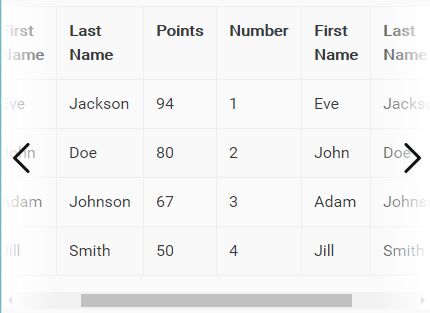
ScrolTable v1.0.2
A lightweight jQuery plugin to create scrollable tables for better mobile experience.
Quick Start
-
Install jQuery
-
Copy the images to
<root>/images/folder -
Include the CSS and JS file into the
<head><link rel="stylesheet" type="text/css" href="/css/jquery.scroltable.min.css" />
<script src="/js/jquery.scroltable.min.js"></script>
-
Call the
scroltablemethod to initialize scrollable tables.$('#sample-table').scroltable();
Methods
| Method | Arguments | Description |
|---|---|---|
scroltable | (none) | Initializes ScrolTable |
destory | (none) | Destroys ScrolTable |
Example
Destroy the scroltables.
$('#sample-table').scroltable('destroy');Browser support
ScrolTable works on IE9+ in addition to other modern browsers such as Chrome, Firefox, and Safari.
Dependencies
jQuery 1.7+
License
Copyright (c) 2016 Tim Wong
Licensed under the MIT license.