Display If
A super light & simple jQuery module that displays or hides specified elements based on data.
Requirements
- jQuery: version 1.11.1 or higher.
Installation
Package Manager
You can install via npm, yarn, bower, etc.
npm install display-if Cloning the File
- Clone this repository or simply download either
js/display-if.jsorjs/display-if.min.js.- Note:
display-if.min.jsis a minified version ofjs/display-if.js. This means that it is a smaller file. If you want to update the scripts contents, then copyjs/display-if.js. Otherwise, download the minified version.
- Note:
- Include the file in your project
<script src="your/path/to/display-if.min.js"></script>Usage
- Name your input/form field. For example:
<input type="text" name="displayIfText" />- Add data fields to the tag that you want to hide or show depending on the input value. For example:
<div class="form-text text-muted display-if" data-target_name="displayIfText" data-target_type="text" data-target_value="debug"> <small>Debug mode: active!</small> </div>- In this example, when
input[name=displayIfText]has a value ofdebug, the div above will be visible.
Data Options
To add an option to your display-if element, use the html5 data- tags. For example, if your option is named option add a data-option='...' tag to your element.
| Option | Description |
|---|---|
| target_name | The name of the form field that the display element depends on. |
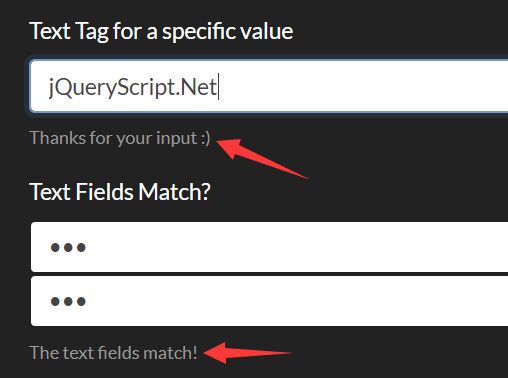
| target_matches_identifier | The name of another form field. If this option is given, then the system will check if [name=data_target_name] has the same value as [name=data_target_matches_identifier] |
| target_type | Default: 'default'. Options: 'text', 'select', 'password', 'radio', 'checkbox', 'default' The type of input. |
| display_if_inverse | Default: false. If true, the display requirements will show the element if the negation of the display_if is satisfied |
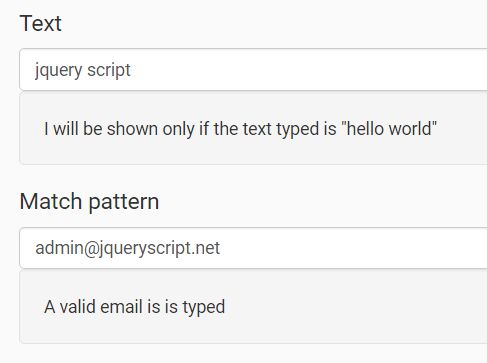
| target_value | The value that satisfies the display requirement. If the form field value is equal to the target_value, then the display requirement is satisfied. |
| target_value_not | The value that breaks the display requirement. If the form field value is equal to the target_value, then the display requirement is not satisfied. This is an alias for setting the target_value and displsy_if_inverse=true |
| target_value_can_be_null | Default: false. If true, then the target_value could match with matches_identifiers if both values are null. If false, then each target and match must have some value so satisfy the display requirement. |
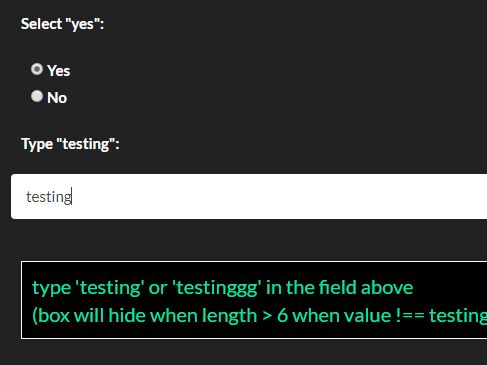
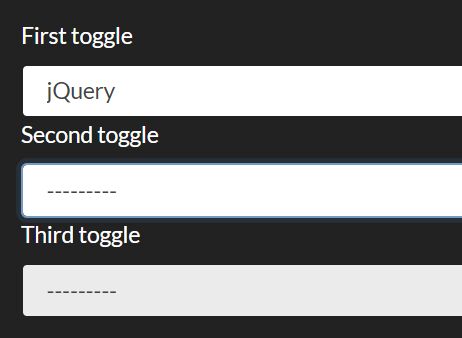
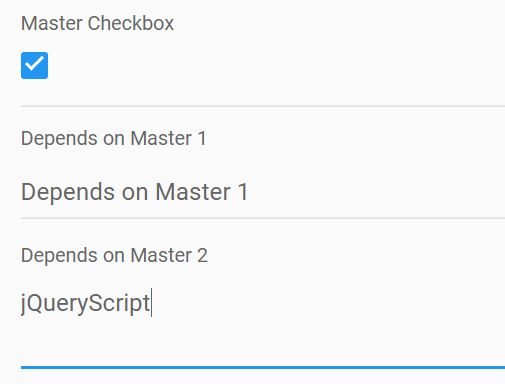
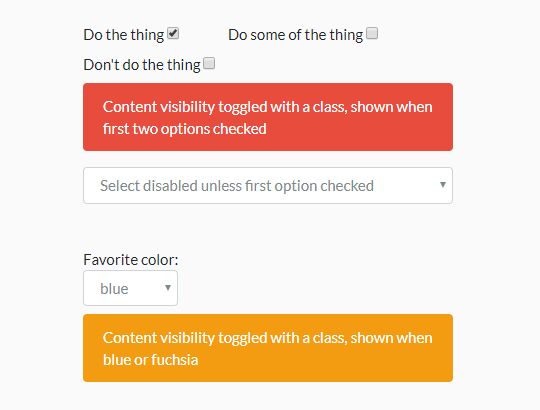
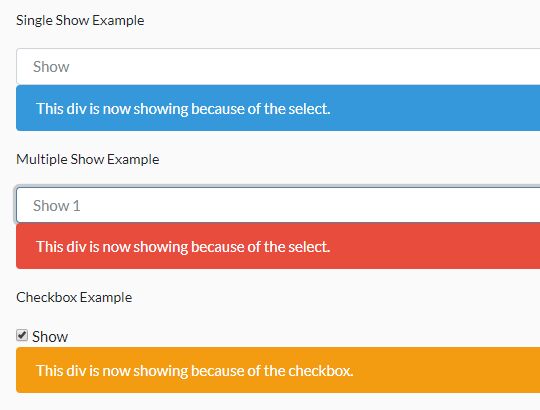
Demo
Click here for a live demo.