jOrgChart
This plugin allows you to draw a tree with the distribution of child nodes in two modes. The first mode is a traditional (horizontal) - sibling nodes are placed in a horizontal row, and a second mode (vertical) - all subsequent nodes are arranged in a vertical row.
Based on the work of Wes Nolte (without drag and drops mode) https://github.com/wesnolte/jOrgChart And based on the work of Dmitry Sinyavsky (css - rules for vertical nodes) http://habrahabr.ru/post/55753/
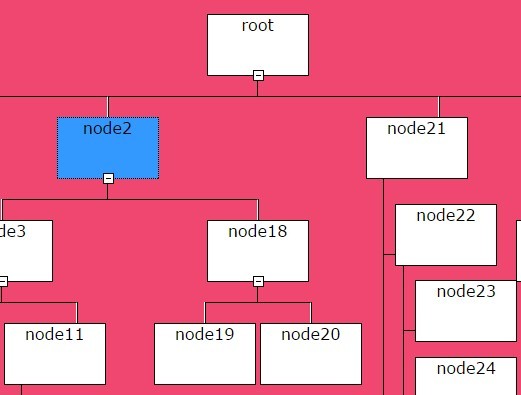
Horizontal -default- mode view example:
- include jquery library
- include jOrgChart library
- call jquery jOrgChart method whith parameters:
- chartClass - added to placeholder for render org chart tree (default - "jOrgChart");
- chartElement - placeholder for render org chart tree;
- nodeClicked - node click handler (this or node refer to clicked node, type parameter takes only two values - 'horizontal' or 'vertical');
- depth - max level of hierarchy (integer);
Default type of render mode is horizontal. If you need to change it to vertical add attribute in <ul> container - type="vertical". An additional requirement to the ul-li list the each last <li> elements must be complement by class "last" (<li class="last">).
// ...in your project var params = { // placeholder for render org chart tree chartElement: $("#tree-view"), // lighting a node in the selection nodeClicked: nodeClicked(node, type) { if (type == 'horizontal') {} // horizontal mode of render if (type == 'vertical') {} // vertical mode of render node = node || $(this); $('.jOrgChart .selected').removeClass('selected'); node.addClass('selected'); } } }; // ul li source of org chart tree $("#tree-data").jOrgChart(params); #Notice This plugin was created in a short time to solve the urgent task. Therefore cross-browser compatibility has not been tested.
#License Under the MIT and GPL licenses.