jquery-cascading-select
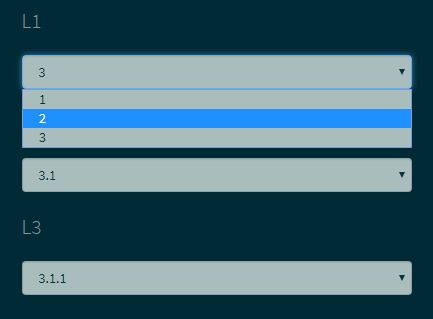
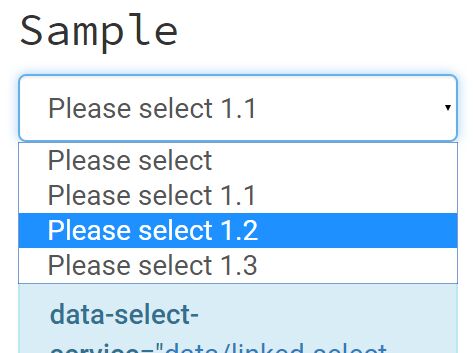
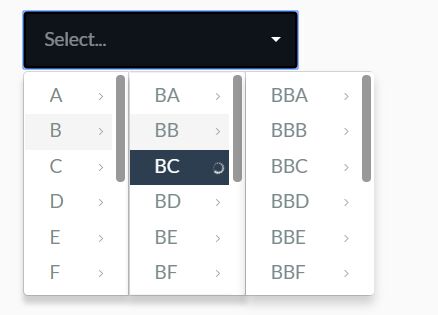
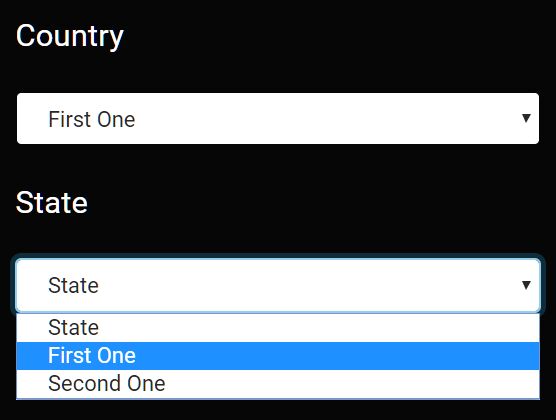
Unlimited level cascading select
Installation
npm
npm install jquery-cascading-select --save
bower
bower install jquery-cascading-select --save
Usage
See demo
API
Init
$('level 1 select').cascadingSelect(options)Options
| Name | type | default | description |
|---|---|---|---|
| subSelects | string array | jQuery selectors for sub selects | |
| data | node array | model of option tree | |
| placeholder | string | false | text to show when no option selected |
| placeholderWhenEmpty | string | false | text to show when no option available |
Node format
A node describes an option(its text, value, sub options) by one of following formats:
-
Leaf
- object {text, value?}, e.g. { text: 't', value: 'v' }, { text: 't' } expands to { text: 't', value: 't' }
- string, e.g. 't' expands to { text: 't', value: 't' }
-
Parent
- object {text, value?, children}, e.g. { text: 't', children: [ node1, node2, ... ] }