FORM JSON
Simple plugin that gets and sets values from inputs using objects.
1. Interface
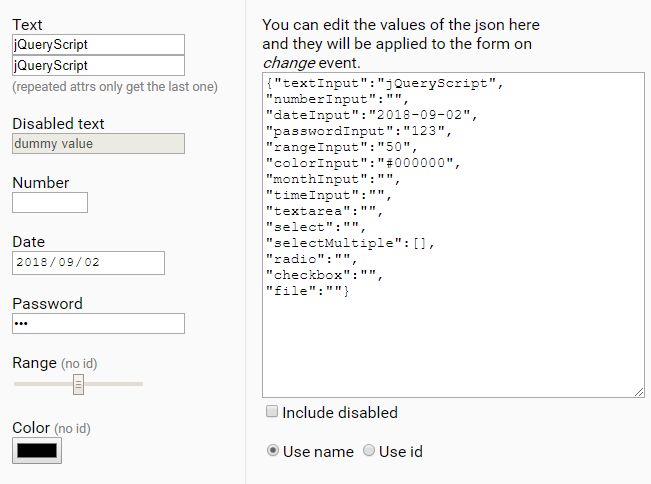
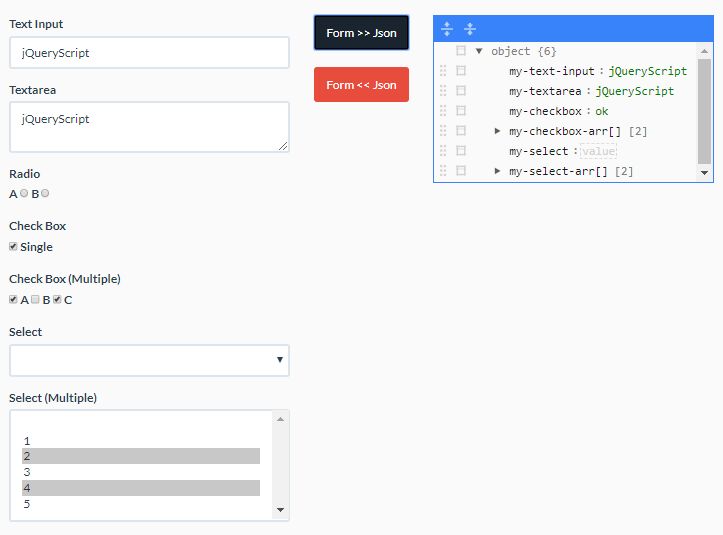
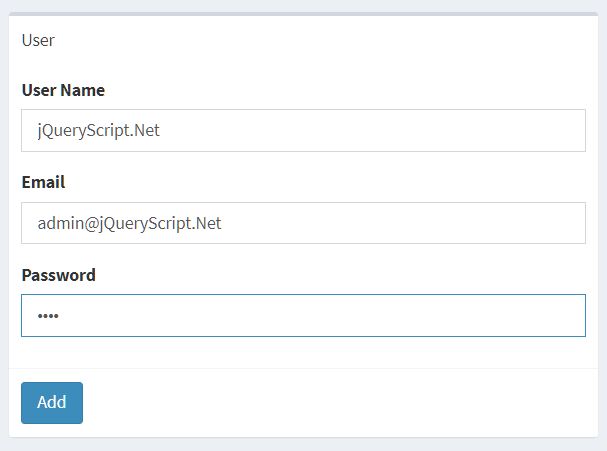
The plugin uses the current jquery node set as the containers of all input, textarea, and select elements. However, only elements containing a [name] attribute (or other attribute specified by options) will be included as part of getting/setting process. It works for all input types, including radio and checkboxes, as well as textareas, selects, and multiple selects. For a live demo, download the code and open the file jquery-input-values-demo.html.
//plugin method $( ... ).inputValues(...); //config method $().inputValues.config(opts);2. Getting values
.inputValues([keyName])keyName is an optional string parameter that must match the value of the attribute [name], or another attribute specified by options.
Getting all values:
var values = $('.form').inputValues(); //values = { inputTextName: 'input text value', selectName: 'selet value', ...}Getting a single value:
var value = $('.form').inputValues('inputTextName'); //value = 'input text value'3. Setting values
.inputValues(valuesObject); //chainable .inputValues(key, value); //chainableSetting all values:
$('.form').inputValues({ inputTextName: 'new input text value', selectName: 'new select value' });Setting single value:
$('.form').inputValues('inputTextName', 'new value');4. Options
There are two options that can be used to configure the plugin behavior:
includeDisabled: will include disabled inputs when getting valuesattr: specifies the attribute that will be used as the key to match the elements of the form. The default is set toname, and the supported attrs are:name,id,data-{custom}. There's no support for using classes or complex queries as match for the inputs
//configuring the plugin $().inputValues.config({ attr: 'id', //defaults to 'name', includeDisabled: true //defaults to false });