jQuery asBreadcrumbs 



A jquery plugin that make bootstrap breadcrumbs responisve.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-asBreadcrumbs.js ├── jquery-asBreadcrumbs.es.js ├── jquery-asBreadcrumbs.min.js └── css/ ├── asBreadcrumbs.css └── asBreadcrumbs.min.css Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-asBreadcrumbs --saveInstall From Npm
npm install jquery-asBreadcrumbs --saveInstall From Yarn
yarn add jquery-asBreadcrumbsBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-asBreadcrumbs.git cd jquery-asBreadcrumbs npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-asBreadcrumbs requires the latest version of jQuery and bootstrap.
Usage
Including files:
<link rel="stylesheet" href="/path/to/bootstrap.css"> <link rel="stylesheet" href="/path/to/asBreadcrumbs.css"> <script src="/path/to/jquery.js"></script> <script src="/path/to/bootstrap.js"></script> <script src="/path/to/jquery-asBreadcrumbs.js"></script>Required HTML structure
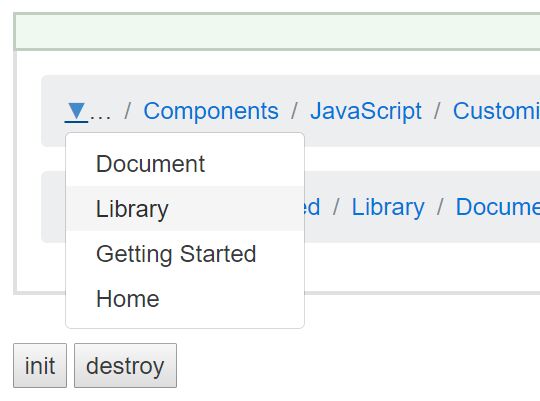
<ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Getting Started</a></li> <li><a href="#">Library</a></li> <li><a href="#">Document</a></li> <li><a href="#">Components</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">Customize</a></li> <li class="active">Data</li> </ol>Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').asBreadcrumbs(); });Examples
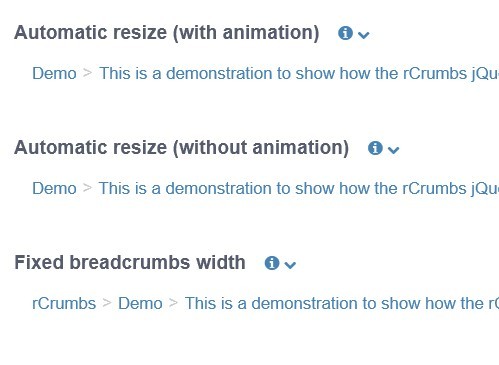
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-asBreadcrumbs can accept an options object to alter the way it behaves. You can see the default options by call $.asBreadcrumbs.setDefaults(). The structure of an options object is as follows:
{ namespace: 'breadcrumb', overflow: "left", responsive: true, ellipsisText: "…", ellipsisClass: null, hiddenClass: 'is-hidden', dropdownClass: null, dropdownMenuClass: null, dropdownItemClass: null, dropdownItemDisableClass: 'disabled', toggleClass: null, toggleIconClass: 'caret', getItems: function($parent) { return $parent.children(); }, getItemLink: function($item) { return $item.find('a'); }, // templates ellipsis: function(classes, label) { return `<li class="${classes.ellipsisClass}">${label}</li>`; }, dropdown: function(classes) { const dropdownClass = 'dropdown'; let dropdownMenuClass = 'dropdown-menu'; if (this.options.overflow === 'right') { dropdownMenuClass += ' dropdown-menu-right'; } return `<li class="${dropdownClass} ${classes.dropdownClass}"> <a href="javascript:void(0);" class="${classes.toggleClass}" data-toggle="dropdown"> <i class="${classes.toggleIconClass}"></i> </a> <ul class="${dropdownMenuClass} ${classes.dropdownMenuClass}"></ul> </li>`; }, dropdownItem: function(classes, label, href) { if(!href) { return `<li class="${classes.dropdownItemClass} ${classes.dropdownItemDisableClass}"><a href="#">${label}</a></li>`; } return `<li class="${classes.dropdownItemClass}"><a href="${href}">${label}</a></li>`; }, // callbacks onInit: null, onReady: null } Methods
Methods are called on asBreadcrumbs instances through the asBreadcrumbs method itself. You can also save the instances to variable for further use.
// call directly $().asBreadcrumbs('destroy'); // or var api = $().data('asBreadcrumbs'); api.destroy();destroy()
Destroy the breadcrumbs instance.
$().asBreadcrumbs('destroy');Events
jquery-asBreadcrumbs provides custom events for the plugin’s unique actions.
$('.breadcrumb').on('asBreadcrumbs::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| init | Fires when the instance is setup for the first time. |
| ready | Fires when the instance is ready for API use. |
| update | Fires after the breadcrumb layouts updated. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.asBreadcrumbs.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-asBreadcrumbs.js"></script> <script> $.asBreadcrumbs.noConflict(); // Code that uses other plugin's "$().asBreadcrumbs" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-asBreadcrumbs before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-asBreadcrumbs is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.