200 JQuery Animation Plugins
Are you looking for JQuery Animation Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Animation Plugins for you. you can choose any of following JQuery Animation Plugins which suits best to your web based projects, These all are highly rated JQuery Animation Plugins.
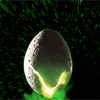
![]() SpriteJS is a lightweight 2D canvas rendering engine for modern browsers. Manipulate the sprites in canvas as you do with the DOM elements.SpriteJS can be used with D3.js, Proton and Matter-js.Features:Manipulate the sprites .....
SpriteJS is a lightweight 2D canvas rendering engine for modern browsers. Manipulate the sprites in canvas as you do with the DOM elements.SpriteJS can be used with D3.js, Proton and Matter-js.Features:Manipulate the sprites .....
Animation
Core Java Script
HTML5
 Integrated-2D – is an Open source Javascript framework for rendering 2D graphics on SVG, Canvas and WebGL contexts. I2D’s simple syntax and semantics lets you combine the power of Vector graphics and Bitmap to achieve .....
Integrated-2D – is an Open source Javascript framework for rendering 2D graphics on SVG, Canvas and WebGL contexts. I2D’s simple syntax and semantics lets you combine the power of Vector graphics and Bitmap to achieve .....
Animation
Core Java Script
HTML5
SVG Tutorial
 Sal.js is a performance focused, lightweight scroll animation library.Sal (Scroll Animation Library) is written with aim to provide performant and lightweight solution for animating elements on scroll. It’s based on the In.....
Sal.js is a performance focused, lightweight scroll animation library.Sal (Scroll Animation Library) is written with aim to provide performant and lightweight solution for animating elements on scroll. It’s based on the In.....
Animation
Core Java Script
 Rotator is a lightweight and customizable jQuery plugin for rotating text and some words of your text with awesome CSS3 animations. .....
Rotator is a lightweight and customizable jQuery plugin for rotating text and some words of your text with awesome CSS3 animations. .....
Animation
Plugins
Text Effect
 curtains.js was created with just that issue in mind. It is a small vanilla WebGL javascript library that converts HTML elements containing images and videos into 3D WebGL textured planes, allowing you to animate them via shaders......
curtains.js was created with just that issue in mind. It is a small vanilla WebGL javascript library that converts HTML elements containing images and videos into 3D WebGL textured planes, allowing you to animate them via shaders......
Animation
Core Java Script
Image Effects
Video_Audio
 A slideshow with a “diagonal” look and three visible slides. A decorative background element expands to fullscreen when opening the content preview.The animations are powered by TweenMax. .....
A slideshow with a “diagonal” look and three visible slides. A decorative background element expands to fullscreen when opening the content preview.The animations are powered by TweenMax. .....
Animation
Core Java Script
CSS
Slider
 whs.js is a framework for 3D web apps built with Three.js technology.It implements a core with component system and plugin support for fast development of 3D scene with physics.Features: Simple in usage Speeds up 3D scene protot.....
whs.js is a framework for 3D web apps built with Three.js technology.It implements a core with component system and plugin support for fast development of 3D scene with physics.Features: Simple in usage Speeds up 3D scene protot.....
Animation
Core Java Script
 Canvallax is a small (5.8kb minified, 2.1kb gzipped) dependency-free Javascript library for managing elements on <canvas>. Support is built-in for:Parallax Scrolling, with optional damping to smooth motionsPointer Trackin.....
Canvallax is a small (5.8kb minified, 2.1kb gzipped) dependency-free Javascript library for managing elements on <canvas>. Support is built-in for:Parallax Scrolling, with optional damping to smooth motionsPointer Trackin.....
Animation
Core Java Script
HTML5
 Bu.js is a JavaScript 2D graphics library based on HTML5 Canvas. .....
Bu.js is a JavaScript 2D graphics library based on HTML5 Canvas. .....
Animation
Core Java Script
HTML5
 Splitting is a JavaScript microlibrary to split an element by words, characters, children and more, populated with CSS variables!Most Splitting methods utilize a series of <span>s populated with CSS variables and data attri.....
Splitting is a JavaScript microlibrary to split an element by words, characters, children and more, populated with CSS variables!Most Splitting methods utilize a series of <span>s populated with CSS variables and data attri.....
Animation
Core Java Script
CSS
Text Effect
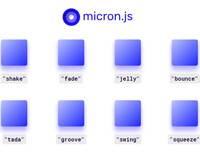
 Micron.JS is a micro interaction library which can be used to add Interactions to different DOM Elements. Micron.JS animates an element using CSS power and the interactive behaviours are controlled by JavaScript.Micron.JS is easy .....
Micron.JS is a micro interaction library which can be used to add Interactions to different DOM Elements. Micron.JS animates an element using CSS power and the interactive behaviours are controlled by JavaScript.Micron.JS is easy .....
Animation
Core Java Script
CSS
 Between.js is a lightweight JavaScript (ES6) tweening library.Make tweening usage convenient and powerful. There are certain things that we were following while developed this library, we wanted to make it:Lightweight – The.....
Between.js is a lightweight JavaScript (ES6) tweening library.Make tweening usage convenient and powerful. There are certain things that we were following while developed this library, we wanted to make it:Lightweight – The.....
Animation
Core Java Script
 Today we’d like to share a little menu with you. The idea is to reveal the boxes of a grid individually from the top right corner of the page similar to the Expanding Grid Menu we did a while back. The animations are powered .....
Today we’d like to share a little menu with you. The idea is to reveal the boxes of a grid individually from the top right corner of the page similar to the Expanding Grid Menu we did a while back. The animations are powered .....
