace-me">[email protected]</a>Example II
<a href="#" class="replace-me">m~a_=r|QUkU\@gYIQma´#Xi§l/\.´coHm~*</a> <script> $(".replace-me").spamguard({ content: '<i class="fa fa-heart"></i>' }); </script>Turns into
<a href="mailto:[email protected]" class="replace-me"><i class="fa fa-heart"></i></a>Example III
<a href="#" class="replace-me">\+|-1 (20@2);E BO12!3'\-4_S56][7JVZ</a> <script> $(".replace-me").spamguard({ protect: "telephone" }); </script>Turns into
<a href="tel:+12021234567" class="replace-me">+1 (202) 123-4567</a>Example IV
<span class="replace-me">m~a_=r|QUkU\@gYIQma´#Xi§l/\.´coHm~*</span> <script> $(".replace-me").spamguard(); </script>Turns into
<span class="replace-me">[email protected]</span>Helper
<script> document.write( $.spamguardEncode("[email protected]") ); </script>Shows you something like
m~a_=r|QUkU\@gYIQma´#Xi§l/\.´coHm~*