64 JQuery Hover Effect Plugins
Are you looking for JQuery Hover Effect Plugins If yes then you are on right place because here we have collected most popular 64 JQuery Hover Effect Plugins for you. you can choose any of following JQuery Hover Effect Plugins which suits best to your web based projects, These all are highly rated JQuery Hover Effect Plugins.
 Today we’d like to share some subtle proximity feedback ideas with you. We’re exploring a progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it. There are .....
Today we’d like to share some subtle proximity feedback ideas with you. We’re exploring a progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it. There are .....
Animation
Core Java Script
Forms
Text Effect
 Today we’d like to share a little hover effect library with you. The effect goes as follows: when hovering an image, we’ll use a displacement image to transition to another image. Using different displacement images, we can cr.....
Today we’d like to share a little hover effect library with you. The effect goes as follows: when hovering an image, we’ll use a displacement image to transition to another image. Using different displacement images, we can cr.....
Core Java Script
 Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations. .....
Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations. .....
Animation
Core Java Script
CSS
 Today we’d like to share some tiny hover effect ideas with you. The concept stems from the hover effect seen on Merci-Michel which has a really nice feel to it because of its fluidity. The idea is to show a stack behind the hove.....
Today we’d like to share some tiny hover effect ideas with you. The concept stems from the hover effect seen on Merci-Michel which has a really nice feel to it because of its fluidity. The idea is to show a stack behind the hove.....
Animation
Core Java Script
CSS
 Tilt.js is a tiny request AnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery. .....
Tilt.js is a tiny request AnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery. .....
Image Effects
Plugins
 Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts......
Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts......
Animation
Core Java Script
CSS
 jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
CSS
Image Effects
Plugins
 iHover is a collection of hover effects using pure CSS, inspired by codrops article, powered by Sass.Pure CSS!Sass CSSModular codeBootstrap compatible (Bootstrap is not needed though)Well documented .....
iHover is a collection of hover effects using pure CSS, inspired by codrops article, powered by Sass.Pure CSS!Sass CSSModular codeBootstrap compatible (Bootstrap is not needed though)Well documented .....
CSS
 A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. .....
A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. .....
CSS
SVG Tutorial
Text Effect
 A second set of styles was added to the collection of subtle hover effect ideas. The old set was updated and we’ve added some fresh effects with various transitions. .....
A second set of styles was added to the collection of subtle hover effect ideas. The old set was updated and we’ve added some fresh effects with various transitions. .....
CSS
SVG Tutorial
 In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
CSS
 showOnHover.js is a jQuery plugin for create a hover effect. .....
showOnHover.js is a jQuery plugin for create a hover effect. .....
Plugins
 Today I’d like to share with you a bunch of pretty neat CSS only buttons I’ve put together. I’m also going to go over their creation, and using them in design.Button design can actually be quite fun so here are a bunch of id.....
Today I’d like to share with you a bunch of pretty neat CSS only buttons I’ve put together. I’m also going to go over their creation, and using them in design.Button design can actually be quite fun so here are a bunch of id.....
CSS
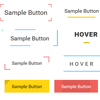
 A collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS. .....
A collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS. .....
CSS
 In this tutorial we’ll recreate the hover effect as seen on The Christmas Experiments website. We’ll be using SVG for the shape and Snap.svg for animating it on hover.The idea is to create a SVG with one path that repr.....
In this tutorial we’ll recreate the hover effect as seen on The Christmas Experiments website. We’ll be using SVG for the shape and Snap.svg for animating it on hover.The idea is to create a SVG with one path that repr.....
SVG Tutorial
 This time I will show you other five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops.In summary, we seek the same method but we will act especially using the border property,.....
This time I will show you other five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops.In summary, we seek the same method but we will act especially using the border property,.....
CSS
 BloxHover is a simple jQuery plugin that animates overlay on images in 10 different effects. You can put any HTML content in the overlay. It’s structure is simple and it’s very flexible. The minified version of the plugin is 1.....
BloxHover is a simple jQuery plugin that animates overlay on images in 10 different effects. You can put any HTML content in the overlay. It’s structure is simple and it’s very flexible. The minified version of the plugin is 1.....
Image Effects
Plugins
Premium
 Today we want to show you how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and .....
Today we want to show you how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and .....
Core Java Script
CSS
 Slickhover.js is a lightweight useful jQuery plugin that produces a slick and smooth hover effect that fades out images and shows a custom icon when a user hovers over an image. All you have to do is call it on an image selector. .....
Slickhover.js is a lightweight useful jQuery plugin that produces a slick and smooth hover effect that fades out images and shows a custom icon when a user hovers over an image. All you have to do is call it on an image selector. .....