Animation
Core Java Script
CSS
Menus
Slider
 Flipping is a library and collection of adapters for implementing FLIP transitions.Demo1 Demo2 Demo3 .....
Flipping is a library and collection of adapters for implementing FLIP transitions.Demo1 Demo2 Demo3 .....
Animation
Core Java Script
 Today we’d like to share another slideshow with you. The idea is to have a bit more of motion when navigating between the slides and showing another preview part with a fullscreen image.The animations are powered by TweenMax. .....
Today we’d like to share another slideshow with you. The idea is to have a bit more of motion when navigating between the slides and showing another preview part with a fullscreen image.The animations are powered by TweenMax. .....
Animation
Core Java Script
CSS
Slider
 slowNumber.js is a simplest and fastest way of animating your numbers.You can set how much frames per second your animation will have.Focusing on fps, it doesn’t spend resources unnecessarily changing the numbers.Animate any.....
slowNumber.js is a simplest and fastest way of animating your numbers.You can set how much frames per second your animation will have.Focusing on fps, it doesn’t spend resources unnecessarily changing the numbers.Animate any.....
Animation
Core Java Script
 Canvas Slicer is a unique and easy to use slider with awesome transition effects, which you can also create yourself. Written with pure object oriented javascript. It has easy to implement and configure. This slider will add your .....
Canvas Slicer is a unique and easy to use slider with awesome transition effects, which you can also create yourself. Written with pure object oriented javascript. It has easy to implement and configure. This slider will add your .....
Animation
Core Java Script
Premium
Slider
 Rabbit Ear is an interesting JavaScript library for designing origami. .....
Rabbit Ear is an interesting JavaScript library for designing origami. .....
Animation
Core Java Script
 Today we’d like to show you a little slideshow design with a “triple panel” layout. The infinite slideshow shows a preview of the next and previous slide on both sides of the page. When navigating we use a reveal effect for .....
Today we’d like to show you a little slideshow design with a “triple panel” layout. The infinite slideshow shows a preview of the next and previous slide on both sides of the page. When navigating we use a reveal effect for .....
Animation
Core Java Script
Slider
 Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding.....
Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding.....
Animation
Core Java Script
CSS
Gallery
 Liike is a Finnish word and means movement, motion. It’s a minimalistic library to create performant custom JS tweens no matter what you’re tweening.When you create a tween, Liike will create a single render loop on.....
Liike is a Finnish word and means movement, motion. It’s a minimalistic library to create performant custom JS tweens no matter what you’re tweening.When you create a tween, Liike will create a single render loop on.....
Animation
Core Java Script
Text Effect
 Motus is a animation library that mimics CSS keyframes when scrolling. .....
Motus is a animation library that mimics CSS keyframes when scrolling. .....
Animation
Core Java Script
CSS
 Today we’d like to share a little collapsing logo effect with you. The idea is to have an initial view that scales down to a logo in the top left corner of the page. The logo can then be clicked again to expand it to the initial.....
Today we’d like to share a little collapsing logo effect with you. The idea is to have an initial view that scales down to a logo in the top left corner of the page. The logo can then be clicked again to expand it to the initial.....
Animation
Core Java Script
 Amazing animated color bars parallax effect on black & white image while page scrolling.In parallaxColorBars you can now add settings using the data-parallax-color-bar attribute. You still need to call $(element).parallaxColor.....
Amazing animated color bars parallax effect on black & white image while page scrolling.In parallaxColorBars you can now add settings using the data-parallax-color-bar attribute. You still need to call $(element).parallaxColor.....
Animation
Core Java Script
 layerJS is an open source Javascript UI/UX library allowing intuitive, visually intense, mobile app-like experiences for web apps and websites.layerJS follows the idea that any kind of interactive web content is composed of media .....
layerJS is an open source Javascript UI/UX library allowing intuitive, visually intense, mobile app-like experiences for web apps and websites.layerJS follows the idea that any kind of interactive web content is composed of media .....
Animation
Core Java Script
Menus
Popup Window
Slider
 Curtains.js is a lightweight vanilla WebGL javascript library that turns HTML elements into interactive textured planes, allowing you to animate them via shaders.
You can define each plane size and position via CSS, which makes.....
Curtains.js is a lightweight vanilla WebGL javascript library that turns HTML elements into interactive textured planes, allowing you to animate them via shaders.
You can define each plane size and position via CSS, which makes.....
Animation
Core Java Script
 Today we’d like to share some subtle proximity feedback ideas with you. We’re exploring a progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it. There are .....
Today we’d like to share some subtle proximity feedback ideas with you. We’re exploring a progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it. There are .....
Animation
Core Java Script
Forms
Text Effect
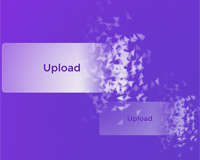
 Today we’d like to share a little effect library with you that can be used to create bursting particle effects. The idea is to desintegrate an element into particles and making it disappear (and vice versa). This effect looks re.....
Today we’d like to share a little effect library with you that can be used to create bursting particle effects. The idea is to desintegrate an element into particles and making it disappear (and vice versa). This effect looks re.....
Animation
Core Java Script
 Elastic Slider is an experimental slider using SVG clip-path feature and animations powered by Snap.svg. .....
Elastic Slider is an experimental slider using SVG clip-path feature and animations powered by Snap.svg. .....
