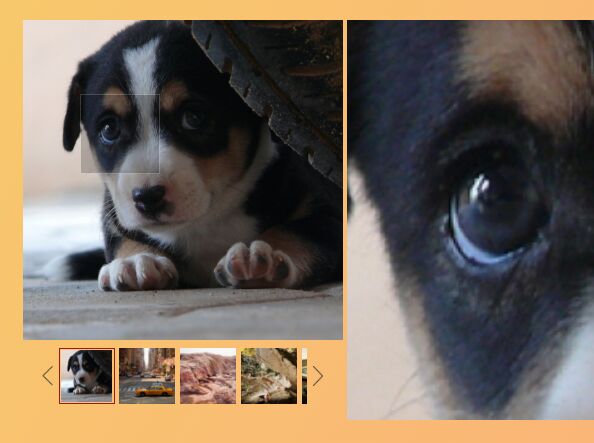
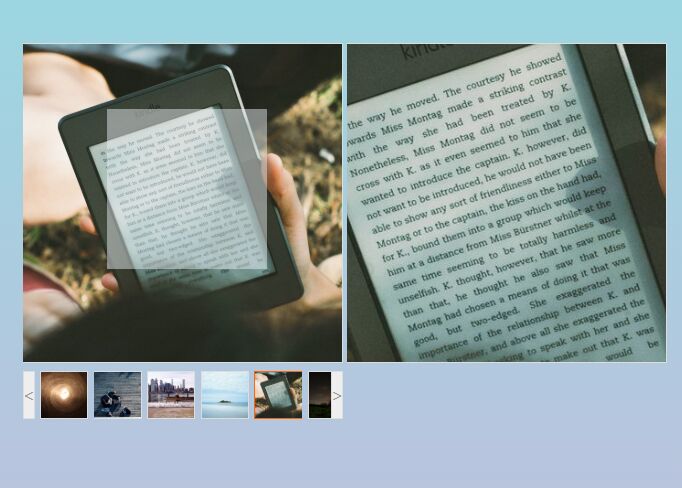
基于 jQuery 的图片放大镜
使用方法
$('.show').zoomImage({ layerW: 200, // 遮罩宽度 layerH: 200, // 遮罩高度 layerOpacity: 0.5, // 遮罩透明度 layerBgc: '#000', // 遮罩背景颜色 showPanelW: 500, // 显示放大区域宽 showPanelH: 500, // 显示放大区域高 marginL: 20, // 放大区域离缩略图右侧距离 marginT: 0 // 放大区域离缩略图上侧距离 });