Image Effects
Plugins
 Todays freebie is a swish jQuery zoom hover effect plugin which you can use to add a great effect to things such as portfolio item’s.With this plugin you can add a zoom style effect to your images on hover, also you can add an o.....
Todays freebie is a swish jQuery zoom hover effect plugin which you can use to add a great effect to things such as portfolio item’s.With this plugin you can add a zoom style effect to your images on hover, also you can add an o.....
Gallery
Image Effects
Plugins
Zoom
 This article will show you how to create pretty hover effects for your images using jQuery and CSS. The plan is to use a clean mark up, adding the necessary elements on the fly. What this means is that we are starting from barebon.....
This article will show you how to create pretty hover effects for your images using jQuery and CSS. The plan is to use a clean mark up, adding the necessary elements on the fly. What this means is that we are starting from barebon.....
CSS
Gallery
Image Effects
 Picanim is jQuery plugin used to bring stylish image hover.Features:27+ unique hover effectsinclude: such as grayscale blur transparent fadeIn slice fold boxRandom boxRandom boxDiagional…small size,just 3kb after gzipedcross bro.....
Picanim is jQuery plugin used to bring stylish image hover.Features:27+ unique hover effectsinclude: such as grayscale blur transparent fadeIn slice fold boxRandom boxRandom boxDiagional…small size,just 3kb after gzipedcross bro.....
Image Effects
Plugins
Premium
 Adipoli is a jQuery plugin that beautifies and simplifies creating and consuming such stylish hover effects.With a simple function, we can choose the “start effect (normal, transparent or overlay)” and the images will .....
Adipoli is a jQuery plugin that beautifies and simplifies creating and consuming such stylish hover effects.With a simple function, we can choose the “start effect (normal, transparent or overlay)” and the images will .....
Gallery
Image Effects
Plugins
 A cool hover effect for a Google map. Uses Google's static map generator. You can change the lat/long values in the DOM and it will update everything for you. Sizes in the DOM and CSS should be equal. .....
A cool hover effect for a Google map. Uses Google's static map generator. You can change the lat/long values in the DOM and it will update everything for you. Sizes in the DOM and CSS should be equal. .....
Google Map
 Pointlight is a small jQuery plugin which applies an interactive hover effect to the border and background of block elements (e.g. buttons), inspired by Windows 10 (Fluent Design)......
Pointlight is a small jQuery plugin which applies an interactive hover effect to the border and background of block elements (e.g. buttons), inspired by Windows 10 (Fluent Design)......
hover
Hover-Effect
 A modern expanding photo gallery with a cool hover effect that expands the image to the full size of the container element on click/tap......
A modern expanding photo gallery with a cool hover effect that expands the image to the full size of the container element on click/tap......
photo-gallery
 Twitch.js is a fancy responsive jQuery plugin which applies a smooth, interactive hover effect to any element based on the mouse position on mouseover and mouseout......
Twitch.js is a fancy responsive jQuery plugin which applies a smooth, interactive hover effect to any element based on the mouse position on mouseover and mouseout......
hover
Hover-Effect
 Attract Hover is a jQuery plugin that applies an interactive hover effect to any element using CSS3 transitions and transforms. This element will move smoothly with your mouse within a boundary......
Attract Hover is a jQuery plugin that applies an interactive hover effect to any element using CSS3 transitions and transforms. This element will move smoothly with your mouse within a boundary......
Hover-Effect
 Cardify is a dead simple jQuery plugin to create a basic image hover effect that wraps the image in a figure element and adds the extracted alt text into a figcaption element......
Cardify is a dead simple jQuery plugin to create a basic image hover effect that wraps the image in a figure element and adds the extracted alt text into a figcaption element......
hover
Hover-Effect
 picBeautifier-3000 is a jQuery plugin for manipulating images that makes it easier to apply custom hover effects (e.g. overlay, slide, zoom in/out, CSS filters) to images with built-in functions......
picBeautifier-3000 is a jQuery plugin for manipulating images that makes it easier to apply custom hover effects (e.g. overlay, slide, zoom in/out, CSS filters) to images with built-in functions......
hover
Hover-Effect
CSS-filter
 Plate.js is a simple, lightweight jQuery plugin that applies a configurable interactive 3D hover effect to DOM elements using CSS3 2D/3D transforms......
Plate.js is a simple, lightweight jQuery plugin that applies a configurable interactive 3D hover effect to DOM elements using CSS3 2D/3D transforms......
hover
Hover-Effect
3D
 SnakeGallery is a jQuery plugin for creating an animated hover overlay for your gallery that slides out from the boundary depending on the direction you enter the image......