Animation
Slider
SVG Tutorial
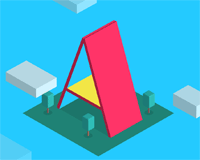
 A-Frame is a web framework for building virtual reality experiences.Make WebVR with HTML and Entity-Component Works on Vive, Rift, Daydream, GearVR, desktop.A-Frame can be developed from a plain HTML file without having to instal.....
A-Frame is a web framework for building virtual reality experiences.Make WebVR with HTML and Entity-Component Works on Vive, Rift, Daydream, GearVR, desktop.A-Frame can be developed from a plain HTML file without having to instal.....
Animation
Core Java Script
Web
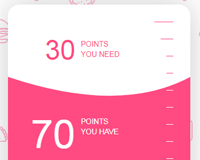
 In this tutorial we will see how we can simulate the behavior of a range input, with an elegant component. Fancy component to simulate a range input, based on this dribbble shot by Stan Yakusevich.To code it, we will mainly u.....
In this tutorial we will see how we can simulate the behavior of a range input, with an elegant component. Fancy component to simulate a range input, based on this dribbble shot by Stan Yakusevich.To code it, we will mainly u.....
Animation
Core Java Script
CSS
Forms
SVG Tutorial
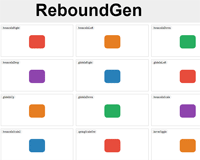
 REBOUNDGEN calculates springy CSS3 Keyframe animations based on a few simple parameters you define. It uses Facebook’s Rebound.js for the math and outputs SCSS style sheets for each animation. So, you can import just the .....
REBOUNDGEN calculates springy CSS3 Keyframe animations based on a few simple parameters you define. It uses Facebook’s Rebound.js for the math and outputs SCSS style sheets for each animation. So, you can import just the .....
Animation
Core Java Script
CSS
 In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us t.....
In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us t.....
Animation
CSS
SVG Tutorial
 Path slider is a animating elements along SVG paths with javascript. .....
Path slider is a animating elements along SVG paths with javascript. .....
Animation
Core Java Script
Slider
SVG Tutorial
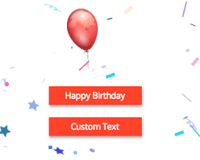
 ConfettiKit.js can easily generate random confetti Effects and Explosion with javascript. Easy to Use with html and javascript. Can Create random confetti effects like Happy birthday , celebrations and many more. you can change co.....
ConfettiKit.js can easily generate random confetti Effects and Explosion with javascript. Easy to Use with html and javascript. Can Create random confetti effects like Happy birthday , celebrations and many more. you can change co.....
Animation
Core Java Script
Premium
 Blotter.js is a javascript API for drawing unconventional text effects on the web.Blotter provides a simple interface for building and manipulating text effects that utilize GLSL shaders without requiring that the designer write G.....
Blotter.js is a javascript API for drawing unconventional text effects on the web.Blotter provides a simple interface for building and manipulating text effects that utilize GLSL shaders without requiring that the designer write G.....
Animation
Core Java Script
Text Effect
 Today we’ll explore how to build a basic, line-style music visualization in the browser. We’ll be using p5.js for our drawings and its p5.sound library for analyzing sounds. .....
Today we’ll explore how to build a basic, line-style music visualization in the browser. We’ll be using p5.js for our drawings and its p5.sound library for analyzing sounds. .....
Animation
Core Java Script
Video_Audio
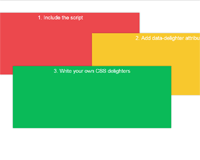
 Delighters is add CSS animations to delight users as they scroll down.Features:DeclarativeFlexibleLight footprintFramework-agnosticSupports desktop, mobile & tabletsDegrades gracefully to your default styling .....
Delighters is add CSS animations to delight users as they scroll down.Features:DeclarativeFlexibleLight footprintFramework-agnosticSupports desktop, mobile & tabletsDegrades gracefully to your default styling .....
Animation
Core Java Script
CSS
 Konva is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more.You can draw things.....
Konva is an HTML5 Canvas JavaScript framework that enables high performance animations, transitions, node nesting, layering, filtering, caching, event handling for desktop and mobile applications, and much more.You can draw things.....
Animation
Core Java Script
HTML5
 Today we’d like to show you how to create a playful slider with an original fragmented look. Each element of the slider will be divided into pieces that will animate in different ways, using Pieces, a library that I’ve created.....
Today we’d like to show you how to create a playful slider with an original fragmented look. Each element of the slider will be divided into pieces that will animate in different ways, using Pieces, a library that I’ve created.....
Animation
Core Java Script
Slider
 A switching title effect where a fixed text element changes with an animation depending on the scroll position.Recently we’ve stumbled upon a really nice effect on Akademi’s website: the main title of the page moves along as .....
A switching title effect where a fixed text element changes with an animation depending on the scroll position.Recently we’ve stumbled upon a really nice effect on Akademi’s website: the main title of the page moves along as .....
Animation
Core Java Script
Text Effect
 Popmotion is a functional, reactive JavaScript motion library.It allows developers to create animations and interactions from actions.Actions are streams of values that can be started and stopped, like tweens, physics and pointer.....
Popmotion is a functional, reactive JavaScript motion library.It allows developers to create animations and interactions from actions.Actions are streams of values that can be started and stopped, like tweens, physics and pointer.....
Animation
Core Java Script
 Today we’d like to share a simple reveal animation.The idea is to cover and uncover an image with slices to either hide or show it. The slices can be vertical or horizontal and can come from different directions. Playing with th.....
Today we’d like to share a simple reveal animation.The idea is to cover and uncover an image with slices to either hide or show it. The slices can be vertical or horizontal and can come from different directions. Playing with th.....
