jQuery UI/Mobile Sliderbutton 2.0.2
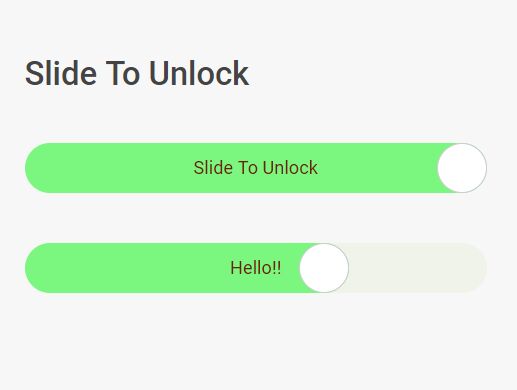
The sliderbutton plugin provides a button which is triggered by sliding a handle to the side. This is a simple technique to avoid accidentally pressing a button.
The plugin is based on the jQuery UI/Mobile slider widget. Since this widget differs in its implementation in jQuery UI and jQuery mobile, the plugin comes in two versions: one for jQuery UI and one for jQuery Mobile. The plugin tries to hide the differences between the versions, which means that the API documented below applies to both versions (exceptions are marked accordingly) but the generated markup and CSS differs.
Table of Contents
Initialization & Usage
The sliderbutton is created from a div element. When the sliderbutton is activated, the activate event is triggered. So to execute the desired action, bind a function to the activate event.
Example:
// Initialize the sliderbutton $('#SliderDiv').sliderbutton({ text: "slide to submit", // Set slider lane text activate: function() { alert('Submitted!'); } // Bind to the activate event during initialization }); // Bind to the activate event after initialization $('#SliderDiv').bind('sliderbuttonactivate', function() { alert('Activate!'); }); // Turn sliderbutton around $('#SliderDiv').sliderbutton('option', 'direction', 'right');Demos:
The demos folder contains a demonstration of most of the features of both versions of the sliderbutton plugin.
Live demos can be found at jsFiddle and JS Bin where you can also play around with the plugin:
- UI:
- Mobile:
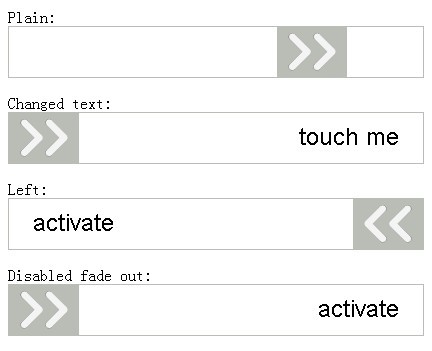
Options
- disabled {Boolean}: Disables (
true) or enables (false) the sliderbutton. Default:false - text {String}: The text appearing on the slider lane. Default:
"activate" - tolerance {Numeric}: Defines the distance from the end of the slider lane where the button is triggered (activated). Must be in the range [0,100] where 0 means no tolerance (i.e. the slider needs to be moved entirely to the end before the button is triggered) and 100 means maximum tolerance (i.e. the slider just needs to be moved a slight bit for the button to trigger). Default:
1for the UI version and5for the mobile version. - direction {"right"|"left"}: Defines the direction in which the slider needs to be moved. Default:
"right" - releaseToActivate {Boolean}: If
true, the slider must be released (i.e. the mouse button or finger must be release) while the slider is at the end of the lane for the button to be activated. Default:true - opacity {Function}: Can be used to customize how the opacity of the text is changed. The function is handed one parameter, the current value in the range [0,100] where 0 means the slider is at the start (idle position) and 100 means the slider it at the end (activated). The provided function has to return a value for the opacity of the text. The default is
function(value) { return 1.0-(value/(100.0/2.0)); }which means a linear fade out where the text becomes invisible in the middle of the lane. - mini {Boolean}: Mobile version only. Creates a mini version of the sliderbutton. Default:
false
Events
- create {sliderbuttoncreate}: Triggered after the sliderbutton has been created.
- slide {sliderbuttonslide}: Triggered when the slider handle is moving. The callback is provided the arguments
eventanduiwhereui.valueis the current value (position) of the handle in the range [0,100]. 0 means the slider is at the start (idle position) and 100 means the slider is at the end (activated). - activate {sliderbuttonactivate}: If
releaseToActivateisfalse, this event is triggered when the slider handle reaches the "end" (taking the tolerance into account). IfreleaseToActivateistrue(the default), the event is triggered when the slider handle is at the "end" and the slider handle is released. This event is always triggered before thestopevent. - start {sliderbuttonstart}: Triggered when the slider handle starts to move.
- stop {sliderbuttonstop}: Triggered when the slider handle is released and starts to slide back into its idle position.
Methods
- destroy: UI version only. Removes the sliderbutton functionality completely. This will return the element back to its pre-init state.
- Synopsis:
.sliderbutton("destroy")
- Synopsis:
- disable: Disables the sliderbutton.
- Synopsis:
.sliderbutton("disable")
- Synopsis:
- enable: Enalbes the sliderbutton.
- Synopsis:
.sliderbutton("enable")
- Synopsis:
- option: Get or set any sliderbutton option. If no value is specified, will act as a getter.
- Synopsis:
.sliderbutton("option", optionName, [value]) - Parameters:
- optionName {String}: The name of the option to be set/returned.
- [optional] value {?}: The new value for the option. The type depends on the option to be set.
- Returns {?}: The current value of the option if the function is used as a getter (i.e. if value is omitted). The type depends on the option. Returns the jQuery object if the function is used as a setter.
- Synopsis:
- option: Set multiple sliderbutton options at once by providing an options object.
- Synopsis:
.sliderbutton("option", options)
- Synopsis:
- widget: Returns the .ui-sliderbutton element.
- Synopsis:
.sliderbutton("widget") - Returns {Object}: The
.ui-sliderbuttonelement.
- Synopsis:
Requirements
The plugin requires
- jQuery 1.7.0+
- jQuery UI 1.8+ (including the slider widget) or jQuery Mobile 1.0+
Compatibility
NOTE: The current UI version of the plugin is NOT compatible with jQuery UI 1.10.0 and above! See also issue #5.
The UI version of the plugin has been successfully tested with jQuery 1.7.2 and jQuery UI 1.8.20.
The mobile version has been successfully tested with the following combinations:
- jQuery 1.7.2 and jQuery Mobile 1.1.0
- jQuery 1.10.2 and jQuery Mobile 1.3.2 and 1.4.2
- jQuery 2.1.1 and jQuery Mobile 1.4.2
It should also be compatible with future versions as long as the implementation of the jQuery mobile slider does not change.
Licensing
Copyright © 2014 Jochen Ulrich http://github.com/j-ulrich/jquery-sliderbutton
Licensed under the MIT license.
Legal Note
Note that Apple Inc. holds the U.S. Patent 8,286,103 which covers unlocking a touch-sensitive device via predefined gestures. In other words: don't use the sliderbutton to unlock devices unless you own a license from Apple.