jquery.flowchart.js
jQuery plugin for flowchart.js.
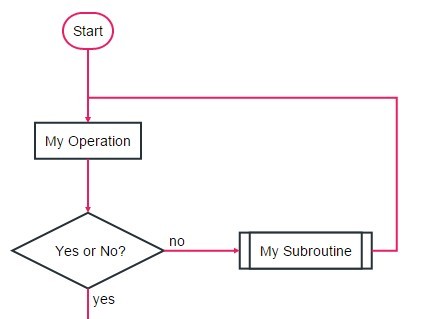
####Example
####Usage
<div class="flowchart"> st=>start: User login op=>operation: Login operation cond=>condition: Login successful Yes or No? e=>end: Into admin panel st->op->cond cond(yes)->e cond(no)->op </div> <script src="js/raphael.min.js"></script> <script src="js/jquery.min.js"></script> <script src="js/flowchart.min.js"></script> <script src="../src/jquery.flowchart.js"></script> <script type="text/javascript"> $(function() { $(".flowchart").flowChart(); }); </script>####Install & download
Bower install:
bower install jquery.flowchart.js Download:
####Thanks
Thanks to flowchart.js's work.
####Changes
####License
The MIT license.
Copyright (c) 2015 Pandao