Animation
Core Java Script
Slider
 Sequence.js is a CSS-driven framework for building responsive touch-enabled step-based animations. It is ideal for creating sliders, presentations, banners and other sorts of dynamic components. Among the several premium plans y.....
Sequence.js is a CSS-driven framework for building responsive touch-enabled step-based animations. It is ideal for creating sliders, presentations, banners and other sorts of dynamic components. Among the several premium plans y.....
Animation
Core Java Script
Slider
 An organic SVG shape layer animation based on Diana Hlevnjak’s work “Gradient Topography”. Powered by anime.js. .....
An organic SVG shape layer animation based on Diana Hlevnjak’s work “Gradient Topography”. Powered by anime.js. .....
Animation
Core Java Script
Menus
SVG Tutorial
 Anime.js is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects.Features:Keyframes: Chain multiple animation properties.Timelin.....
Anime.js is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects.Features:Keyframes: Chain multiple animation properties.Timelin.....
Animation
Core Java Script
SVG Tutorial
 Mo.js is a motion graphics toolbelt for the web.Silky smooth animations and effects for staggering user’s experience.Screen density independent effects look good on any device. .....
Mo.js is a motion graphics toolbelt for the web.Silky smooth animations and effects for staggering user’s experience.Screen density independent effects look good on any device. .....
Animation
Core Java Script
 Today we’d like to share some fun letter animations with you. The idea is based on Animography’s Dribbble shot “Us By Night” where various little shapes animate with some letters. We wanted to explore some similar animatio.....
Today we’d like to share some fun letter animations with you. The idea is based on Animography’s Dribbble shot “Us By Night” where various little shapes animate with some letters. We wanted to explore some similar animatio.....
Animation
Plugins
Text Effect
 This set of demos explores 3D particle animations using three.js and easing. All of the particles and shapes in these demos are made from basic geometry/material/mesh sets in three.js, such as spheres, lines, and boxes. .....
This set of demos explores 3D particle animations using three.js and easing. All of the particles and shapes in these demos are made from basic geometry/material/mesh sets in three.js, such as spheres, lines, and boxes. .....
Animation
Core Java Script
 SVG stroke animations are nothing new, but when using a more complex drawing that is basically made of strokes, then we can create a very original looking effect. Using many different colors and adding some other element animation.....
SVG stroke animations are nothing new, but when using a more complex drawing that is basically made of strokes, then we can create a very original looking effect. Using many different colors and adding some other element animation.....
Animation
SVG Tutorial
 Today we are going to explore some original and experimental backgrounds generated using WebGL. The main idea is to show interesting animated shapes as decorative page backgrounds, some having subtle interactivity. All the demos a.....
Today we are going to explore some original and experimental backgrounds generated using WebGL. The main idea is to show interesting animated shapes as decorative page backgrounds, some having subtle interactivity. All the demos a.....
Animation
Core Java Script
 This plugin detects which direction a user enters/exits a block, allowing you to reveal/hide content based on this direction.The hidden content can animate in from the direction the user enters and animate out the direction the us.....
This plugin detects which direction a user enters/exits a block, allowing you to reveal/hide content based on this direction.The hidden content can animate in from the direction the user enters and animate out the direction the us.....
Animation
Core Java Script
 This plugins contains 15 text animation effects. The features are :Can be used as a text sliderSimple, dynamic and easy.Supported by all major browsersCan be used as newsticker.Effect can be applied on a single text.easy to use. .....
This plugins contains 15 text animation effects. The features are :Can be used as a text sliderSimple, dynamic and easy.Supported by all major browsersCan be used as newsticker.Effect can be applied on a single text.easy to use. .....
Animation
Plugins
Premium
Text Effect
 Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame styles when morphing the SVG.....
Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame styles when morphing the SVG.....
Animation
Core Java Script
Slider
SVG Tutorial
 AnimSequence is a simple lightweight library for high performance animation in a web page, make preparations for each frame and call the frames with optimized timeline for animation. .....
AnimSequence is a simple lightweight library for high performance animation in a web page, make preparations for each frame and call the frames with optimized timeline for animation. .....
Animation
Core Java Script
 Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot. When a grid item is clicked, the background and the thumbnail are scaled up and moved to their fullscreen position.....
Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot. When a grid item is clicked, the background and the thumbnail are scaled up and moved to their fullscreen position.....
Core Java Script
CSS
 Emergence.js is a lightweight, high-performance JS plugin for detecting and manipulating elements in the browser. It gives the developer the freedom to use their own CSS or JS to determine what happens; whether it’s animati.....
Emergence.js is a lightweight, high-performance JS plugin for detecting and manipulating elements in the browser. It gives the developer the freedom to use their own CSS or JS to determine what happens; whether it’s animati.....
Animation
Core Java Script
Events
 Pasition is a path transition with little JS code, render to anywhere. .....
Pasition is a path transition with little JS code, render to anywhere. .....
Animation
Core Java Script
 jQuery Bubble Text plugin introduces one animated way of changing text. .....
jQuery Bubble Text plugin introduces one animated way of changing text. .....
Animation
Plugins
Text Effect
 T-Scroll is a JavaScript library for applying animation when an element is visible in the viewport. It is equipped with a handful of options and preset animations. .....
T-Scroll is a JavaScript library for applying animation when an element is visible in the viewport. It is equipped with a handful of options and preset animations. .....
Animation
Core Java Script
 Today we’d like to share another way of achieving morphing page transitions. This time, we’ll generate multiple SVG curves with JavaScript, making many different looking shapes possible. By controlling the individual coordinat.....
