MessiJS
A simple, elegant message plugin for jQuery.
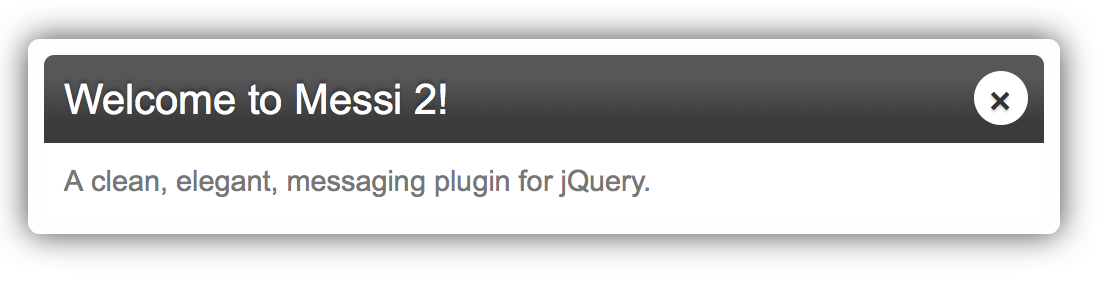
MessiJS is a plugin for jQuery that shows messages in a clean, elegant and simple way. With MessiJS, you no longer need to use the ugly default Javascript alert notification. MessiJS also provides a nice, flexible way to get feedback from your users without blocking Javascript execution.
Display text, html content, images and ajax requests with 5KB code.
This is a continuation of the Messi dialog. When the original contributor stopped responding to Issues and Pull Requests, I created this fork of the Messi plugin.
All earlier edits are Copyright 2012-2013, Marcos Esperón: http://marcosesperon.es
Version 2.0.1 and newer includes the goodness of animate.css.
See the Contributors List to see who's contributed code.
MessiJS is available via Bower or NPM. If you prefer manual installation, see the instructions below.
Requirements
- jQuery version 1.7 or greater
Roadmap
MessiJS 2.1
- Version 2.1 will maintain backward compatibility with Version 2.0.
- Version 2.1 will no longer be dependent on jQuery.
- Like 2.0, well tested and bug fixed.
- Ideas to improve MessiJS? Open a Github Issue and let me know.
MessiJS 2.0
- Name change and new maintainer.
- Version 2.x will be mostly backward compatible with 1.x. It's a drop-in replacement for 1.x.
- Standards based (code validated by JSHint).
- Well Tested. Using Travis CI, with Mocha+Chai and against supported versions of jQuery.
- Adheres to Semantic Versioning.
- Supports Internet Explorer 9+ (previous versions did not officially support IE).
Options and Demo
How to use
MessiJS requires jQuery to work, so include it first of all in your project. After that, include in the head of your page the stylesheet:
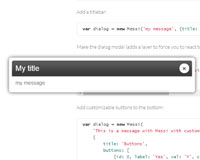
<head> <link rel="stylesheet" href="messi.min.css" /> </head> <body> <div> Content here...</div> <script src="jquery.min.js"></script> <script src="messi.min.js"></script> </body>Use MessiJS in your page, like this:
new Messi('This is a message with Messi.', {title: 'Title'});Please, use, enjoy, and leave me feedback.
Messi 1.x
The original Messi 1.x documentation can be found at http://marcosesperon.es/apps/messi/