jquery-minimalist-collapse
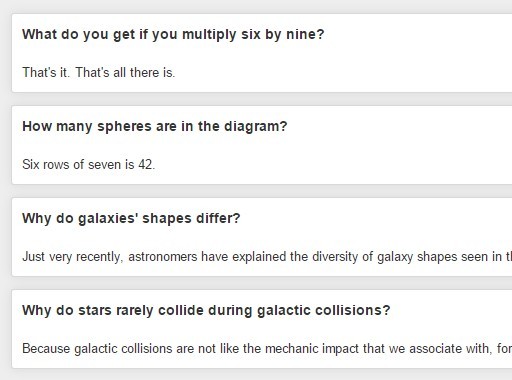
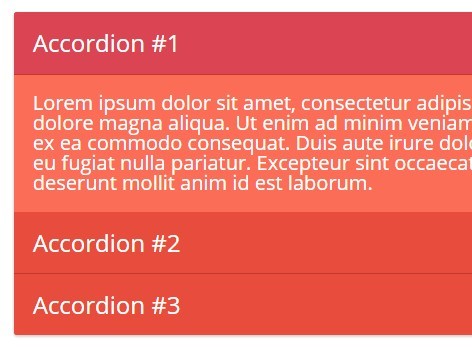
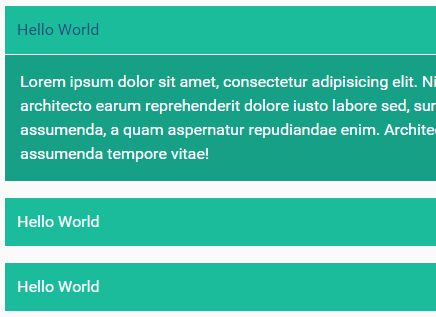
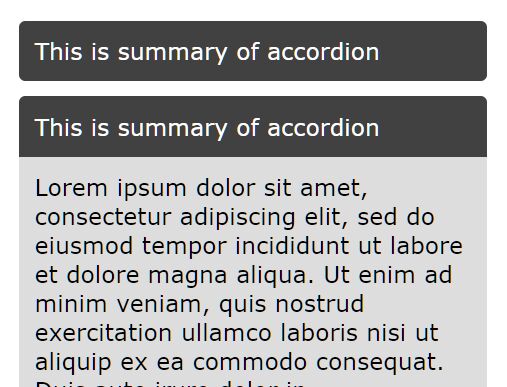
It's an easy collapse plugin with beautiful style inspired on Google Inbox.
Plugin requirements
The simplist jQuery Minimalist Collapse plugin needs jQuery library to work. So, if you don't call on footer in your common page just get here (http://code.jquery.com/jquery-latest.min.js).
About classes and attributes
We just need add some classes and attributes in your HTML structure to work.
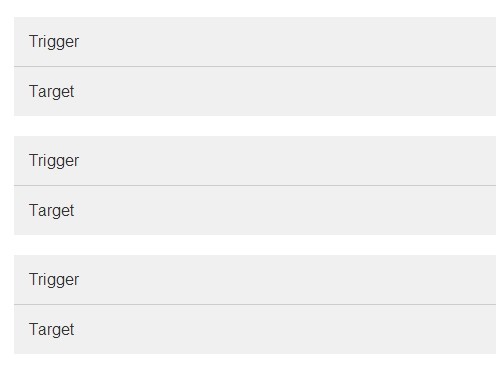
- .minimalist-collapse the container to rule them all
- data-collapse is used to get where was clicked
- data-target get the content target to show it
- .m-collapse is our content to show
You could use the same classes and attributes anywhere that you want. It's a magic and flexible stand alone component.
Be sure to match data-target value with the ID content where your content will appear.
Exemple: if your content to appear has ID "faq-5" your trigger title needs value "faq-5" to data-target.
<div class='minimalist-collapse'> <dl class='m-result'> <dt data-collapse='m-collapse' data-target='#content-1'>Title #1</dt> <dd class='m-collapse' id='content-1'>Content #1</dd> </dl> <dl class='m-result'> <dt data-collapse='m-collapse' data-target='#content-2'>Title #2</dt> <dd class='m-collapse' id='content-2'>Content #2</dd> </dl> <dl class='m-result'> <dt data-collapse='m-collapse' data-target='#content-3'>Title #3</dt> <dd class='m-collapse' id='content-3'>Content #3</dd> </dl> <dl class='m-result'> <dt data-collapse='m-collapse' data-target='#content-4'>Title #4</dt> <dd class='m-collapse' id='content-4'>Content #4</dd> </dl> </div>Installing
Will be really easy to use.
1. First of all: call the jQuery Minimalist Collapse plugin after your jQuery called.
<script src="jquery.minimalist.collapse.js"></script>2. Usage via JavaScript:
```javascript $('.minimalist-collapse').mcollapse(); ```Options
Options can be passed via JavaScript. It's easy and fun, I promess:
| Name | Type | Default | Description |
|---|---|---|---|
| shadowEffect | boolean | true | |
| contentFocus | boolean | true | |
| delay | string | "walker" |
$('.minimalist-collapse').mcollapse({ shadowEffect: true, contentFocus: true, delay: 'walker' });