Today we’d like to share another way of achieving morphing page transitions. This time, we’ll generate multiple SVG curves with JavaScript, making many different looking shapes possible. By controlling the individual coordinat.....
Animation
Menus
SVG Tutorial
 Here is a collection of some beautiful text letter animation effects with anime.js .....
Here is a collection of some beautiful text letter animation effects with anime.js .....
Animation
CSS
Plugins
Text Effect
 A small set of ideas for organic shape effects. The demos show some ways to use animated SVG morphs interactively on a website, including a menu hover and a content reveal effect. .....
A small set of ideas for organic shape effects. The demos show some ways to use animated SVG morphs interactively on a website, including a menu hover and a content reveal effect. .....
Animation
Core Java Script
SVG Tutorial
 Flip is a lightweight jQuery plugin to create 3d flip animation. .....
Flip is a lightweight jQuery plugin to create 3d flip animation. .....
Plugins
 jQuery plugin to blink animation effect on any html element. .....
jQuery plugin to blink animation effect on any html element. .....
Animation
Text Effect
 Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Animation
CSS
SVG Tutorial
 Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations. .....
Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations. .....
Animation
Core Java Script
CSS
 A set of experiments with an animated image pieces effect where an image gets shattered into rectangular fragments. Powered by anime.js. .....
A set of experiments with an animated image pieces effect where an image gets shattered into rectangular fragments. Powered by anime.js. .....
Animation
Core Java Script
CSS
 Some shape morphing hover effects on images using SVG clipPath. The idea is to create an organic, fluid feel by animating several elements on hover.After playing with some on-scroll morphing background shapes, we wanted to explore.....
Some shape morphing hover effects on images using SVG clipPath. The idea is to create an organic, fluid feel by animating several elements on hover.After playing with some on-scroll morphing background shapes, we wanted to explore.....
Animation
SVG Tutorial
 Aos is a small library to animate elements on your page as you scroll.AOS allows you to animate elements as you scroll down, and up. If you scroll back to top, elements will animate to it’s previous state and are ready to an.....
Aos is a small library to animate elements on your page as you scroll.AOS allows you to animate elements as you scroll down, and up. If you scroll back to top, elements will animate to it’s previous state and are ready to an.....
Animation
Core Java Script
 flubber is a tools for Smoother Shape Animations.Some best-guess methods for smoothly interpolating between 2-D shapes. .....
flubber is a tools for Smoother Shape Animations.Some best-guess methods for smoothly interpolating between 2-D shapes. .....
Animation
Core Java Script
SVG Tutorial
 Today we’d like to share four typography animations with you. Letters are such a great thing to play with and they allow for so many interesting interactions and effects to enhance a design and make decorative headlines stand ou.....
Today we’d like to share four typography animations with you. Letters are such a great thing to play with and they allow for so many interesting interactions and effects to enhance a design and make decorative headlines stand ou.....
Animation
Core Java Script
CSS
Text Effect
 Today we’d like to share a couple of simple tooltip animation ideas with you. The tooltips have different shapes mostly made of SVGs and we are animating them with anime.js. Some of these bouncy fellas use SVG path morphing, oth.....
Today we’d like to share a couple of simple tooltip animation ideas with you. The tooltips have different shapes mostly made of SVGs and we are animating them with anime.js. Some of these bouncy fellas use SVG path morphing, oth.....
Animation
Core Java Script
SVG Tutorial
 Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are currently viewing. The animations .....
Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are currently viewing. The animations .....
Animation
Core Java Script
SVG Tutorial
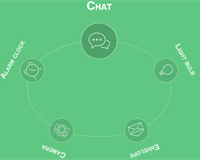
 oday we’d like to share some fun little hover effects with you. The idea is to show a preview animation for folders. The animations are intended as a fun micro-interaction that give the user some kind of hint of what’s inside .....
oday we’d like to share some fun little hover effects with you. The idea is to show a preview animation for folders. The animations are intended as a fun micro-interaction that give the user some kind of hint of what’s inside .....
Animation
Core Java Script
CSS
 Morph DOM elements from one state to another with smooth animations and transitions .Ramjet makes it look like your DOM elements are capable of transforming into one another. It does this by cloning the elements (and all their chi.....
Morph DOM elements from one state to another with smooth animations and transitions .Ramjet makes it look like your DOM elements are capable of transforming into one another. It does this by cloning the elements (and all their chi.....
Animation
Core Java Script
 Create your animations directly in Sketch using AnimateMate. .....
Create your animations directly in Sketch using AnimateMate. .....
Animation
Core Java Script
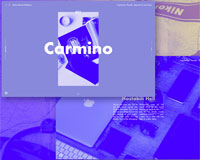
 Today we’d like to share a simple page layout concept with you. The theme of the page is a developer/designer portfolio where we add a special effect for revealing the “other” quality of the designer. When you open the demo,.....
Today we’d like to share a simple page layout concept with you. The theme of the page is a developer/designer portfolio where we add a special effect for revealing the “other” quality of the designer. When you open the demo,.....
Animation
 Today we’d like to share a set of simple, inspirational loading animations for grid items with you. The idea is to show some image grid items with a (subtle) animation after loading has finished. For the demo we have three sligh.....
Today we’d like to share a set of simple, inspirational loading animations for grid items with you. The idea is to show some image grid items with a (subtle) animation after loading has finished. For the demo we have three sligh.....
Animation
Core Java Script
Gallery
 This is a unique and one-of-a-kind jQuery plugin that allows you to display infographics on your web resource. Its main feature is a large variety of figures to be precise then six.Dimensions of each figure are formed based on the.....