SnakeGallery is a jQuery plugin for creating an animated hover overlay for your gallery that slides out from the boundary depending on the direction you enter the image......
hover
Hover-Effect
Overlay
 Fancy-Buttons is a jQuery plugin which applies a 3D interactive hover effect to any block element using CSS3 transitions and transforms......
Fancy-Buttons is a jQuery plugin which applies a 3D interactive hover effect to any block element using CSS3 transitions and transforms......
hover
Hover-Effect
 HoverSlippery is a lightweight jQuery plugin which adds cool, animated, customizable hover effects to anchor links of your navigation menu......
HoverSlippery is a lightweight jQuery plugin which adds cool, animated, customizable hover effects to anchor links of your navigation menu......
Hover-Effect
 picturehover is a very small jQuery plugin used to create customizable image overlay hover effects that have the ability to load captions from any attributes on img tag......
picturehover is a very small jQuery plugin used to create customizable image overlay hover effects that have the ability to load captions from any attributes on img tag......
hover
Hover-Effect
 optionsGoogle is a lightweight jQuery plugin which brings the Google Gmail attachment experience to your files or images......
optionsGoogle is a lightweight jQuery plugin which brings the Google Gmail attachment experience to your files or images......
hover
Hover-Effect
 hovereffect.js is a lightweight jQuery plugin that creates an animated overlay with a custom icon over your image on mouse hover......
hovereffect.js is a lightweight jQuery plugin that creates an animated overlay with a custom icon over your image on mouse hover......
hover
Hover-Effect
 Lavazi is a small jQuery plugin that applies a LavaLamp-Like smooth elastic animation to your navigation menu on mouse hover......
Lavazi is a small jQuery plugin that applies a LavaLamp-Like smooth elastic animation to your navigation menu on mouse hover......
sliding-menu
 A simplest way to create a CSS3 animated, customizable overlay effect when users hovers over an element......
A simplest way to create a CSS3 animated, customizable overlay effect when users hovers over an element......
hover
Hover-Effect
 captionHover.js is a lightweight jQuery plugin used to implement cool CSS3 hover effects on any elements with HTML5 figure and figcaption tags......
captionHover.js is a lightweight jQuery plugin used to implement cool CSS3 hover effects on any elements with HTML5 figure and figcaption tags......
hover
Hover-Effect
 nsHover is a lightweight jQuery plugin that makes it easy to create animated, customizable hover effects on your site images......
nsHover is a lightweight jQuery plugin that makes it easy to create animated, customizable hover effects on your site images......
hover
Hover-Effect
 Directional Hover is a lightweight jQuery plugin to create animated hover overlays that slide in based on mouse direction......
Directional Hover is a lightweight jQuery plugin to create animated hover overlays that slide in based on mouse direction......
Hover-Effect
Overlay
 A growing collection of jQuery & CSS3 hover effects that allow you to quickly implement a variety of smooth hover effects on any Html element......
A growing collection of jQuery & CSS3 hover effects that allow you to quickly implement a variety of smooth hover effects on any Html element......
hover
image-hover
 Makes uses of jQuery and CSS3 transitions & keyframes to create a image grid with awesome caption hover effects like slide, twist, fade and much more......
Makes uses of jQuery and CSS3 transitions & keyframes to create a image grid with awesome caption hover effects like slide, twist, fade and much more......
Hover-Effect
image-caption
 A minimal implementation of image caption hover effects built on top of jQuery, jQuery easing plugin, CSS, and HTML5 figue figcaption elements......
A minimal implementation of image caption hover effects built on top of jQuery, jQuery easing plugin, CSS, and HTML5 figue figcaption elements......
image-caption
easing
 56hm Rollslider is a simple yet cross-browser and customizable jQuery image slideshow plugin that supports animated image caption hover effects......
56hm Rollslider is a simple yet cross-browser and customizable jQuery image slideshow plugin that supports animated image caption hover effects......
image-caption
 SlipHover is a jQuery plugin used to add direction-aware overlay effects on any Html elements (images, DIVs, etc) when hover over......
SlipHover is a jQuery plugin used to add direction-aware overlay effects on any Html elements (images, DIVs, etc) when hover over......
Hover-Effect
Overlay
image-caption
 Content Hover is a jQuery plugin for creating an animated content overlay covering an Html element when mouse hovers over it......
Content Hover is a jQuery plugin for creating an animated content overlay covering an Html element when mouse hovers over it......
hover
Hover-Effect
Overlay
image-caption
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom