Handsontable is a JavaScript/HTML5 data grid component with spreadsheet look & feel.
It provides easy data binding, data validation, filtering, sorting and CRUD operations.
Installation
Use npm to install the latest version.
npm install handsontable You can use Yarn, NuGet or other methods as well. You can load it directly from jsDelivr.
Usage
Create a placeholder - an HTML element holding a place for a data grid.
<div id="example"></div>Import Handsontable and its stylesheet.
import Handsontable from "handsontable"; import 'handsontable/dist/handsontable.full.css';Alternatively, you can simply embed it in your HTML file.
<script src="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.js"></script> <link href="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.css" rel="stylesheet">Now turn your placeholder into a data grid with sample data.
const data = [ ['', 'Tesla', 'Volvo', 'Toyota', 'Ford'], ['2019', 10, 11, 12, 13], ['2020', 20, 11, 14, 13], ['2021', 30, 15, 12, 13] ]; const container = document.getElementById('example'); const hot = new Handsontable(container, { data: data, rowHeaders: true, colHeaders: true });See the live demo
Features
A list of some of the most popular features:
- Multiple column sorting
- Non-contiguous selection
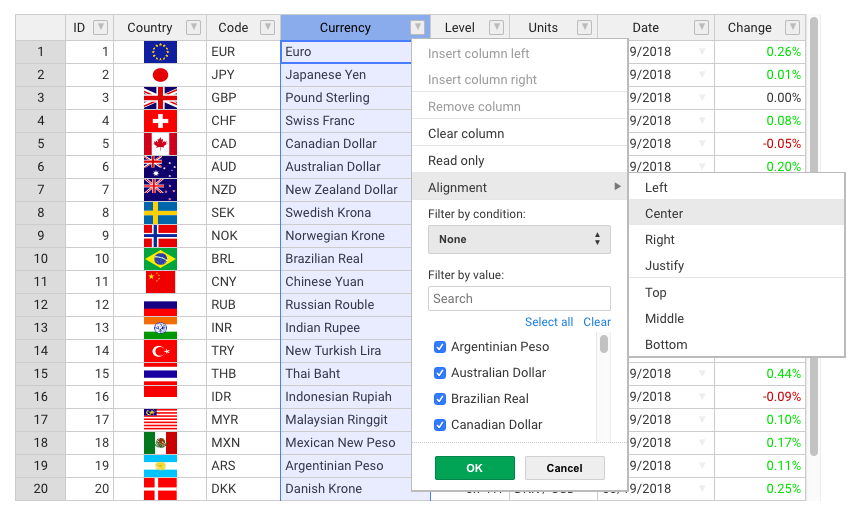
- Filtering data
- Export to file
- Validating data
- Conditional formatting
- Merging cells
- Custom cell types
- Freezing rows/columns
- Moving rows/columns
- Resizing rows/columns
- Hiding rows/columns
- Context menu
- Comments
- Auto-fill option
Framework support
Use one of the available wrappers to use Handsontable with your favorite framework:
Documentation
- Developer guides
- API Reference
- Release notes
- Twitter (News and updates)
Support and contribution
We provide support for all users through GitHub issues. If you have a commercial license then you can add a new ticket through the contact form.
If you would like to contribute to this project, make sure you first read the guide for contributors.
Browser compatibility
Handsontable is compatible with modern browsers such as Chrome, Firefox, Safari, Opera, and Edge. It also supports Internet Explorer 9 to 11 but with limited performance.
License
Handsontable is dual-licensed. You can either use a free license for all your non-commercial projects or purchase a commercial license. See the table below for a comparison of these two.
| Free license | Paid license |
|---|---|
| For non-commercial purposes such as teaching, academic research, personal experimentation, and evaluating on development and testing servers. | For all commercial purposes |
| All features are available | All features are available |
| Community support | Dedicated support |
| Read the license | See plans |
License key
The license key is obligatory since Handsontable 7.0.0 (released in March 2019).
If you use Handsontable for purposes not intended toward monetary compensation such as, but not limited to, teaching, academic research, evaluation, testing and experimentation, pass the phrase 'non-commercial-and-evaluation', as presented below:
const hot = new Handsontable(container, { data: data, rowHeaders: true, colHeaders: true, licenseKey: 'non-commercial-and-evaluation' });If, on the other hand, you use Handsontable in a project that supports your commercial activity, then you must purchase the license key at handsontable.com.
The license key is validated in an offline mode. No connection is made to any server. Learn more about how it works.
Created by Handsoncode with ❤ and ☕ in Tricity.