DomLastic.js
DomLastic.js is a jquery plugin that adds jointed bouncing effects to your HTML elements.
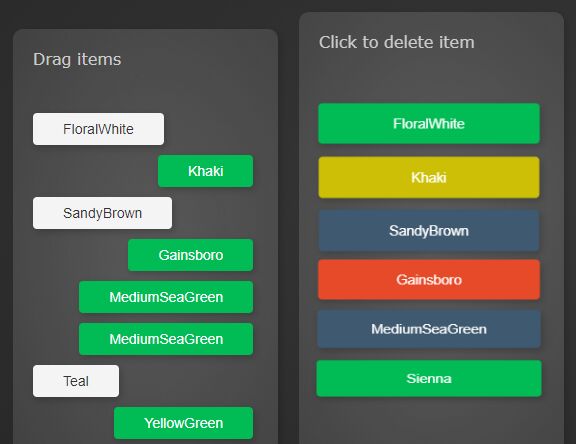
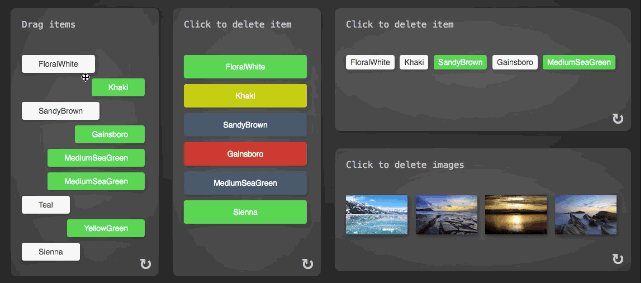
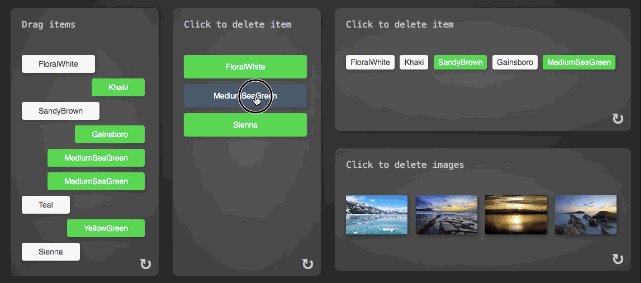
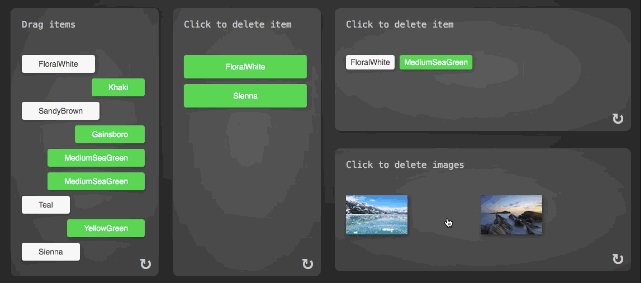
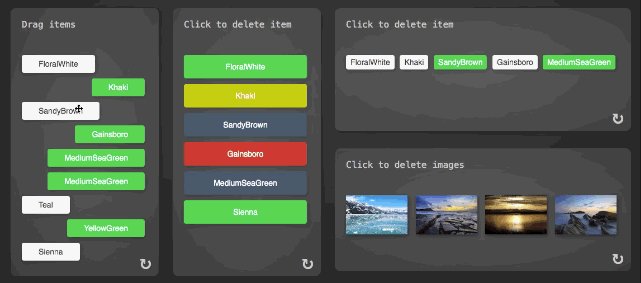
You can connect dom elements so that they behave like elastic physically jointed bodies. Make your list items bouncing like messages on iOS when scrolling or fire a customizable effect on any dom manipulation.
TEST THE DEMO
Install
-
Installation with npm: packagename "domlastic"
$ npm install domlastic -
Installation with bower.io: packagename "domlastic"
$ bower install domlastic -
Manual installation: copy and link the file domlastic.js to your project
domlastic.js
Usage
Example 1: Init and trigger animation
<script> domLastic.init({ itemsClassnameToConnect: 'item' }); domLastic.animateItems(); </script> <div> <div class="item">item 1</div> <div class="item">item 2</div> <div class="item">item 3</div> </div>Example 2: Callback after animation has finished
<script> domLastic.init ({ itemsClassnameToConnect: 'item', callback: function() { console.log( 'anim finished'); } }); domLastic.animateItems(); </script> <div> <div class="item">item 1</div> <div class="item">item 2</div> <div class="item">item 3</div> </div>Example 3: Horizontal animation with custom parameters. Connect any DOM element like Images...
<script> domLastic.init({ itemsClassnameToConnect: 'item', itemsJointStrength: 10, //value optimum between 10 - 100 animationSpeed: 500, //value optimum 300 - 1000 animationIntensity: 0.6, //value optimum optimum 0.5 - 1 animationDirection: 'horizontal' }); domLastic.animateItems(); </script> <div> <div class="item"><img src="..." /></div> <div class="item"><img src="..." /></div> <div class="item"><img src="..." /></div> </div>| Attribute | default | type |
|---|---|---|
| itemsClassnameToConnect | string | |
| itemsJointStrength | 20 | int |
| animationSpeed | 600 | int(ms) |
| animationIntensity | 0.5 | float |
| animationDirection | 'horizontal' | string |
| callback | func() |
animationDirection Types:
- 'horizontal'
- 'vertical'
Dependencies
- jQuery
Browser Support
| Browser |  |  |  |  |  |
|---|---|---|---|---|---|
| Version | 4.0 | 9.0 | 2.0 | 3.1 | 9.0 |