NpnSlider (A Multi Range Slider Component)
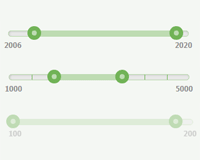
NpnSlider is a reusable range slider component using Angular v6.0. It can be used either as a multi range or a single range slider. By default, it is a multi range slider.
Installation
NPM
npm install --save npn-sliderYarn
yarn add npn-sliderUsage
Html
<npn-slider [min]="2006" [max]="2020" (onChange)="onSliderChange($event)"></npn-slider>Attributes
| Attributes | Description |
|---|---|
| @Input() min: number | The minimum value of slider |
| @Input() max: number | The maximum value of slider |
| @Input() step: number | The value at which slider value should change |
| @Input() showStepIndicator: boolean | Whether the step indicator should display or not |
| @Input() minSelected: number | The selected value for slider's left handler |
| @Input() maxSelected: number | The selected value for slider's right handler |
| @Input() disabled: string | To disable the slider. Valid values: 'true' or 'disabled' or empty attribute |
| @Input() multiRange: boolean | To switch between Mutli range and Single range mode. Slider is multi range by default |
| @Input() hide-tooltip: boolean | To hide the tooltip that shows on hover of slider handler. Default value: 'false' |
| @Input() hide-values: boolean | To hide values displayed at bottom of slider. Default value: 'false' |
| @Output() onChange: EventEmitter<number[]>() | The event will be fired on change of selected range of values. Returns: Selected range of values as an array[], On Single range mode, a number array with single value will be returned |
Example and Sample Code
a) Import 'NpnSliderModule' in your app module
import { NpnSliderModule } from "npn-slider"; @NgModule({ imports:[ .. NpnSliderModule .. ] })b) Add 'npn-slider' in your component html
<npn-slider [min]="1000" [max]="5000" (onChange)="onSliderChange($event)" [step]="500" [showStepIndicator]="true"></npn-slider>c) Add a method in your component class to listen for onChange event from slider
/*Method to listen for onChange event from slider*/ onSliderChange(selectedValues: number[]) { this._currentValues = selectedValues; }d) You done. Run your app. cheers!