This is a unique and one-of-a-kind jQuery plugin that allows you to display infographics on your web resource. Its main feature is a large variety of figures to be precise then six.Dimensions of each figure are formed based on the.....
Animation
Plugins
SVG Tutorial
 jQuery Plugin For GIF Preview As Like Facebook. .....
jQuery Plugin For GIF Preview As Like Facebook. .....
Animation
Plugins
Video_Audio
 I was always fascinated by the “water ripple effect” and so it was time to deal with it. The result is a small jQuery plugin, which you can easily integrate into your projects. As with my last jQuery plugins, you can u.....
I was always fascinated by the “water ripple effect” and so it was time to deal with it. The result is a small jQuery plugin, which you can easily integrate into your projects. As with my last jQuery plugins, you can u.....
Animation
Image Effects
Plugins
 Today we’d like to share some tiny hover effect ideas with you. The concept stems from the hover effect seen on Merci-Michel which has a really nice feel to it because of its fluidity. The idea is to show a stack behind the hove.....
Today we’d like to share some tiny hover effect ideas with you. The concept stems from the hover effect seen on Merci-Michel which has a really nice feel to it because of its fluidity. The idea is to show a stack behind the hove.....
Animation
Core Java Script
CSS
 Today we’d like to share a fun little experiment with you: a geeky “try-on” sunglasses effect. It’s not a “try-on” in the classical sense for previewing how the sunglasses might look on a person, but instead how the vi.....
Today we’d like to share a fun little experiment with you: a geeky “try-on” sunglasses effect. It’s not a “try-on” in the classical sense for previewing how the sunglasses might look on a person, but instead how the vi.....
Animation
Core Java Script
CSS
 2D rigid body physics engine written in JavaScript. Includes collision detection, contacts, friction, restitution, motors, springs, advanced constraints and various shape types. .....
2D rigid body physics engine written in JavaScript. Includes collision detection, contacts, friction, restitution, motors, springs, advanced constraints and various shape types. .....
Animation
Core Java Script
 Today we’d like to share a couple of ideas for search interaction effects with you. Mainly, we’d like to provide you with some inspiration for how to show the search interface in an interesting way. Maybe you’ve seen some mo.....
Today we’d like to share a couple of ideas for search interaction effects with you. Mainly, we’d like to provide you with some inspiration for how to show the search interface in an interesting way. Maybe you’ve seen some mo.....
Animation
Core Java Script
CSS
Popup Window
 There is a solution – the jQuery-the svg-popup .Quick – the formation of the particles based on the basis of SVG.Easy – just plug weight 5kb.Easy to use – it has documentation in Russian.Eto decision to div.....
There is a solution – the jQuery-the svg-popup .Quick – the formation of the particles based on the basis of SVG.Easy – just plug weight 5kb.Easy to use – it has documentation in Russian.Eto decision to div.....
Animation
Plugins
Popup Window
SVG Tutorial
 Particler is a pure javascript plugin which creates a canvas-particles based on your image. You can easy set up behavior of particles and make awesome stuff.Features:No dependencies — pure javascript;Simple usage;Easy customisat.....
Particler is a pure javascript plugin which creates a canvas-particles based on your image. You can easy set up behavior of particles and make awesome stuff.Features:No dependencies — pure javascript;Simple usage;Easy customisat.....
Animation
Core Java Script
Premium
 A lightweight 3D physics engine written in JavaScript. Inspired by three.js and ammo.js, and driven by the fact that the web lacks a physics engine, here comes cannon.js. The rigid body physics engine includes simple collision de.....
A lightweight 3D physics engine written in JavaScript. Inspired by three.js and ammo.js, and driven by the fact that the web lacks a physics engine, here comes cannon.js. The rigid body physics engine includes simple collision de.....
Animation
Core Java Script
 iTyped is a dead simple Javascript animated typing, with no dependencies. iTyped has a tiny size and easy to use. .....
iTyped is a dead simple Javascript animated typing, with no dependencies. iTyped has a tiny size and easy to use. .....
Animation
Core Java Script
Text Effect
 Short and funny phrases using CSS3 to make the animation . .....
Short and funny phrases using CSS3 to make the animation . .....
Animation
Text Effect
 Today we’d like to share a little effect with you that you might have already stumbled upon on the Web. It’s a kind of a mirror effect as seen on sites like Corentin Fardeau and Method. .....
Today we’d like to share a little effect with you that you might have already stumbled upon on the Web. It’s a kind of a mirror effect as seen on sites like Corentin Fardeau and Method. .....
Animation
Core Java Script
CSS
 Today we’d like to share a couple of ideas for a kind of block reveal effect that has been used in some designs recently. The main idea is to reveal content in a schematic box look. The effect first shows a decorative block elem.....
Today we’d like to share a couple of ideas for a kind of block reveal effect that has been used in some designs recently. The main idea is to reveal content in a schematic box look. The effect first shows a decorative block elem.....
Animation
Core Java Script
CSS
 In this tutorial we will recreate a simple glitch hover effect using pure CSS. .....
In this tutorial we will recreate a simple glitch hover effect using pure CSS. .....
Animation
CSS
Text Effect
 A simple and easy to use plugin to draw any simple svg that uses only paths or any other elements but without fills. .....
A simple and easy to use plugin to draw any simple svg that uses only paths or any other elements but without fills. .....
Animation
Plugins
SVG Tutorial
 Floating js is a animated float a number of things up on a page (hearts, flowers, emojis, words …). .....
