jquery.lookingfor
Fast search as you type jQuery plugin.
It's very small (minified — 2.5kb, gzipped — 1.2kb), very fast and supports old browsers (IE6+).
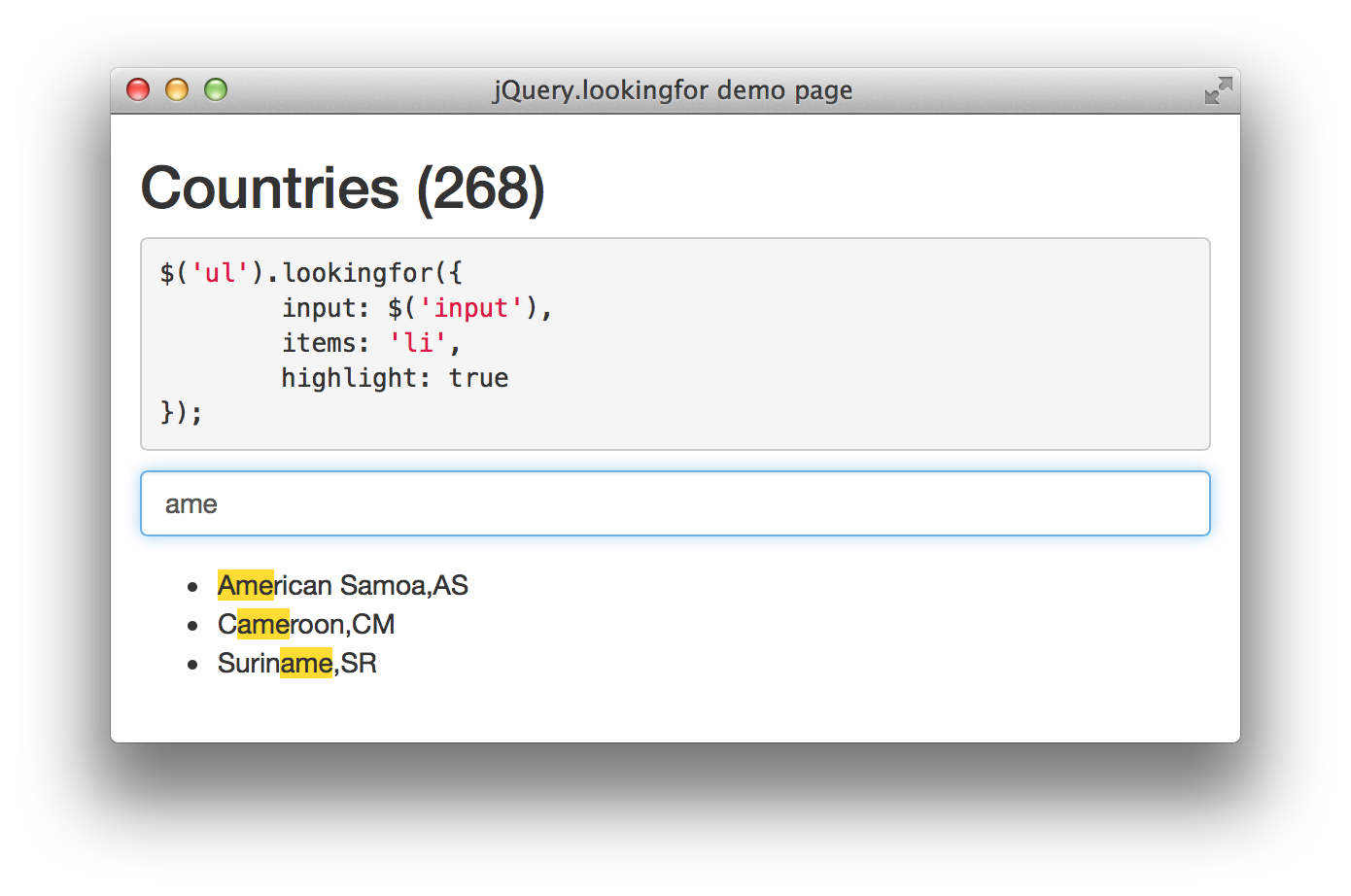
jquery.lookingfor plugin searches text in list items (<li>) and hides unmatched items. It works not only for <li>s, but for any HTML element on a page. Any input field (input, textarea) can be transformed to search filter with jquery.lookingfor.
Install
Download latest release. Use minified or development version.
Or use bower for install:
bower install jquery.lookingfor --save Usage
Include jQuery and jquery.lookingfor on your page:
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="jquery.lookingfor.js"></script>Prepare list of items for following search and an input field (optional):
<input type="search" name="query" /> <ul id="numerals"> <li>First</li> <li>Second</li> <li>Third</li> ... </ul>Call lookingfor() method with necessary options:
jQuery(function($) { $('#numerals').lookingfor({ input: $('input[name="query"]'), items: 'li' }); });Options
All options are optional.
- input — input field's selector;
- items — item's selector, default –
'li'; - highlight — set
trueto highlight matched text, default —false; - highlightColor —
#RRGGBBbackground color for matched text, default –#FFDE00; - onFound {Function(HTMLElement item, String query)} — callback, will be called when text is found.