Repeatable Fields
Description
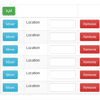
Repeatable Fields is a jQuery plugin which let's you create a set of fields that can be made to repeat. You can do the following to a field that is repeatable:
- Add new instance
- Remove existing instance
- Reposition an instance
The functionality that is provided by this plugin can also be referred to as:
- Dynamic Fields Plugin
- Dynamic Rows plugin
- Add Remove Rows Plugin
Requirements
This plugin requires jQuery and jQuery UI Sortable.
Example
HTML
<div class="repeat"> <table class="wrapper" width="100%"> <thead> <tr> <td width="10%" colspan="4"><span class="add">Add</span></td> </tr> </thead> <tbody class="container"> <tr class="template row"> <td width="10%"> <span class="move">Move Row</span> <span class="move-up">Move Up</span> <input type="text" class="move-steps" value="1" /> <span class="move-down">Move Down</span> </td> <td width="10%">An Input Field</td> <td width="70%"> <input type="text" name="an-input-field[{{row-count-placeholder}}]" /> </td> <td width="10%"><span class="remove">Remove</span></td> </tr> </tbody> </table> </div> JavaScript
jQuery(function() { jQuery('.repeat').each(function() { jQuery(this).repeatable_fields(); }); }); Options
wrapper: '.wrapper', container: '.container', row: '.row', add: '.add', remove: '.remove', move: '.move', move_up: '.move-up', move_down: '.move-down', move_steps: '.move-steps', template: '.template', is_sortable: true, before_add: null, after_add: self.after_add, before_remove: null, after_remove: null, sortable_options: null, row_count_placeholder: '{{row-count-placeholder}}', - wrapper
- Specifies an element that acts as a wrapper.
- container
- Specifies an element within the wrapper which acts as a container.
- row
- Specifies an element within the container that acts as a row holder. The row is what is repeated.
- add
- Specifies an element within the wrapper which let's you add more more
- remove
- Specifies an element within the row which let's you remove the current row
- move
- Specifies an element within the row which let's you reposition the current row.
- move_up
- Specifies an element clicking on which moves the row up
- move_down
- Specifies an element clicking on which moves the row down
- move_steps
- Specifies a field using which steps can be provided for the move_up and move_down functionality. An element will move up or down this number of steps. Default value is 1 step. -1 moves the item all the way up or down.
- template
- Specifies an element within the container which acts as a row template.
- is_sortable
- Specifies whether rows can be sorted
- before_add
- Specifies a function to run before a row is added
- after_add
- Specifies a function to run after a row is added
- before_remove
- Specifies a function to run before a row is removed
- after_remove
- Specifies a function to run after a row is removed
- sortable_options
- Specifies an object that can contain Options, Methods and Events which are passed to jQuery UI Sortable
- row_count_placeholder
- Specifies the row count placeholder to be used