Floating js is a animated float a number of things up on a page (hearts, flowers, emojis, words …). .....
Animation
Core Java Script
 Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts......
Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts......
Animation
Core Java Script
CSS
 A 3D cubes Advent calendar with fun hover effects and background color animations. Clicking the boxes opens another content level with different element animations. .....
A 3D cubes Advent calendar with fun hover effects and background color animations. Clicking the boxes opens another content level with different element animations. .....
Animation
Core Java Script
CSS
 A remake of zPath.js without jQuery and with more features. .....
A remake of zPath.js without jQuery and with more features. .....
Animation
Core Java Script
 Aquarelle is a library for creating magnificent watercolor effects. You can use Aqaurelle to add a fade-in animation to images and make them look as they are being painted on by smudged drops of paint. Built on top of the 3D canva.....
Aquarelle is a library for creating magnificent watercolor effects. You can use Aqaurelle to add a fade-in animation to images and make them look as they are being painted on by smudged drops of paint. Built on top of the 3D canva.....
Animation
Core Java Script
 Today we’d like to share some inspiration for letter effects with you. We wanted to explore some simple, creative animations for display typography and large headlines using anime.js. These kind of animations can really enhance .....
Today we’d like to share some inspiration for letter effects with you. We wanted to explore some simple, creative animations for display typography and large headlines using anime.js. These kind of animations can really enhance .....
Animation
Core Java Script
Text Effect
 The Line Maker is a plugin for creating and animating decorative lines on websites. Inspired by site designs like ‘Uber Brand Experience’ and ‘Details’.Today we’d love to share a little library with you t.....
The Line Maker is a plugin for creating and animating decorative lines on websites. Inspired by site designs like ‘Uber Brand Experience’ and ‘Details’.Today we’d love to share a little library with you t.....
Animation
Core Java Script
 KUTE.js is a Javascript animation engine with top performance, memory efficient & modular code. It delivers a whole bunch of tools to help you create great custom animations. .....
KUTE.js is a Javascript animation engine with top performance, memory efficient & modular code. It delivers a whole bunch of tools to help you create great custom animations. .....
Animation
Core Java Script
 Smoke.js is a javascript library to make Smoke Effect for web. .....
Smoke.js is a javascript library to make Smoke Effect for web. .....
Animation
Core Java Script
 g9 is a javascript library for creating automatically interactive graphics.With g9, interactive visualization is as easy as visualization that isn’t. Just write a function which draws shapes based on data, and g9 will automa.....
g9 is a javascript library for creating automatically interactive graphics.With g9, interactive visualization is as easy as visualization that isn’t. Just write a function which draws shapes based on data, and g9 will automa.....
Animation
Core Java Script
 Particles.js is a lightweight and dependency-free javascript plugin for particle backgrounds. .....
Particles.js is a lightweight and dependency-free javascript plugin for particle backgrounds. .....
Animation
Core Java Script
 Choreographer.js is a simple library to take care of complex CSS animations. .....
Choreographer.js is a simple library to take care of complex CSS animations. .....
Animation
Core Java Script
CSS
 Today we’d like to share a little decorative effect with you that we’ve encountered on Filippo Bello’s Portfolio, maybe you’ve seen it. It’s a really neat way to add some jazz to background images. The idea is to replica.....
Today we’d like to share a little decorative effect with you that we’ve encountered on Filippo Bello’s Portfolio, maybe you’ve seen it. It’s a really neat way to add some jazz to background images. The idea is to replica.....
Animation
Core Java Script
CSS
Image Effects
 Today we’d like to show you a fancy little lettering animation made with SVG and anime.js. The idea is inspired by Jake Bartlett’s gorgeous opening animation for the “Shading Letters in Illustrator” Skillshare class by Jam.....
Today we’d like to show you a fancy little lettering animation made with SVG and anime.js. The idea is inspired by Jake Bartlett’s gorgeous opening animation for the “Shading Letters in Illustrator” Skillshare class by Jam.....
Animation
SVG Tutorial
Text Effect
 Scroll to top is a multi-purpose, fully responsive scroll to top button which allows you to scroll to the top of the website with silky-smooth animation (32 animation types). Release you users from endless scrolling back to top wi.....
Scroll to top is a multi-purpose, fully responsive scroll to top button which allows you to scroll to the top of the website with silky-smooth animation (32 animation types). Release you users from endless scrolling back to top wi.....
Animation
CSS
Plugins
Premium
Responsive
 Create fluid and interactive gradients animations with this small (< 10 kB) js library. .....
Create fluid and interactive gradients animations with this small (< 10 kB) js library. .....
Animation
 Animate js is a tiny (5KB) vanilla JS script to trigger animations on elements when they are within the viewport. .....
Animate js is a tiny (5KB) vanilla JS script to trigger animations on elements when they are within the viewport. .....
Animation
Core Java Script
 Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere.Scrollanim uses kissui.position to manage and track elements. Please note that kissui.position is a builtin dependency and you d.....
Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere.Scrollanim uses kissui.position to manage and track elements. Please note that kissui.position is a builtin dependency and you d.....
Animation
Core Java Script
CSS
 A simple decorative slideshow component with individual slide layouts and effects. Powered by anime.js.Today we’d like to share a simple decorative slideshow component with you. The idea behind this slideshow is to have an indiv.....
A simple decorative slideshow component with individual slide layouts and effects. Powered by anime.js.Today we’d like to share a simple decorative slideshow component with you. The idea behind this slideshow is to have an indiv.....
