jquery-disable-with
Add-on to jQuery to enable auto-disable options when submitting a form in data-disable-with attributes.
See a demo here
How to install
$ npm install --save jquery-disable-withAnd check your reference. jQuery is required!
<script src="node_modules/jquery/dist/jquery.min.js"></script> <script src="node_modules/jquery-disable-with/src/jquery-disable-with.js"></script>How to use
Create a form
<form action="//slowaction" method="post"> <input type="email" name="email" required/> <input type="password" name="password" /> <input type="submit" value="Sign in" /> </form>Add a submit button:
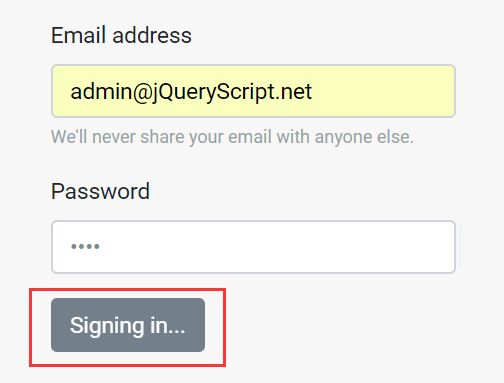
<input type="submit" value="Sign in" data-disable-with="Signing in..." />Or a simple button like this:
<button type="submit" data-disable-with="Signing in...">Sign in</button>Run your app and click sign in button. When user is submitting the form, the sign in button will be disabled, and the text will be changed to 'Signing in...' so that the user won't press it again until the server response.
- Support with jQuery validation. Please view document here
- Support with
requiredattribute. Won't action when required fields are empty.