Animation
Core Java Script
CSS
Slider
 A tiny javascript library for obfuscating and revealing text in DOM elements. .....
A tiny javascript library for obfuscating and revealing text in DOM elements. .....
Animation
Core Java Script
Text Effect
 A simple slider, with morphing preview images animated using SVG properties. .....
A simple slider, with morphing preview images animated using SVG properties. .....
Animation
Slider
SVG Tutorial
 An experiment where grid items get revealed and unrevealed with animated, morphing SVG paths using anime.js. .....
An experiment where grid items get revealed and unrevealed with animated, morphing SVG paths using anime.js. .....
Animation
Core Java Script
Gallery
SVG Tutorial
 A simple Material preloader with javascript inspired in Google Inbox. .....
A simple Material preloader with javascript inspired in Google Inbox. .....
Animation
Core Java Script
CSS
 Create realistic fireworks of any colorVisually-rich animation with just one line of codeEasy to use (just basic html knowdlege required)Well documented (instructions file, example, comments on code)10 KB JavaScript library (+19 K.....
Create realistic fireworks of any colorVisually-rich animation with just one line of codeEasy to use (just basic html knowdlege required)Well documented (instructions file, example, comments on code)10 KB JavaScript library (+19 K.....
Animation
Core Java Script
Premium
 A simple, responsive slider, with a radial transition effect powered by SVG clipPath and mask elements. .....
A simple, responsive slider, with a radial transition effect powered by SVG clipPath and mask elements. .....
Animation
Core Java Script
CSS
Slider
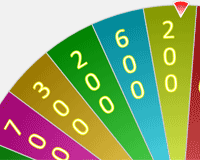
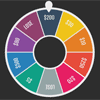
 Built using Scalable Vector Graphics Spin2Win Wheel is a responsive, flexible, customisable, resolution independent spin wheel game whose outcomes you control.Spin results, prizes, win/lose, number of spins and more can be control.....
Built using Scalable Vector Graphics Spin2Win Wheel is a responsive, flexible, customisable, resolution independent spin wheel game whose outcomes you control.Spin results, prizes, win/lose, number of spins and more can be control.....
Animation
Core Java Script
jSON
Premium
 Today we’d like to show you how to create a simple and modern page transition effect. Maybe you have spotted some of the cool effects seen on sites like Nation or Keep Portland Weird, where two or more layers of overlays are ani.....
Today we’d like to show you how to create a simple and modern page transition effect. Maybe you have spotted some of the cool effects seen on sites like Nation or Keep Portland Weird, where two or more layers of overlays are ani.....
Animation
Core Java Script
CSS
 Typewriting js is a javascript library that make the typewriter effect. .....
Typewriting js is a javascript library that make the typewriter effect. .....
Animation
Core Java Script
Plugins
Text Effect
 bringins is a jQuery plugin to show contents on a webpage as an animated page. These page will be positioned ‘fixed’ with scrollable data. You can have your custom CSS content to appear in the bringins pages. This plug.....
bringins is a jQuery plugin to show contents on a webpage as an animated page. These page will be positioned ‘fixed’ with scrollable data. You can have your custom CSS content to appear in the bringins pages. This plug.....
Animation
Plugins
Popup Window
![]() LivIcons Evolution is the next modern generation of a classic LivIcons pack of a cross browser vector icons with individual mini animation for each one. They are based on SVG (Scalable Vector Graphic), powered by JavaScript, work .....
LivIcons Evolution is the next modern generation of a classic LivIcons pack of a cross browser vector icons with individual mini animation for each one. They are based on SVG (Scalable Vector Graphic), powered by JavaScript, work .....
Animation
Plugins
Premium
SVG Tutorial
 The simple, easy-to-implement animation plugin to rotate icons, images, and elements. .....
The simple, easy-to-implement animation plugin to rotate icons, images, and elements. .....
Animation
Image Effects
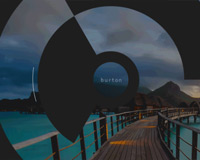
 A set of inspirational, highly experimental distortion effects for buttons using SVG filters.The main idea is to apply distortion or blob filters to buttons and explore some creative possibilities. .....
A set of inspirational, highly experimental distortion effects for buttons using SVG filters.The main idea is to apply distortion or blob filters to buttons and explore some creative possibilities. .....
Animation
SVG Tutorial
 SamsaraJS is a functional reactive library for animating layout. It provides a language for positioning, orienting and sizing DOM elements and animating these properties over time. Everything in SamsaraJS — from the user input t.....
SamsaraJS is a functional reactive library for animating layout. It provides a language for positioning, orienting and sizing DOM elements and animating these properties over time. Everything in SamsaraJS — from the user input t.....
Animation
Carousel
Core Java Script
 With help of this plugin you can simply add the animation of fall with your images and settings to your site. Also package include the “CPanel” plugin. He make possible to easy find the best parameters of animation on your tas.....
With help of this plugin you can simply add the animation of fall with your images and settings to your site. Also package include the “CPanel” plugin. He make possible to easy find the best parameters of animation on your tas.....
Animation
Core Java Script
HTML5
Premium
 Learn some interesting animation techniques involving Sass and SVG filters for realistic motion effects on the example of animated animals. .....
Learn some interesting animation techniques involving Sass and SVG filters for realistic motion effects on the example of animated animals. .....
Animation
CSS
SVG Tutorial
 An ink bleed transition effect, powered by CSS animations. .....
An ink bleed transition effect, powered by CSS animations. .....
Animation
CSS
Popup Window
 Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions. .....
Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions. .....
Animation
Core Java Script
CSS
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom